自定义函数
本使用文档旨在帮助用户理解如何在工具中自定义添加处理函数,以实现对参数值的灵活处理。用户可以根据具体需求编写自定义函数,并在工具中进行管理和应用。
功能概述
创建新的处理函数
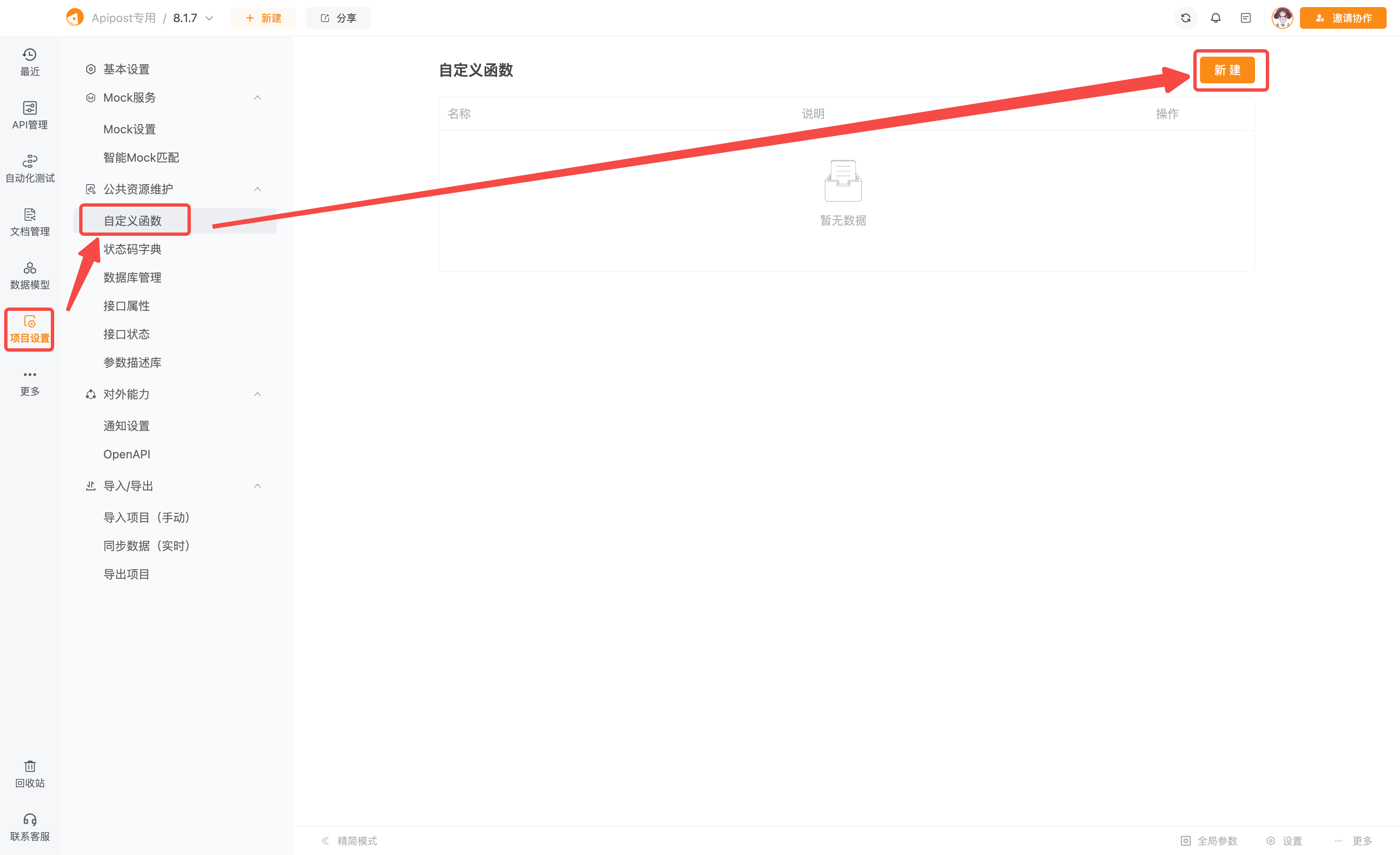
在项目设置——自定义函数中进行新建。
1、新建

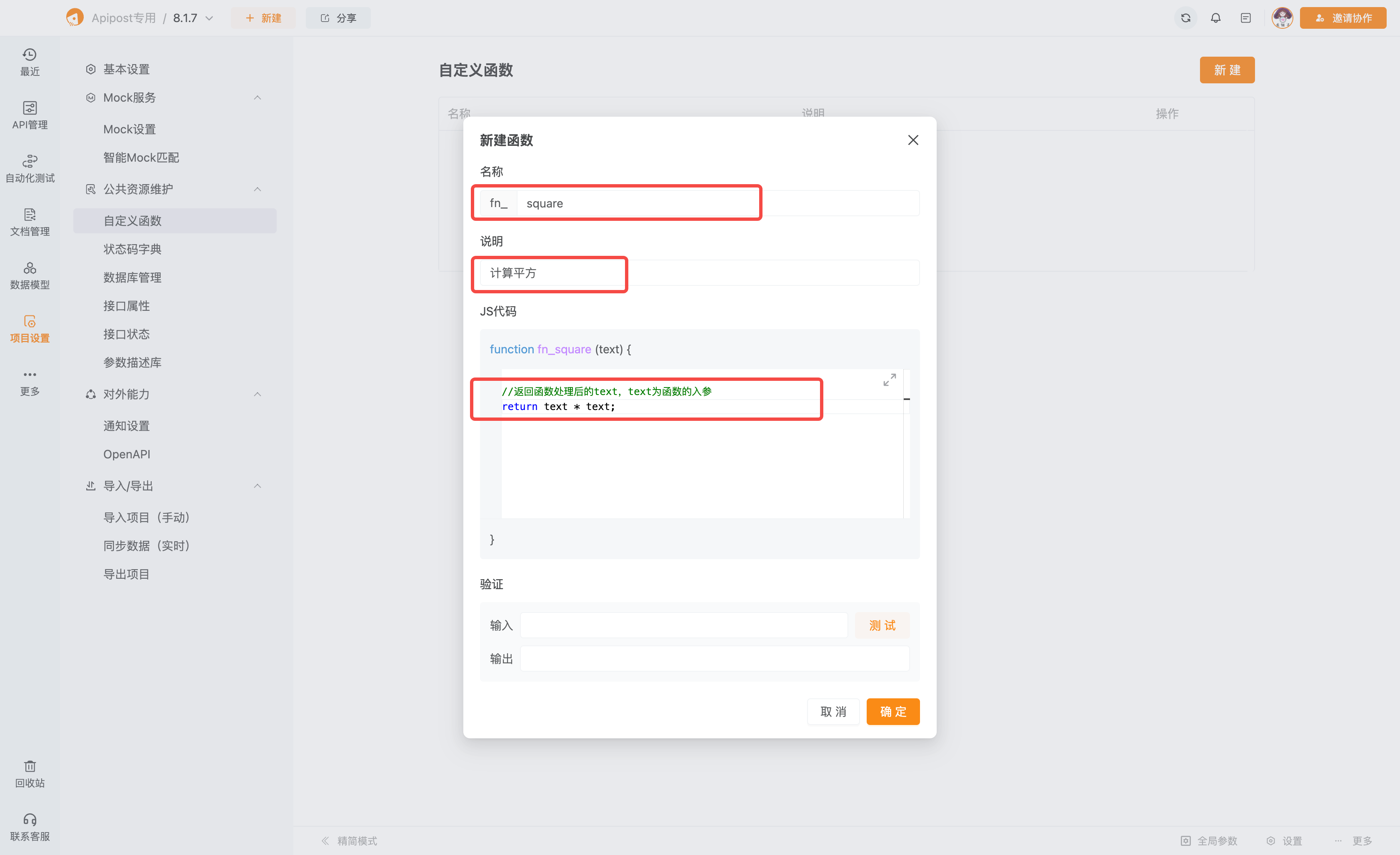
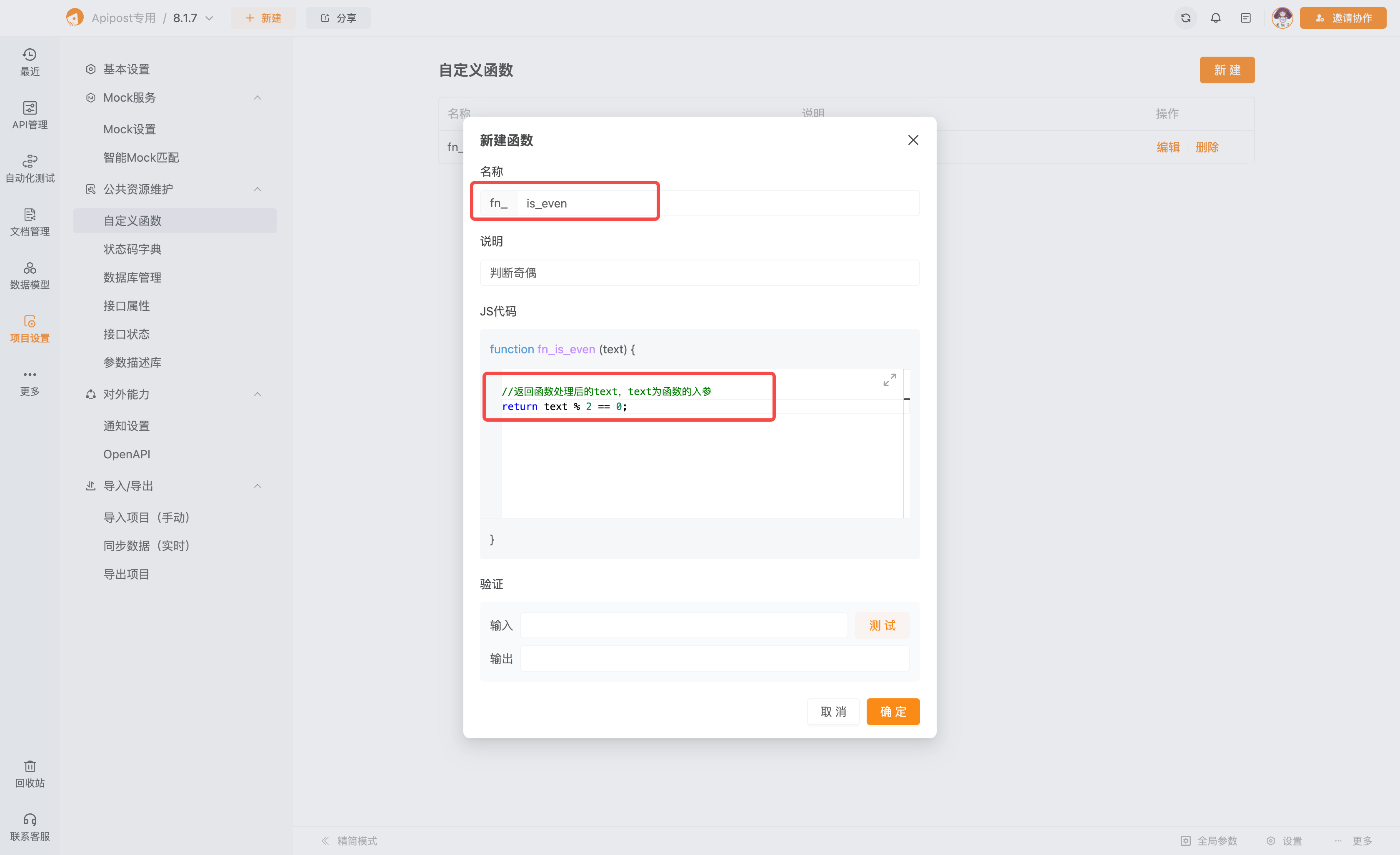
