动态值
在 Apipost 中调试接口时,常常需要在请求参数和请求体中构造各种数据,比如值、名称、地址等。为了简化这个过程,我们支持使用“动态值”并自定义添加处理函数。这样在每次发送请求时,可以根据预设规则自动生成新的数据,极大程度上提高调试效率并降低使用难度。
动态值的优点:
- 可以模拟真实数据:通过动态值生成各类测试数据,以提高测试覆盖率。
- 可以生成唯一值:(如订单号、用户ID)
- 可以简化数据处理:动态值能够减少手动修改数据的工作,提高测试效率。
接下来,我们将深入探讨如何有效地使用这一功能,让您的测试工作更加高效便捷。
功能1:引用变量
当我们需要在参数值里使用到环境变量/全局变量时,我们可以直接在输入框内输入 {{,这样就可以引出我们已有的变量,并快速添加。
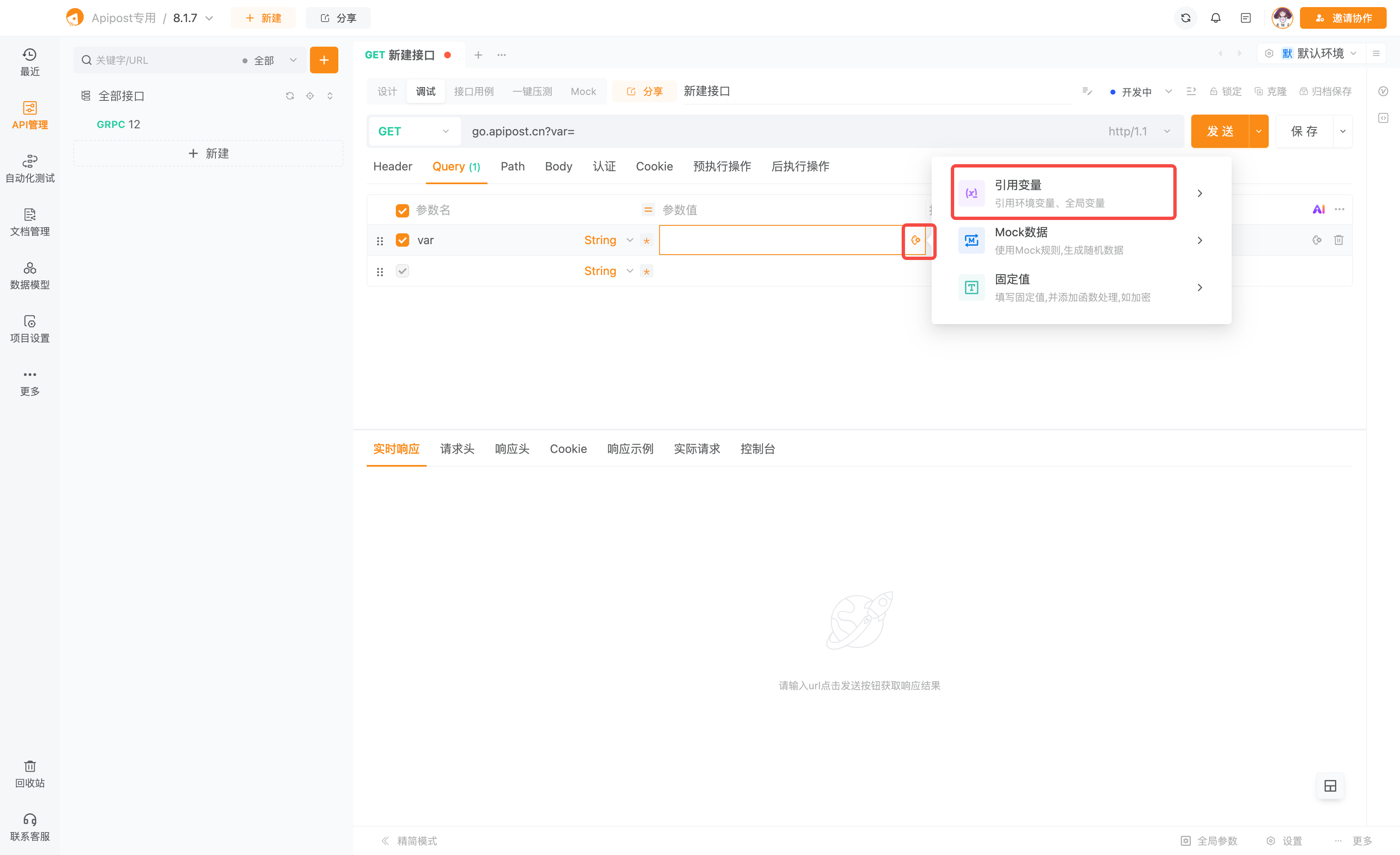
除此之外,我们还可以点击输入框后边的icon,进行添加。通过这种方式添加,除了可以引用变量值,还可以为我们的变量值添加 加密 解密 等函数处理。
1、点击icon,选择引用变量
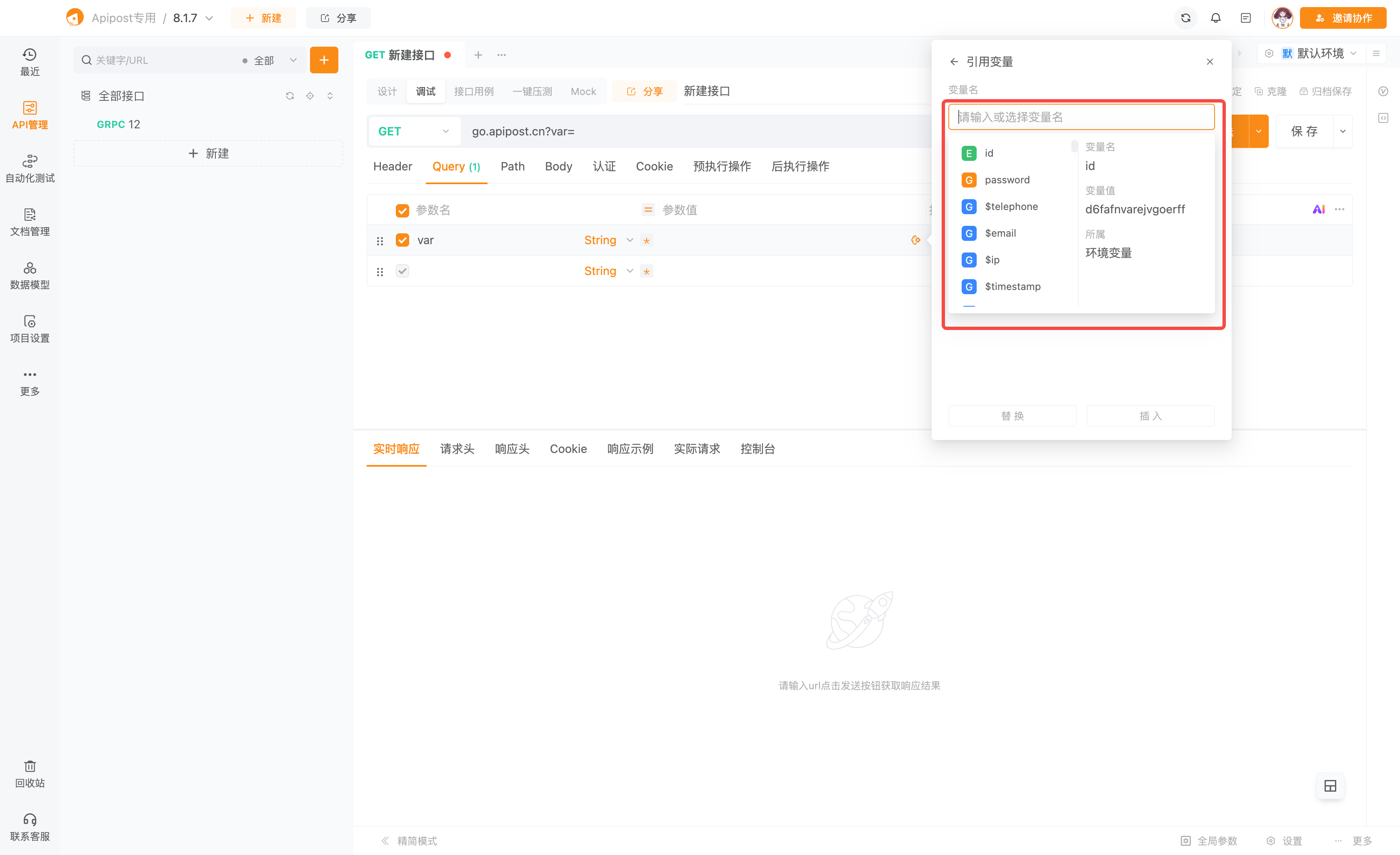
此处支持输入一个不存在变量名,只需要确保在其他地方有定义这个变量即可。可以直接在环境中添加或通过预执行脚本添加。如何设置变量