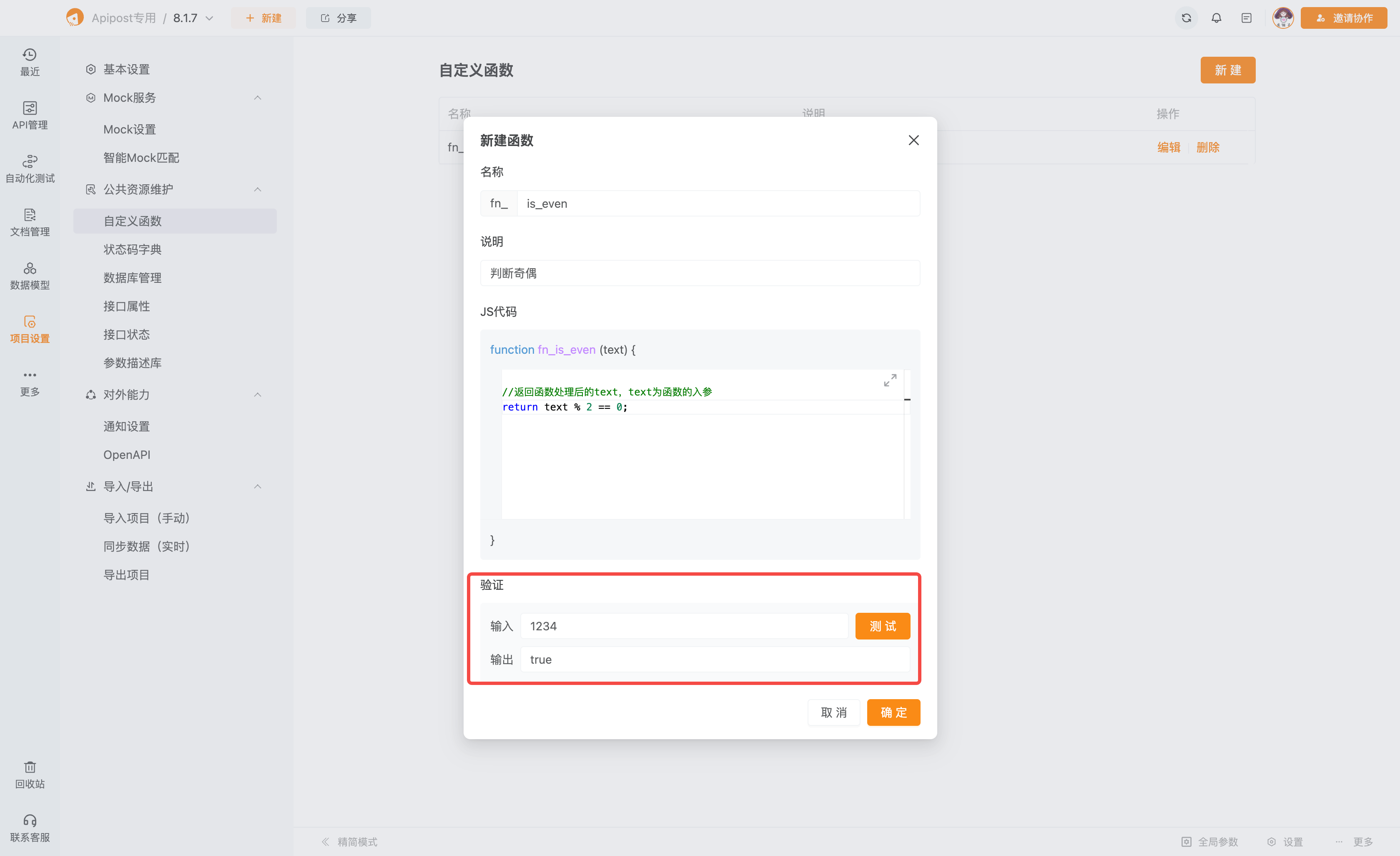
2、填写函数信息
警告
函数名仅支持数字、字母、下划线的组合 在保存函数之前,确保经过测试以避免运行时错误。 函数名唯一,在创建后不支持修改函数名。

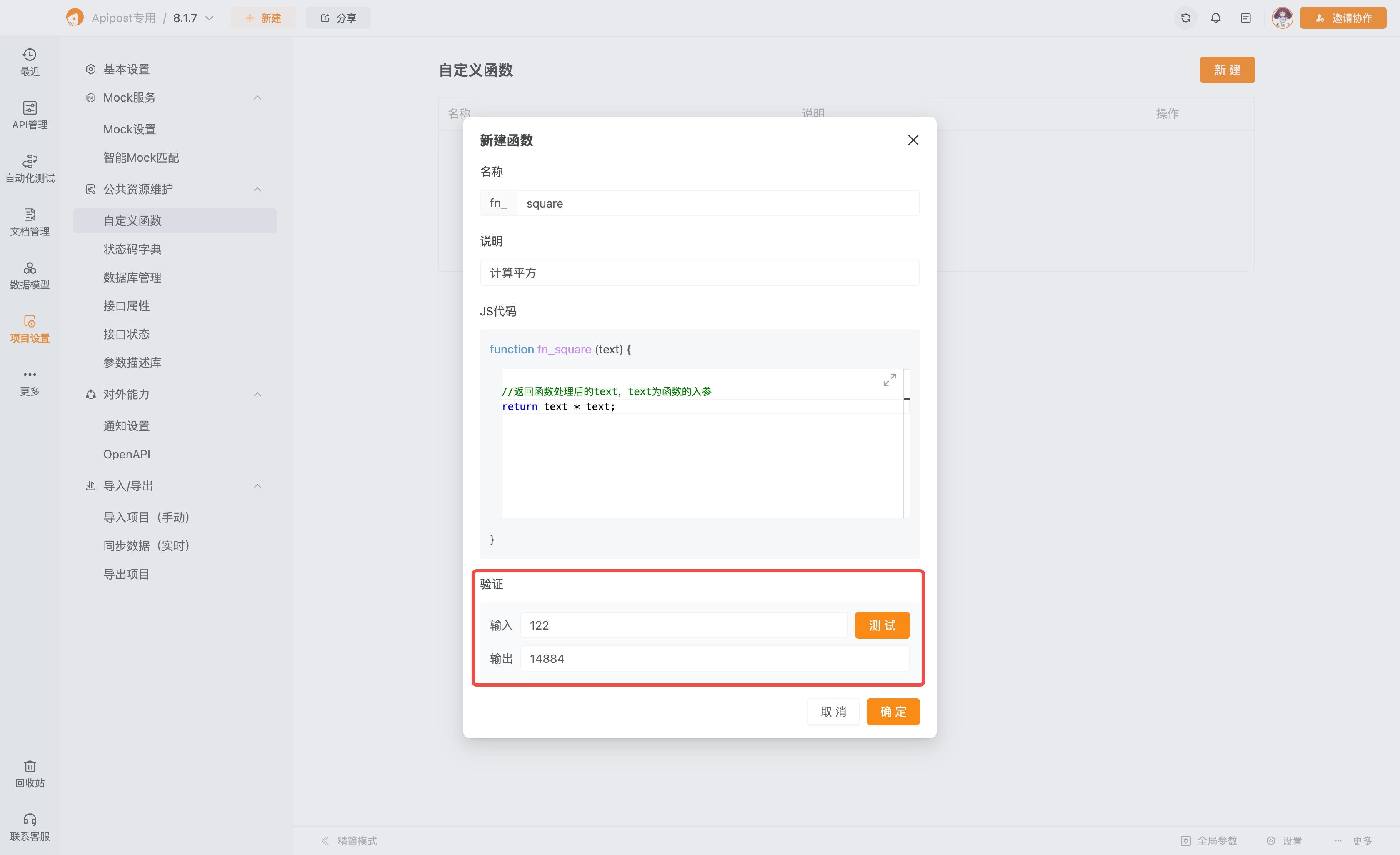
查看函数执行的结果
在验证里可以对函数执行结果进行测试,确保函数能创建成功且正常使用。 无任何问题则可进行保存创建。

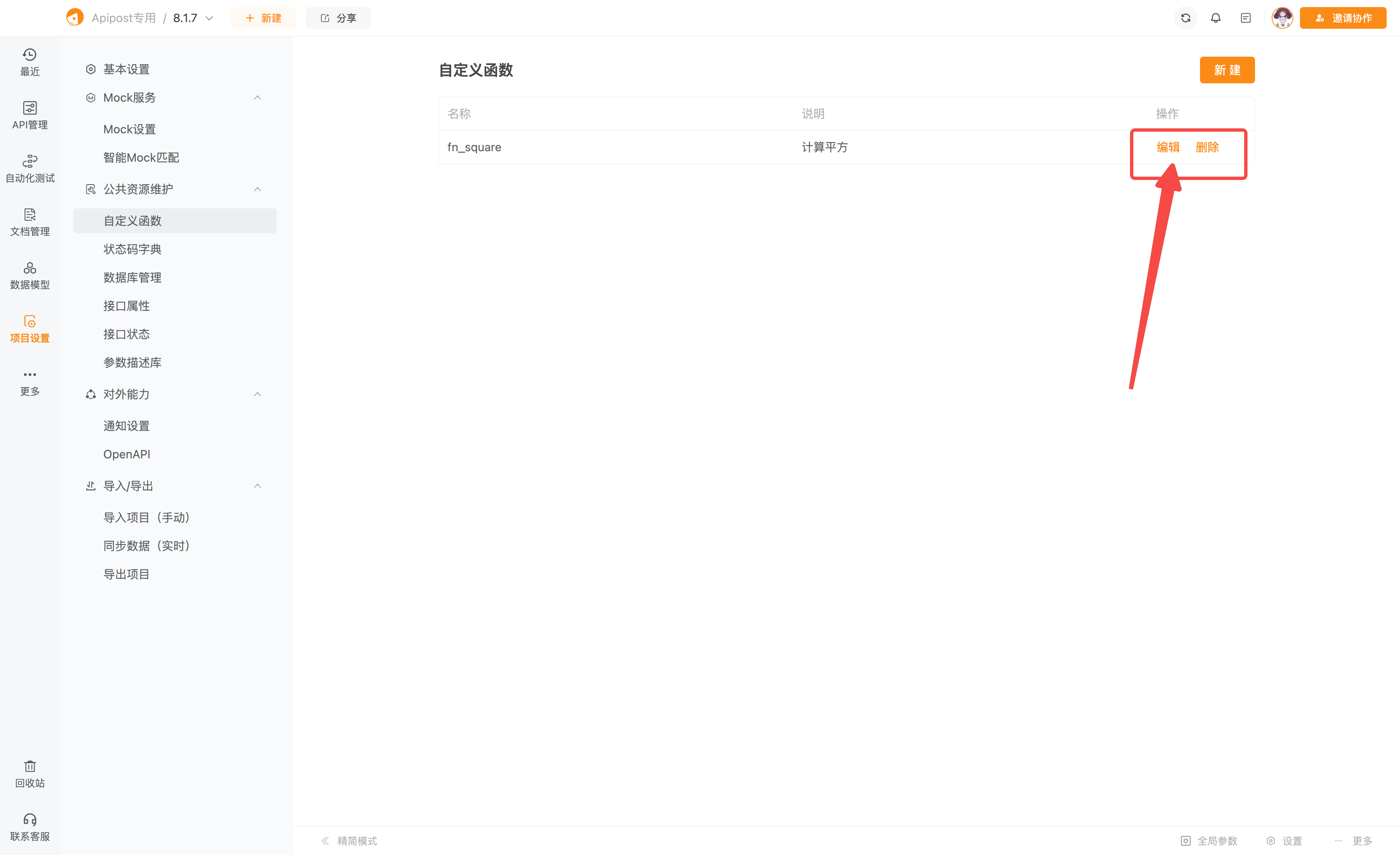
编辑和删除现有函数
❗️❗️❗️删除函数后,已经使用该函数的动态值将无法正常使用。

使用自定义函数
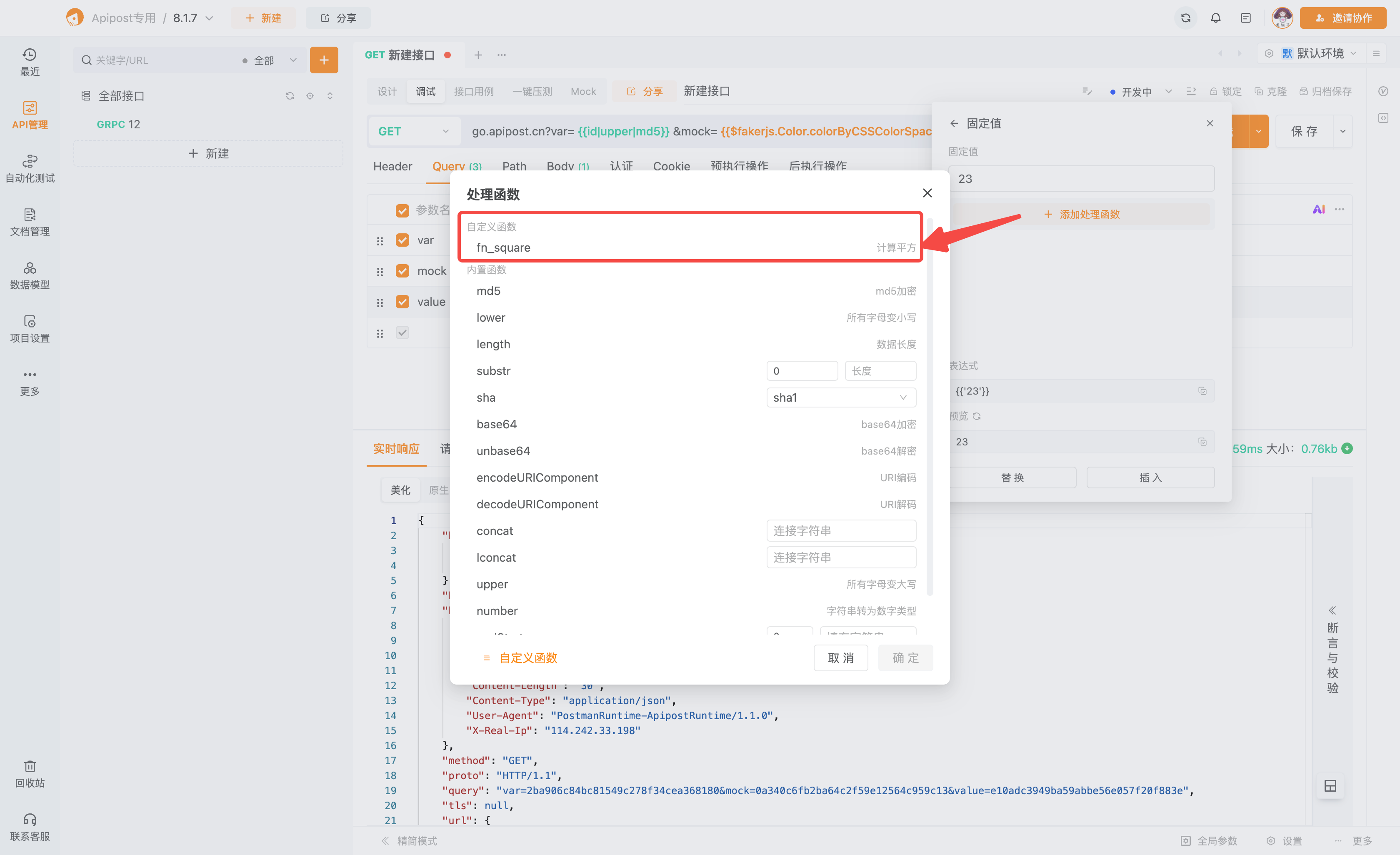
创建自定义函数后,我们在插入动态值时,即可使用。动态值的使用


最佳实践
假设要添加一个判断奇偶的函数
1、新增函数,命名为 is_even,函数方法如下
return text % 2 == 0;