2、这里可以下拉选择环境或者全局变量

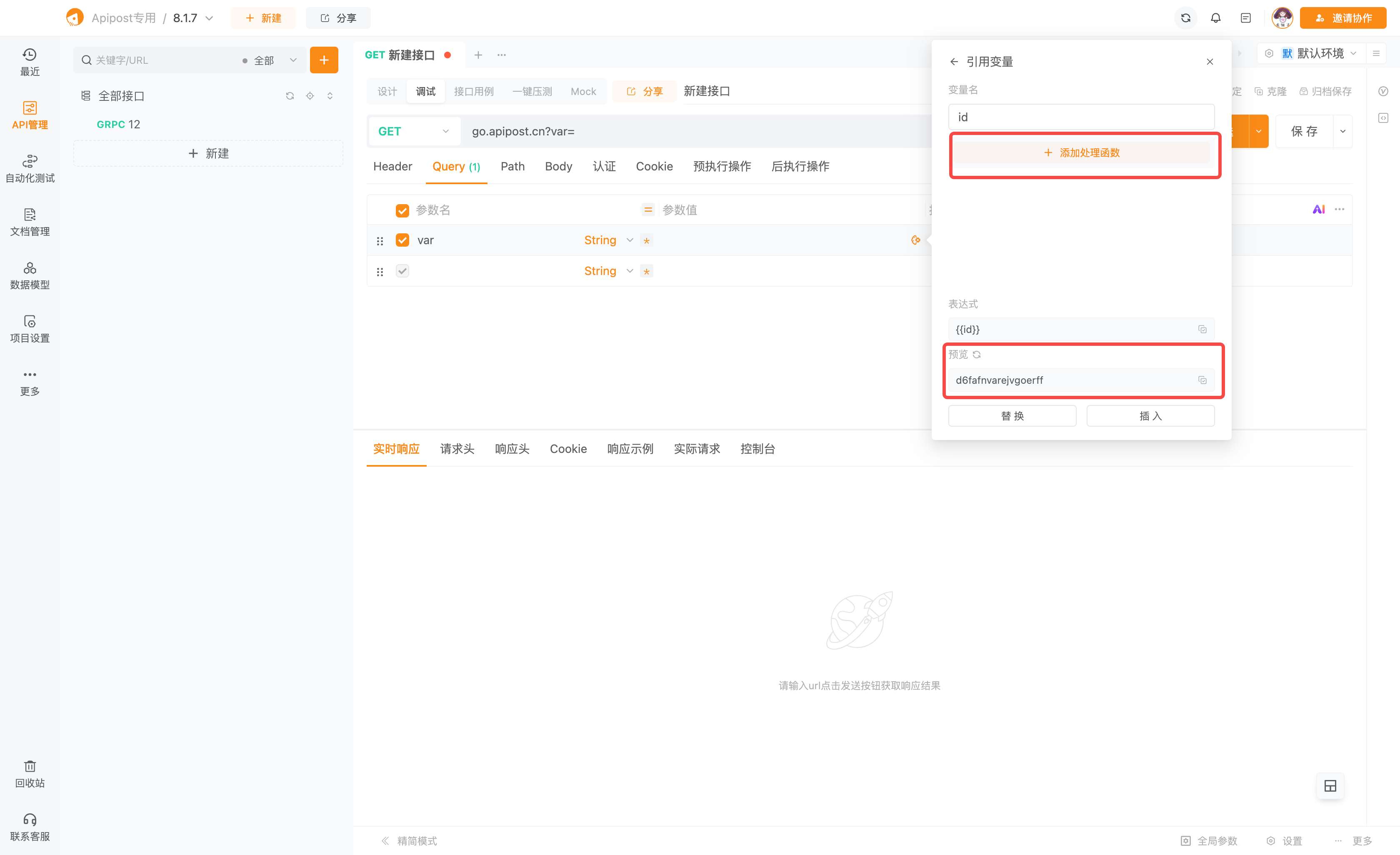
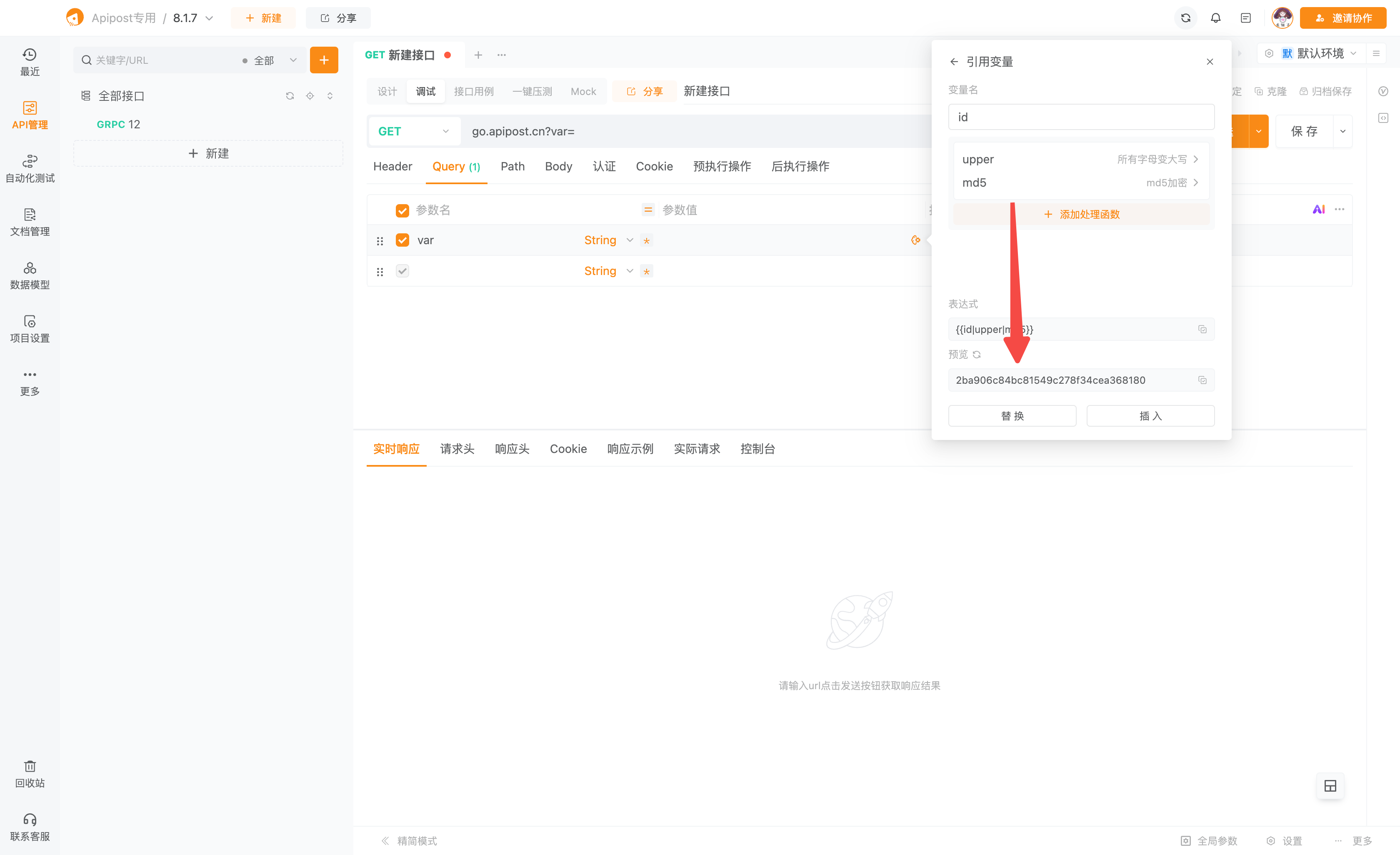
3、选择变量后,能够在下方预览变量值。同时我们还可以添加函数处理