2、测试函数是否正确,在输入框内输入一个数值,点击 测试。确定无误后进行保存

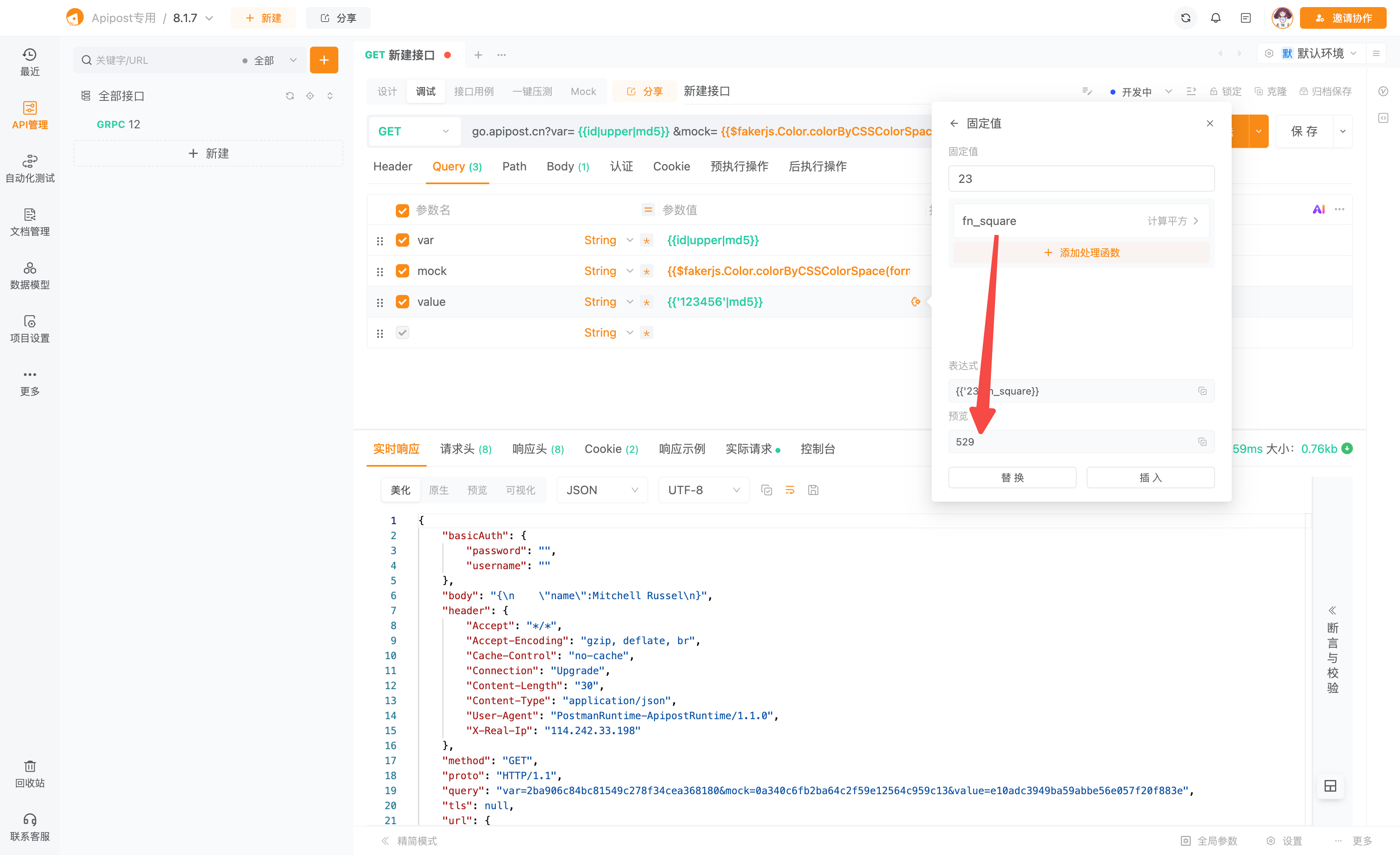
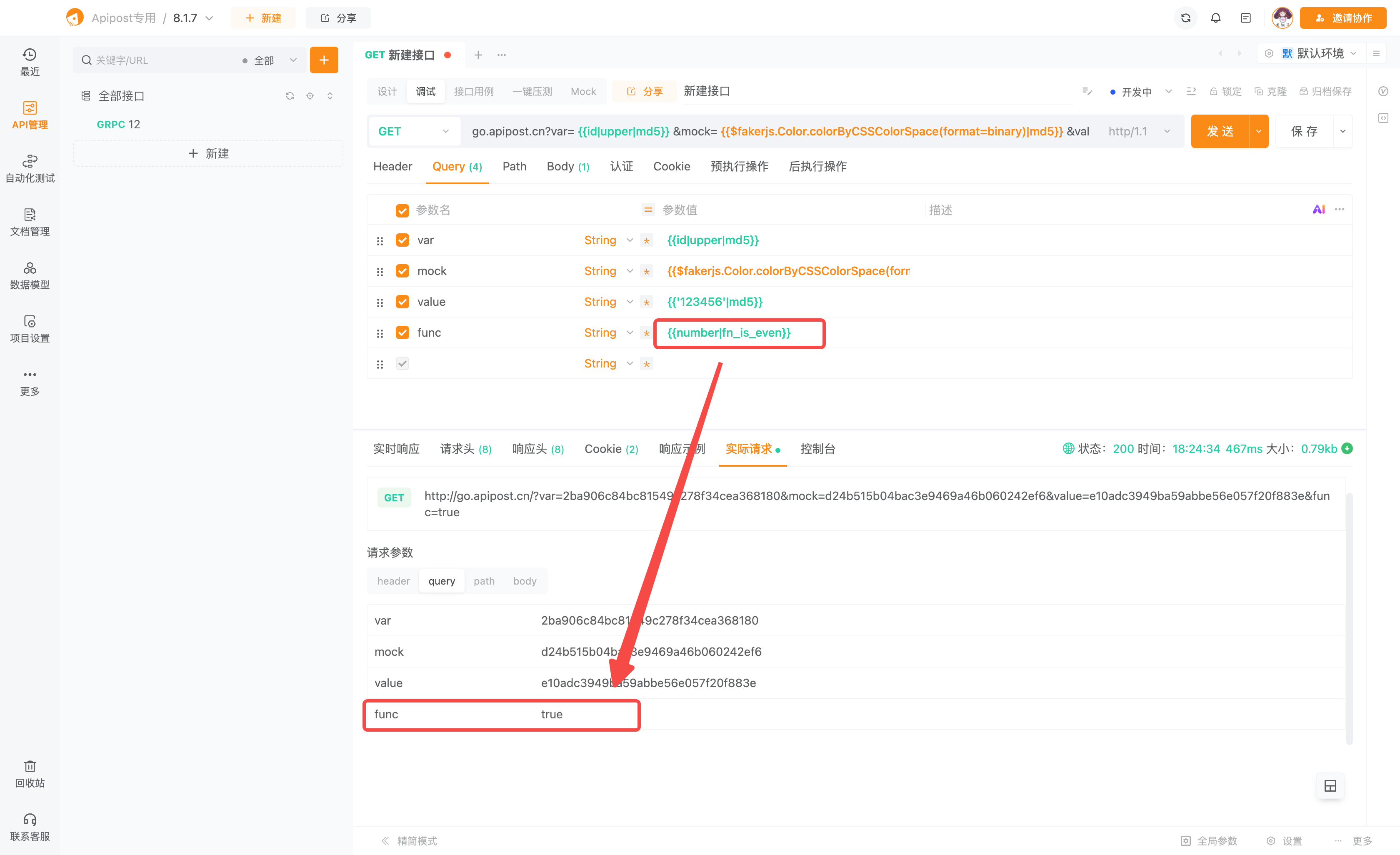
3、在动态值中应用,可以选择任意类型,例如选择变量(判断变量值的奇偶)添加自定义函数,点击插入或替换即可。在实际发送时,真实数据就是函数处理后的数据

示例函数
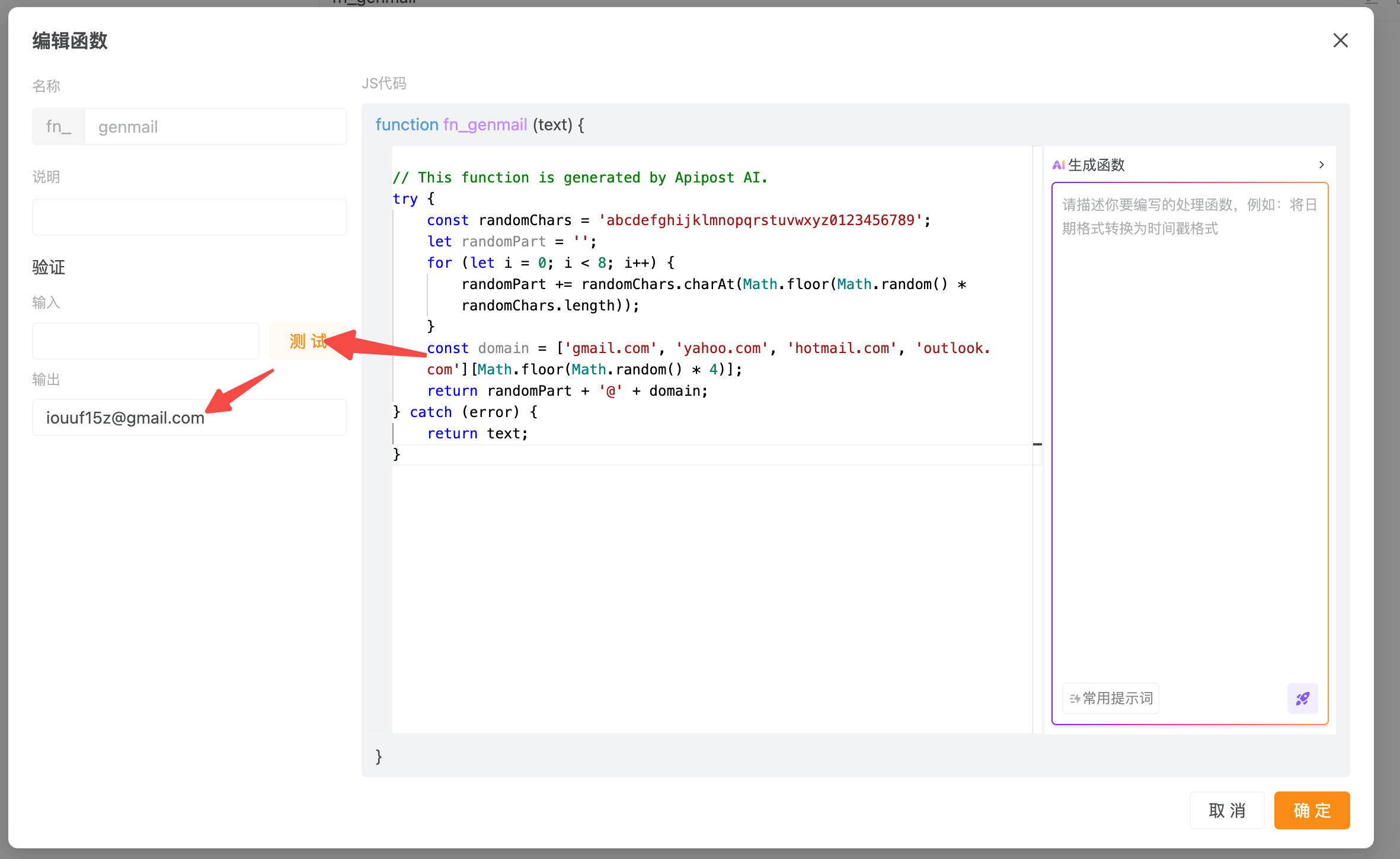
示例1:生成一个简易邮箱地址
函数主体内容,直接输入到输入框中的
try {
const randomChars = 'abcdefghijklmnopqrstuvwxyz0123456789';
let randomPart = '';
for (let i = 0; i < 8; i++) {
randomPart += randomChars.charAt(Math.floor(Math.random() * randomChars.length));
}
const domain = ['gmail.com', 'yahoo.com', 'hotmail.com', 'outlook.com'][Math.floor(Math.random() * 4)];
return randomPart + '@' + domain;
} catch (error) {
return text;
}

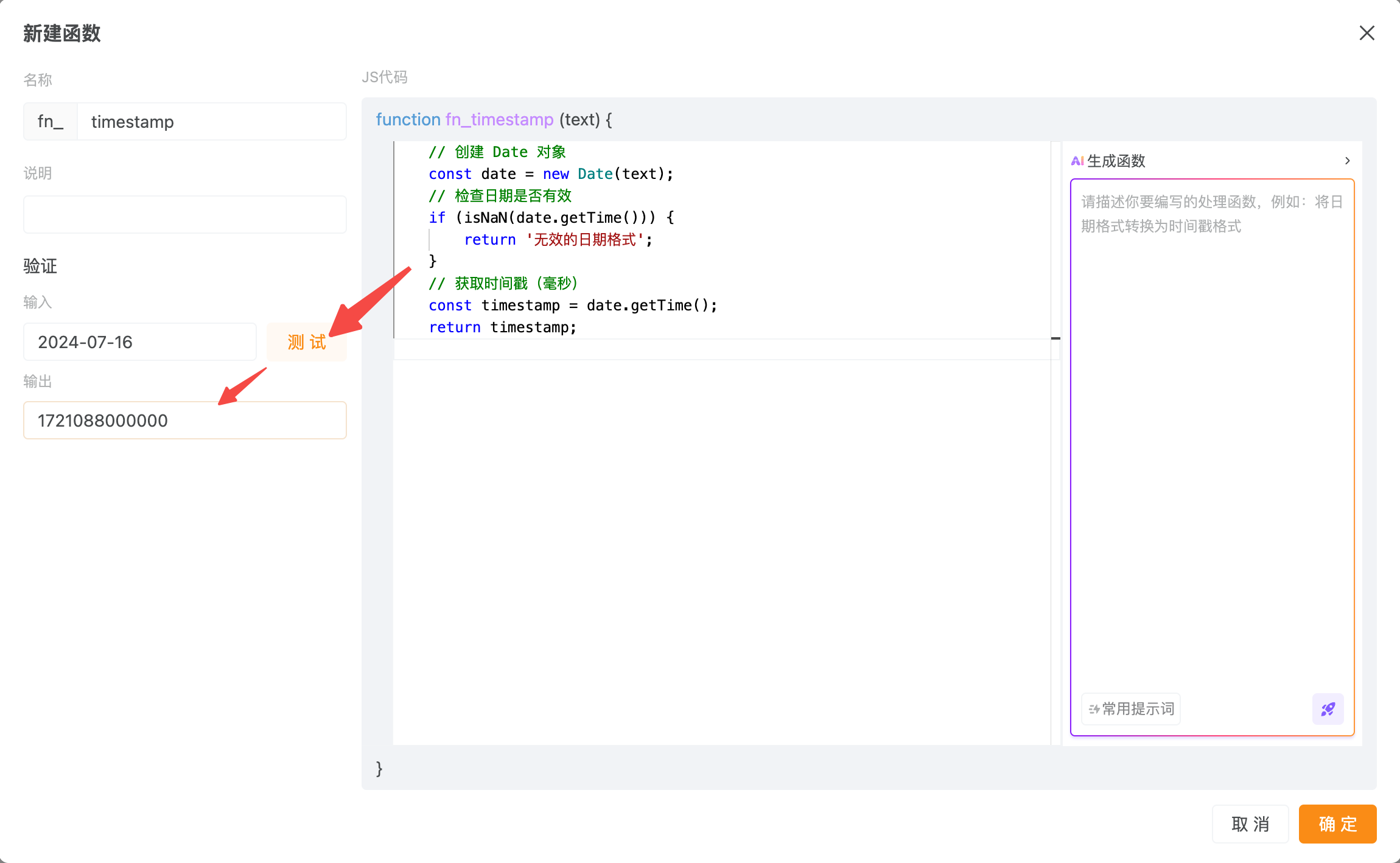
示例2:日期转换时间戳
函数主体内容,直接输入到输入框中的