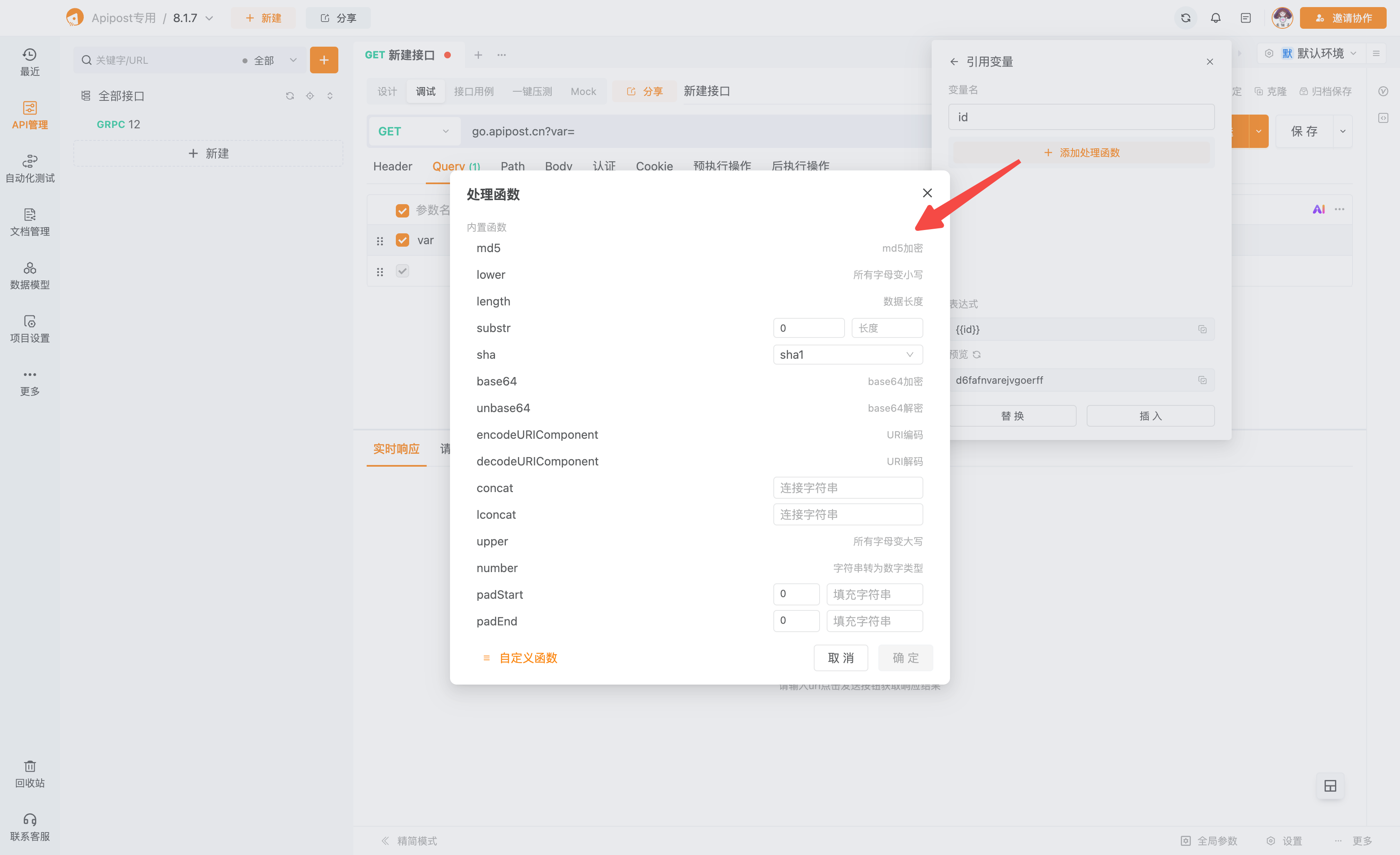
4、添加处理函数,在预览处可以预览添加函数后的值。支持自定义函数。查看如何使用


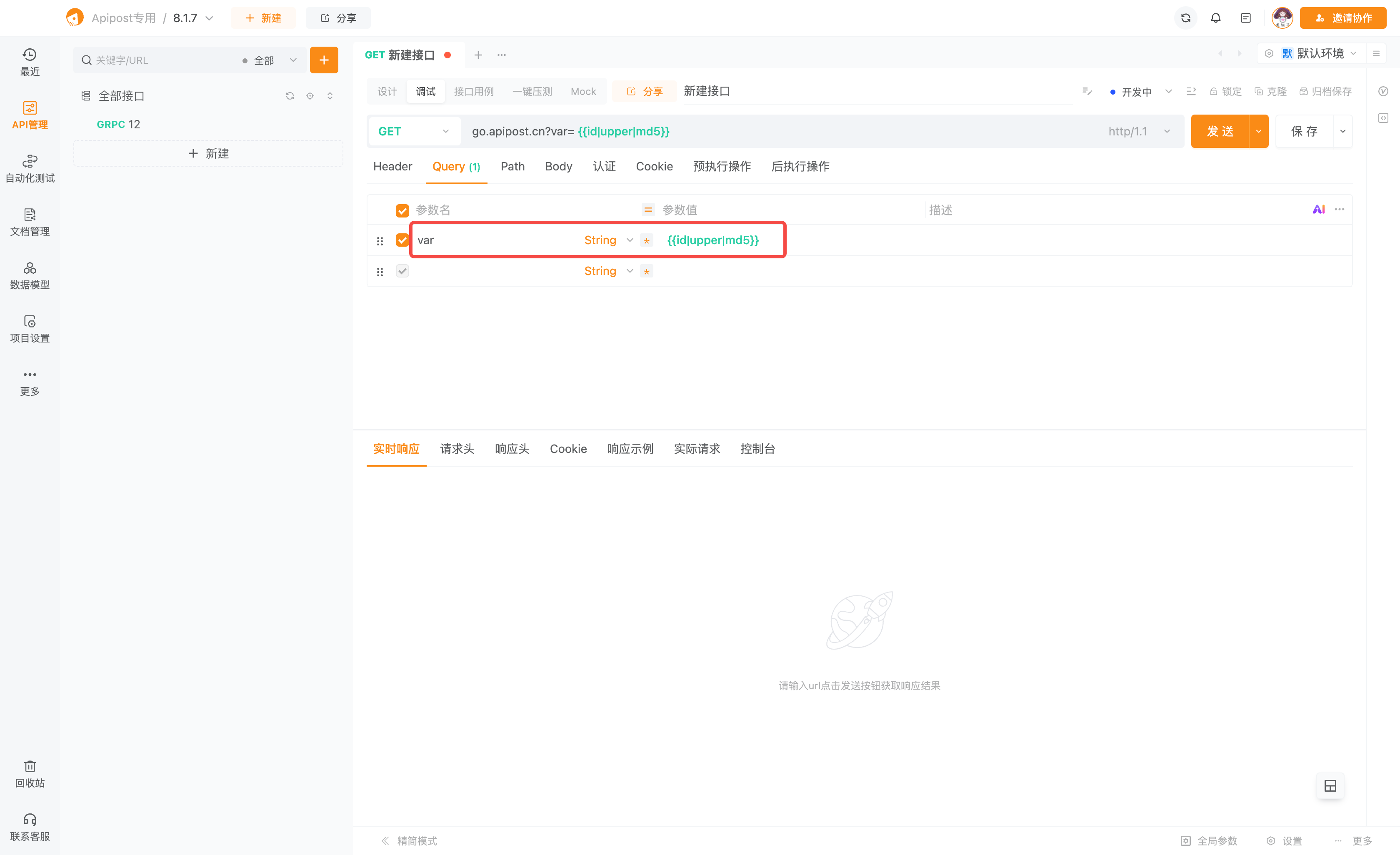
5、点击 插入 或者 替换,将内容写入参数值的输入框内。
- 插入:是追加到最后
- 替换:是替换整个输入框内的内容

注意:此处预览的变量值是此时此刻的变量本地值,如果你在预执行操作或其他地方对变量有修改,则实际发送以最终的变量值为准,可以在响应区的实际发送中查看实际发送的数据
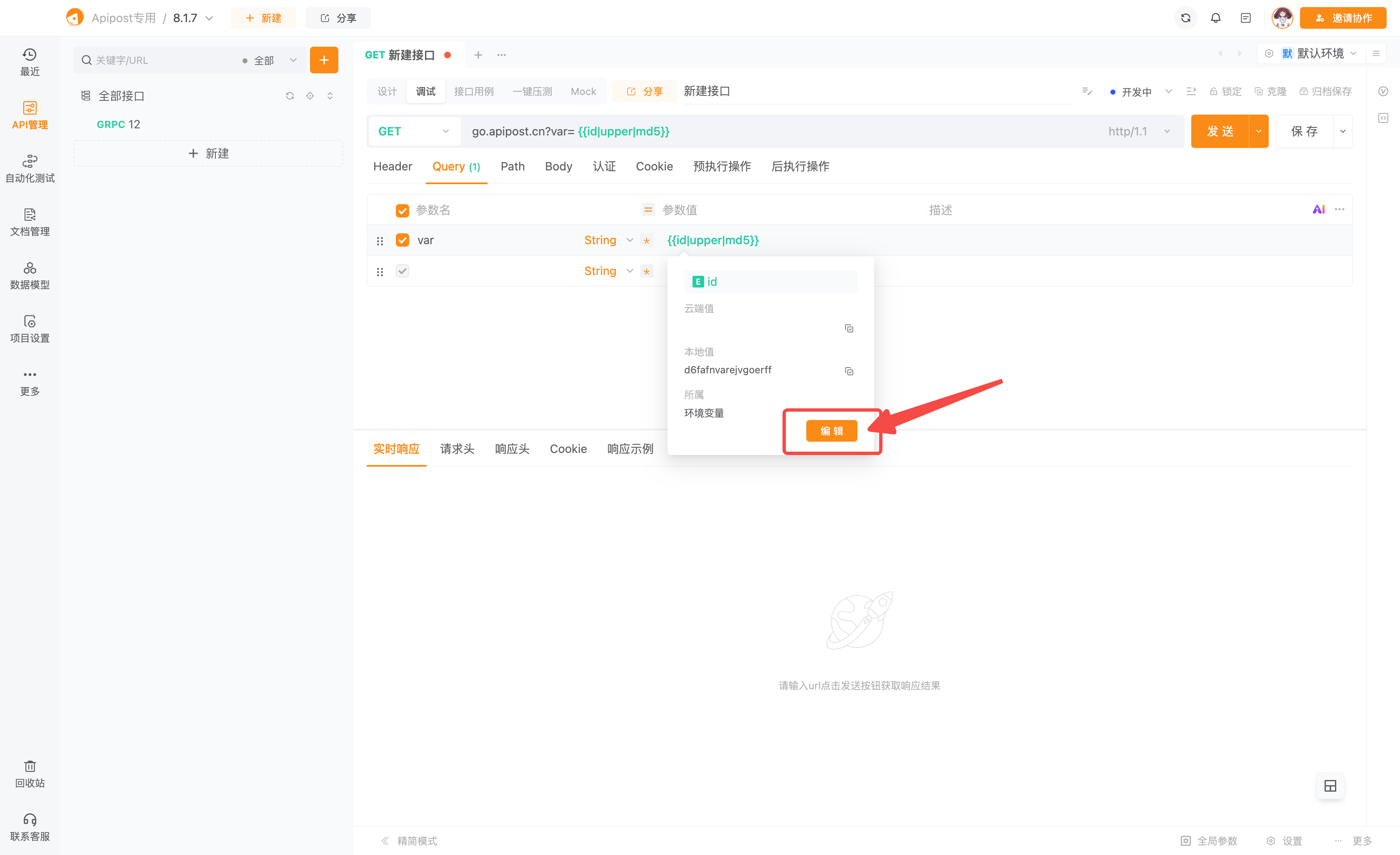
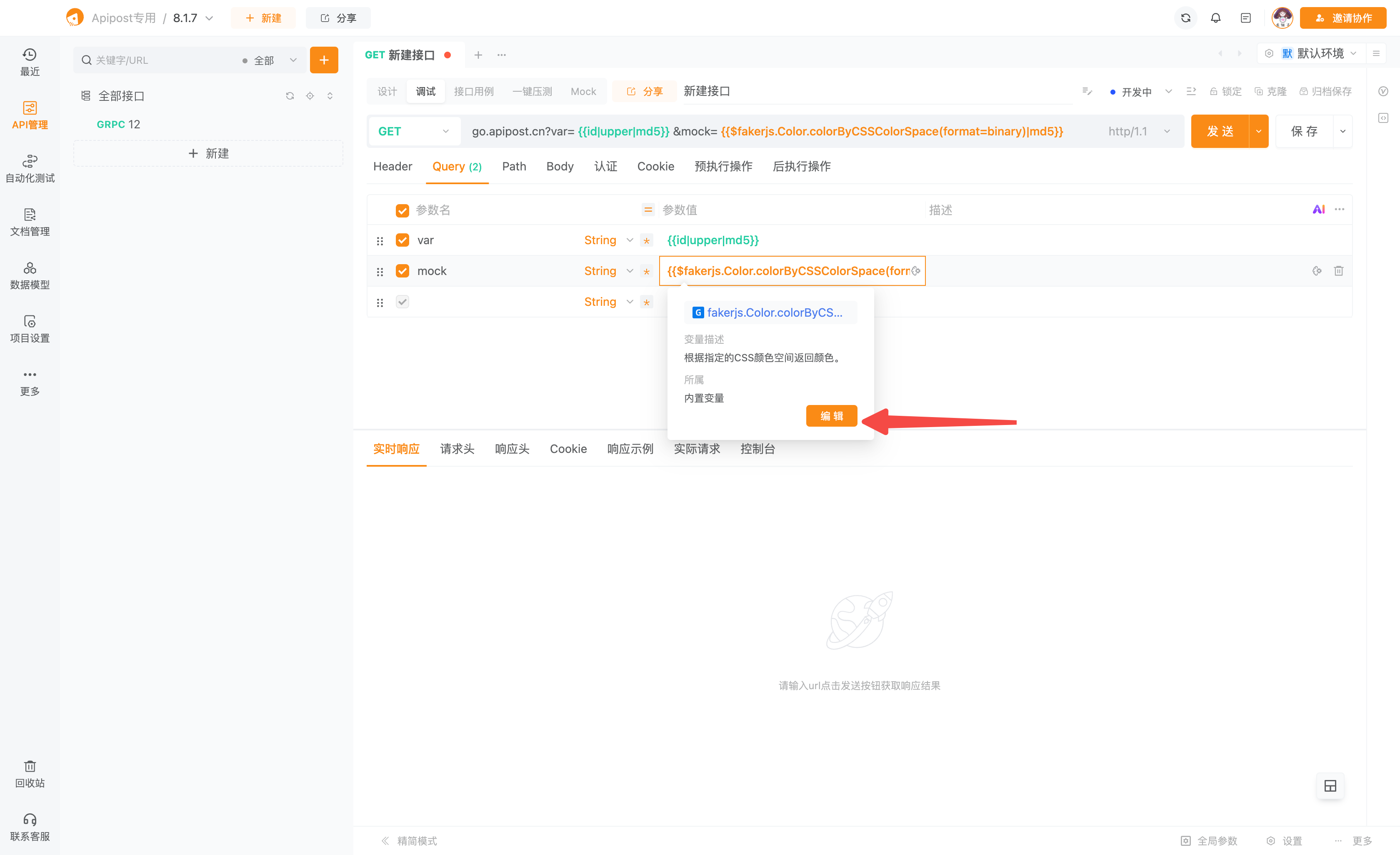
6、想要对已添加的值进行修改,可以鼠标Hover,点击编辑即可

功能2:模拟真实数据
当我们需要mock一些真实数据,我们可以选择Mock,我们采用的Mock是基于Faker、Mockjs提供的方法,可以前往Faker和Mockjs的官网了解更多信息。
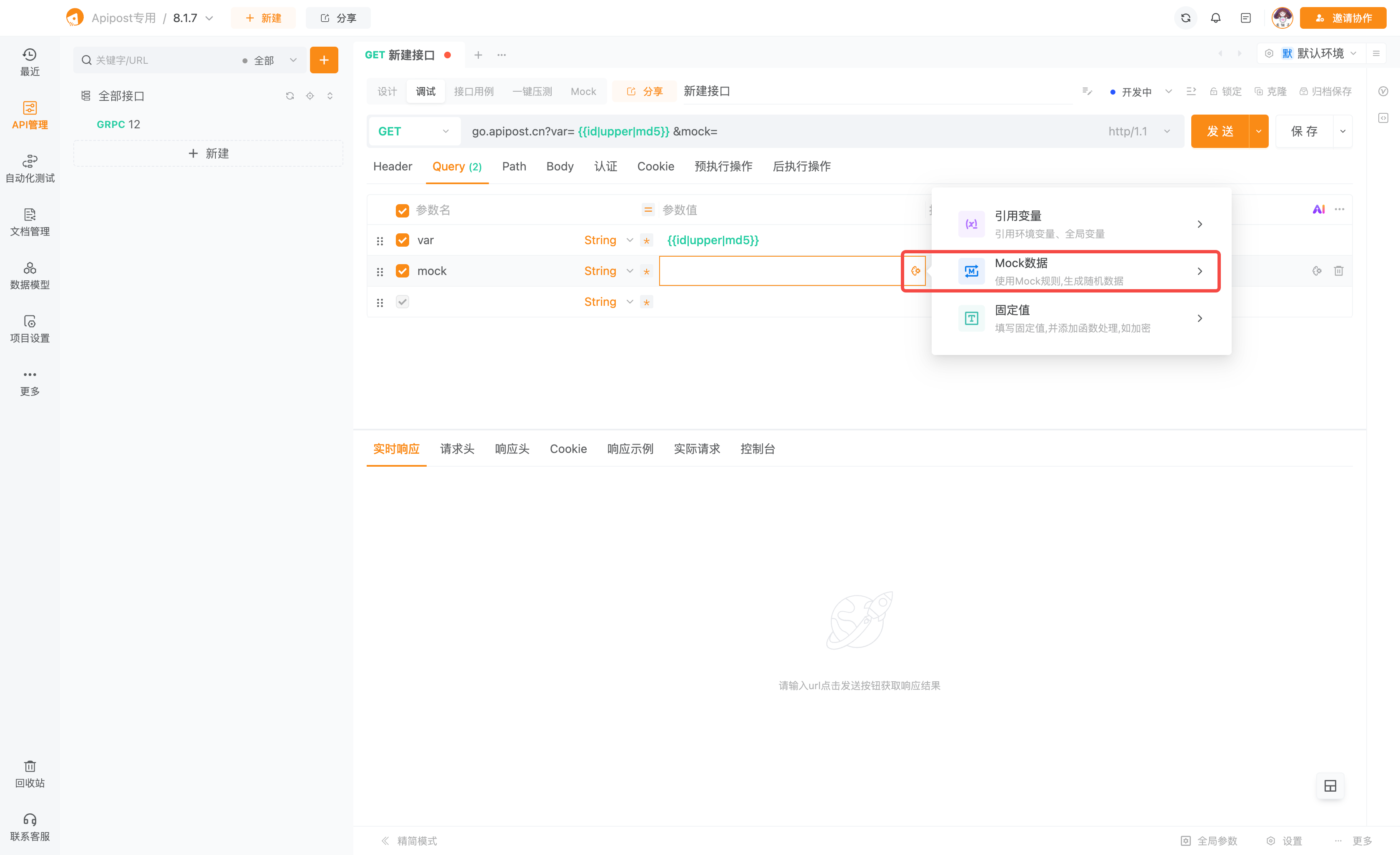
1、点击icon,选择Mock