// 创建 Date 对象
const date = new Date(text);
// 检查日期是否有效
if (isNaN(date.getTime())) {
return '无效的日期格式';
}
// 获取时间戳(毫秒)
const timestamp = date.getTime();
return timestamp;

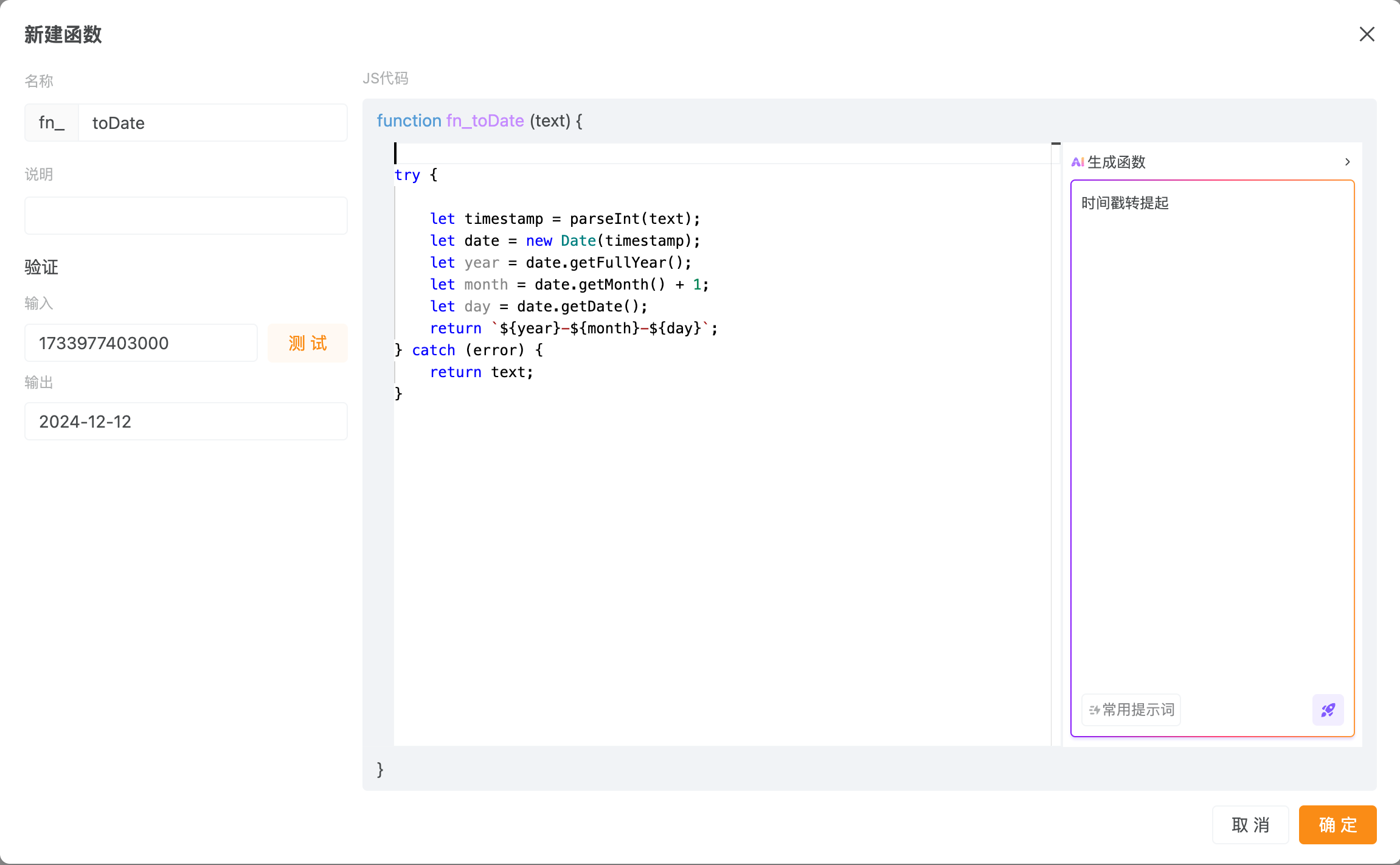
示例3:时间戳转日期
函数主体内容,直接输入到输入框中的
try {
let timestamp = parseInt(text);
let date = new Date(timestamp);
let year = date.getFullYear();
let month = date.getMonth() + 1;
let day = date.getDate();
return `${year}-${month}-${day}`;
} catch (error) {
return text;
}