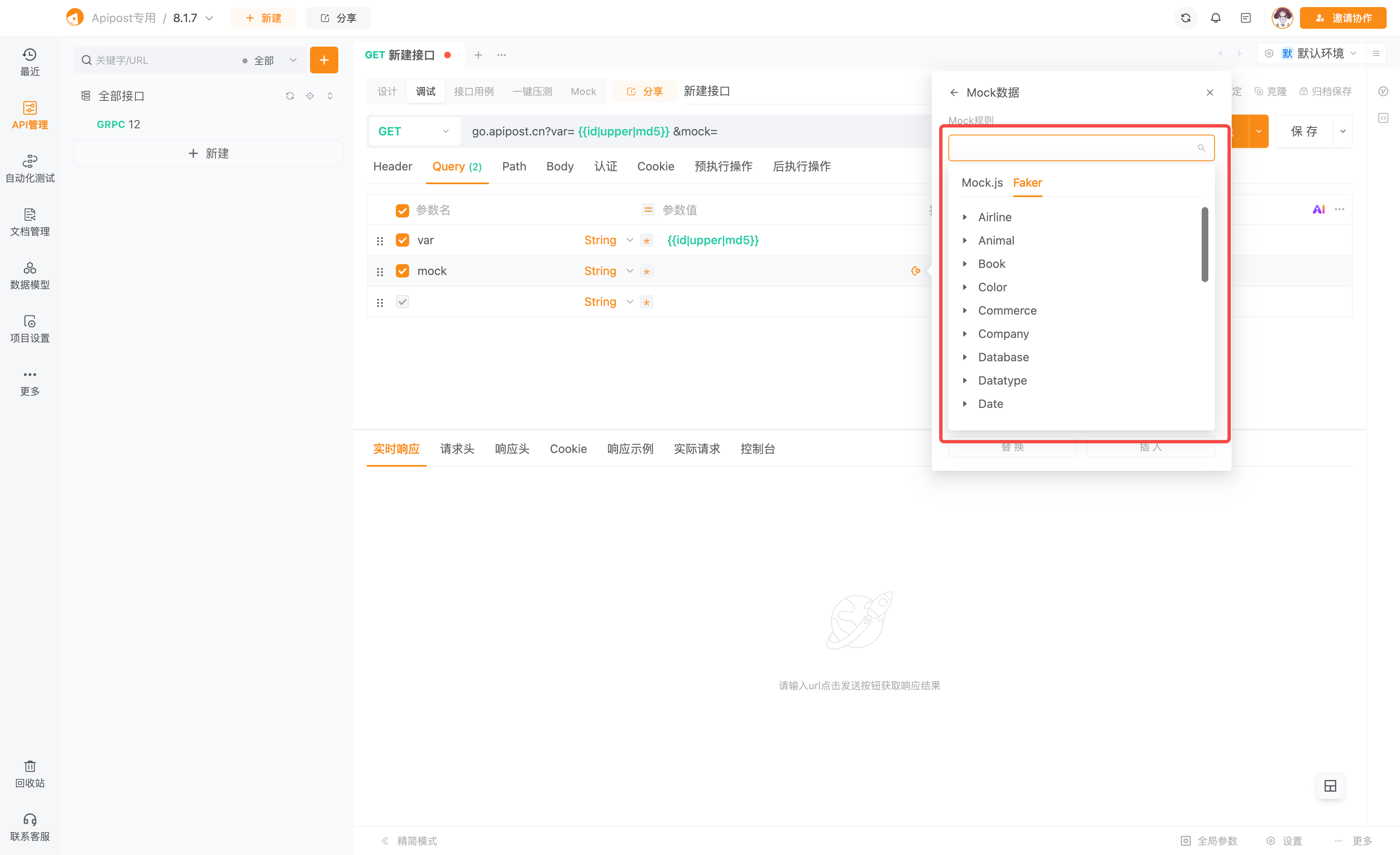
2、下拉选择要Mock的数据类型:手机号、邮箱、任务姓名、动物名称等等

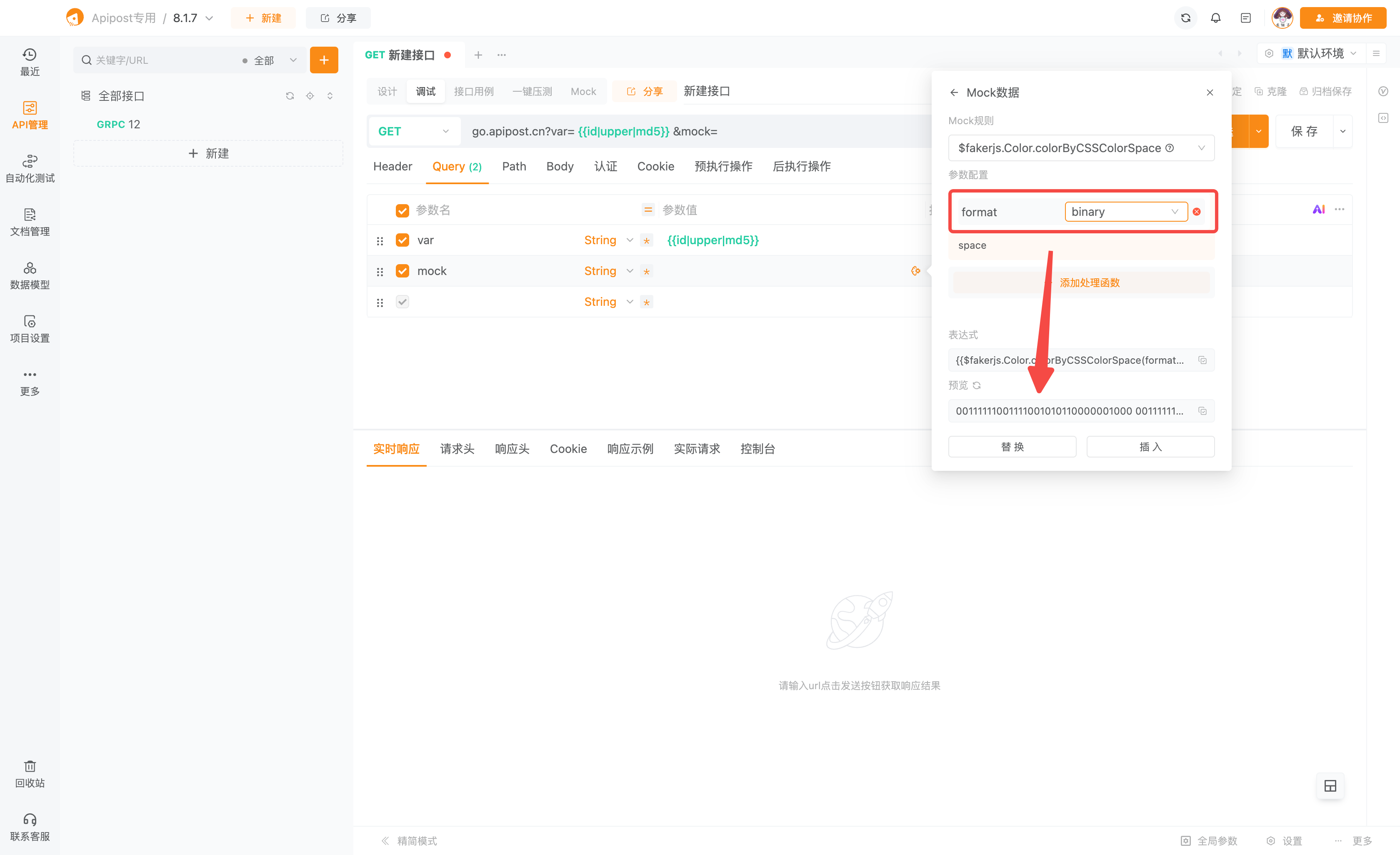
3、Faker中的Function有些可以进行进一步的参数配置,以生成更符合要求的真实数据,可以在点击Parameters进行设置。参数的使用也可以参考这里 Faker

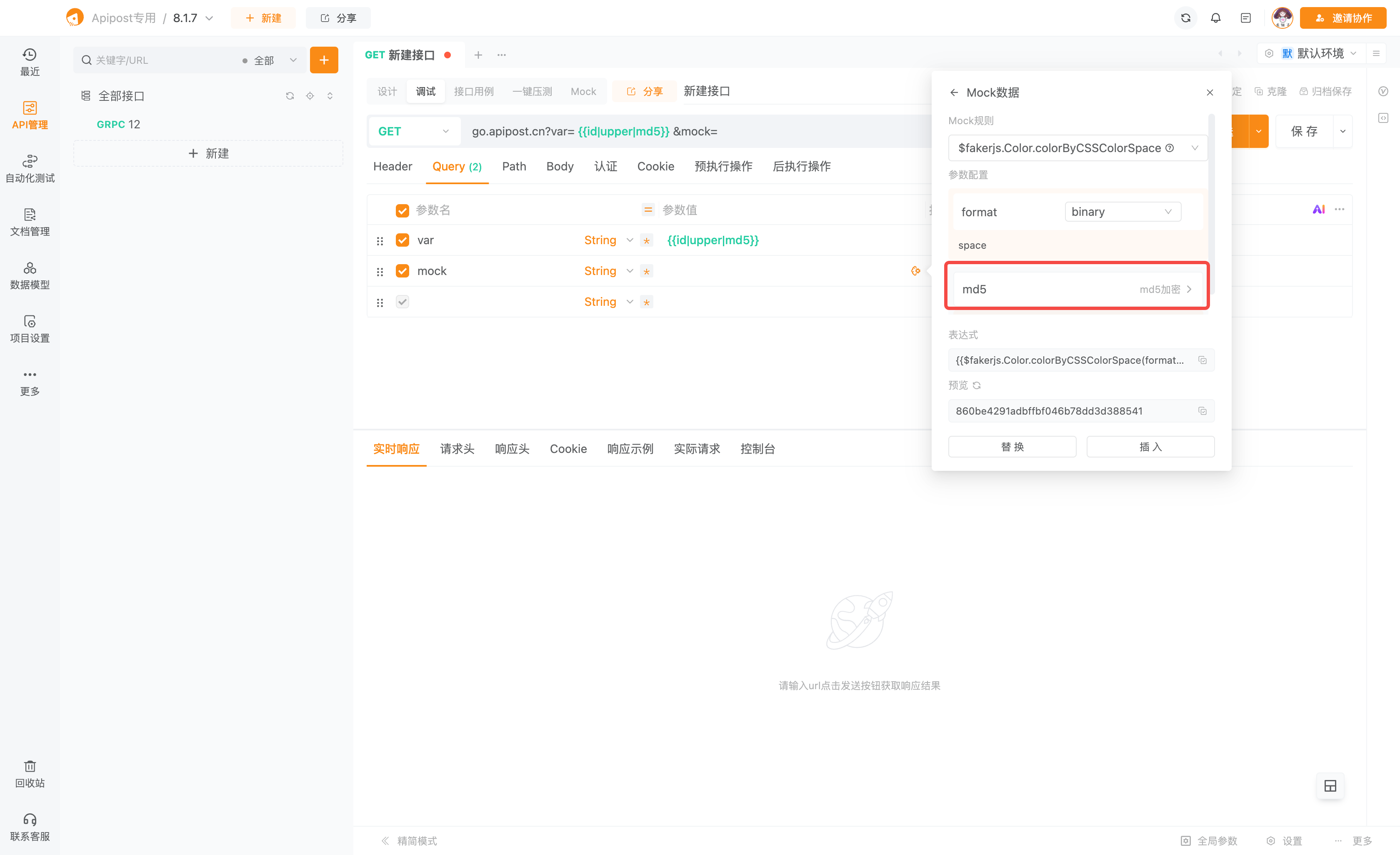
4、同样的我们也可以为Mock的数据添加处理函数。例如加密等等。支持自定义函数。查看如何使用

5、点击 插入 或者 替换,将内容写入参数值的输入框内。
- 插入:是追加到最后
- 替换:是替换整个输入框内的内容

6、想要对已添加的值进行修改,可以鼠标Hover,点击编辑即可

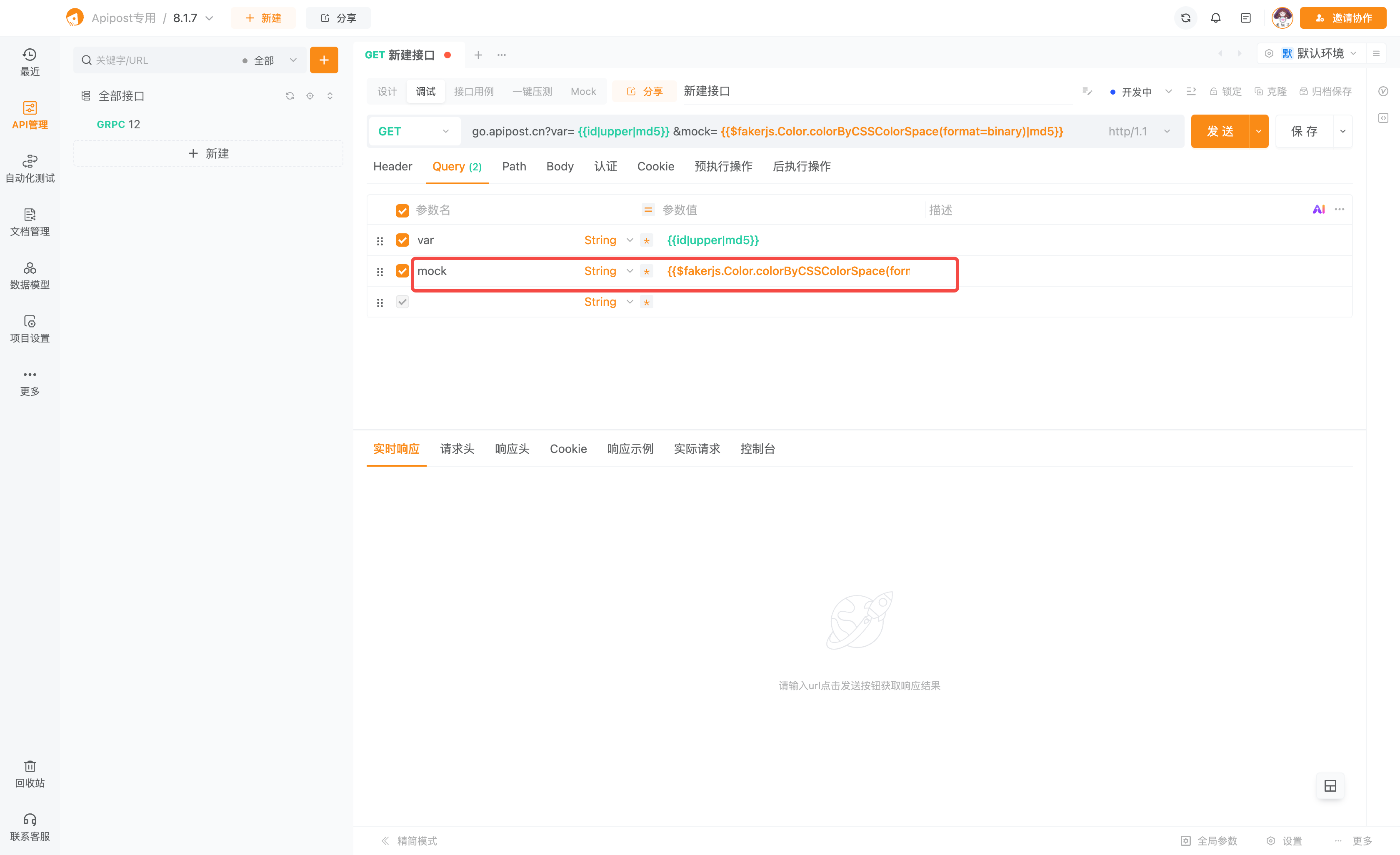
功能3:固定值,为参数值进行函数处理
当我们只需要为某一个请求参数添加函数处理,不需要变量,也不需要模拟,那我们可以选择固定值。填写一个具体的值,然后为其增加一些处理函数
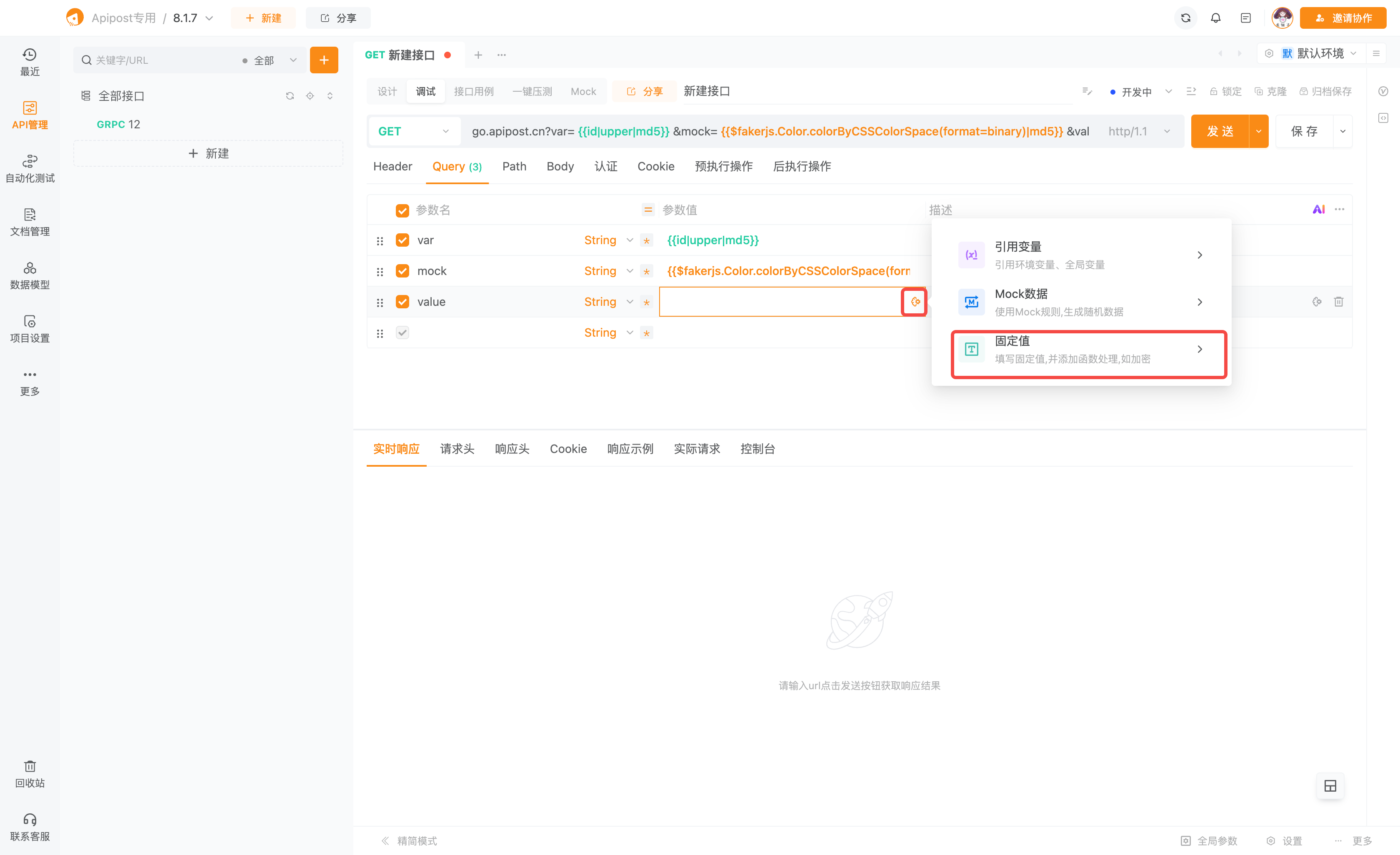
1、点击icon,选择固定值

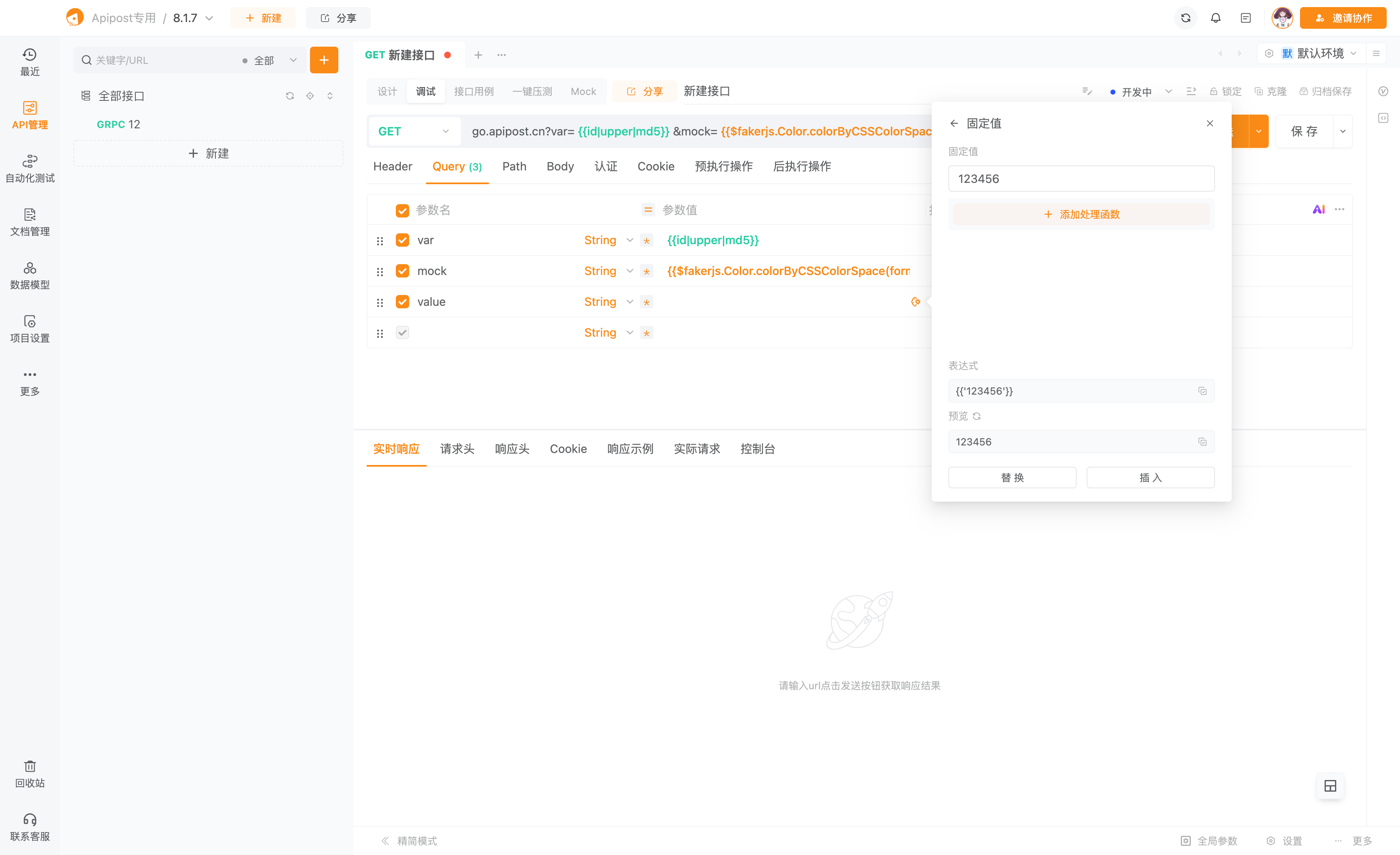
2、在输入框内输入我们要进行函数处理的参数值,例如要对123456进行md5的加密。就输入 123456

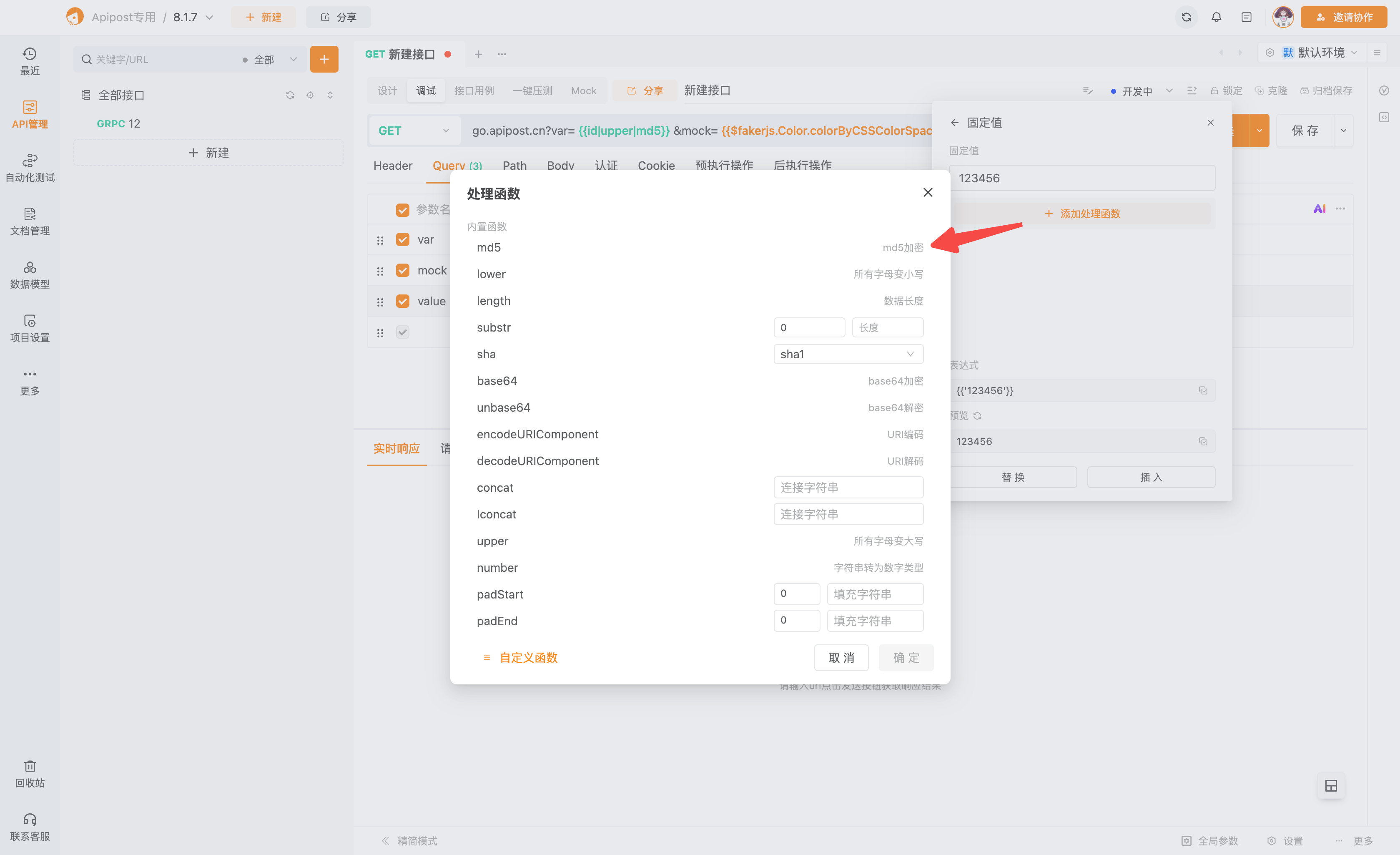
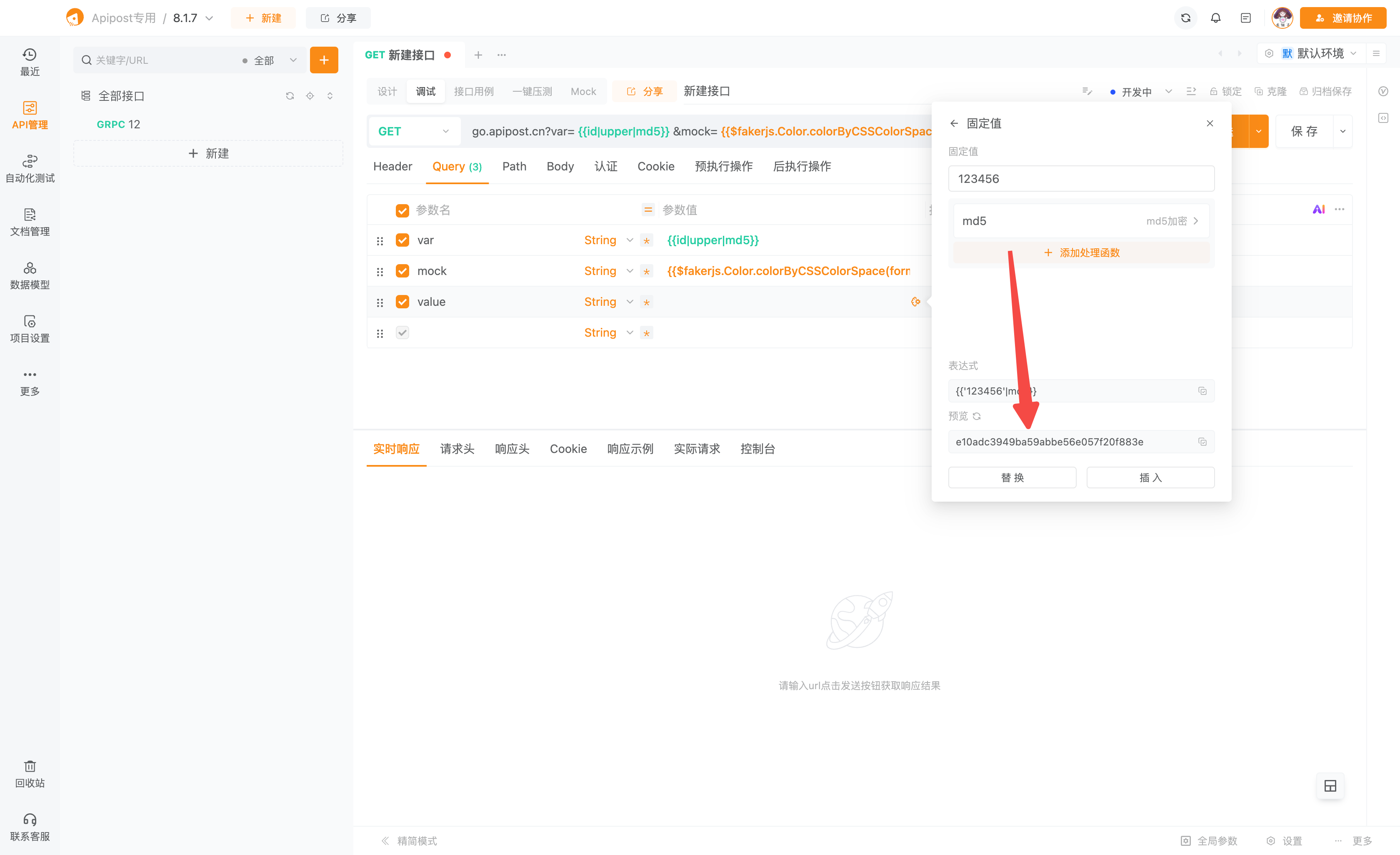
3、添加处理函数,选择 md5,然后就可以在预览里看到经过 md5 加密后的数值了。支持自定义函数。查看如何使用


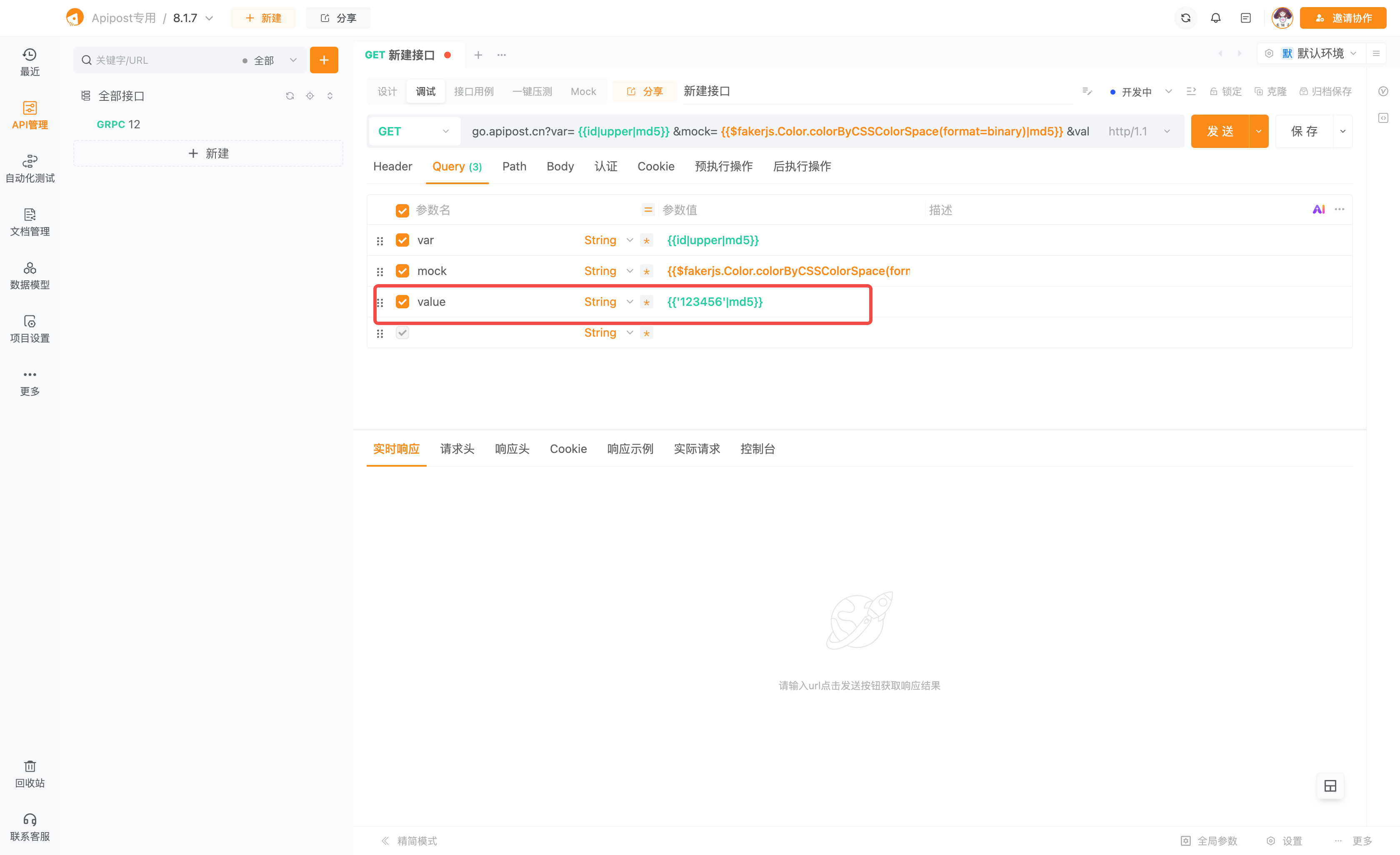
4、点击 插入 或者 替换,将内容写入参数值的输入框内。
- 插入:是追加到最后
- 替换:是替换整个输入框内的内容

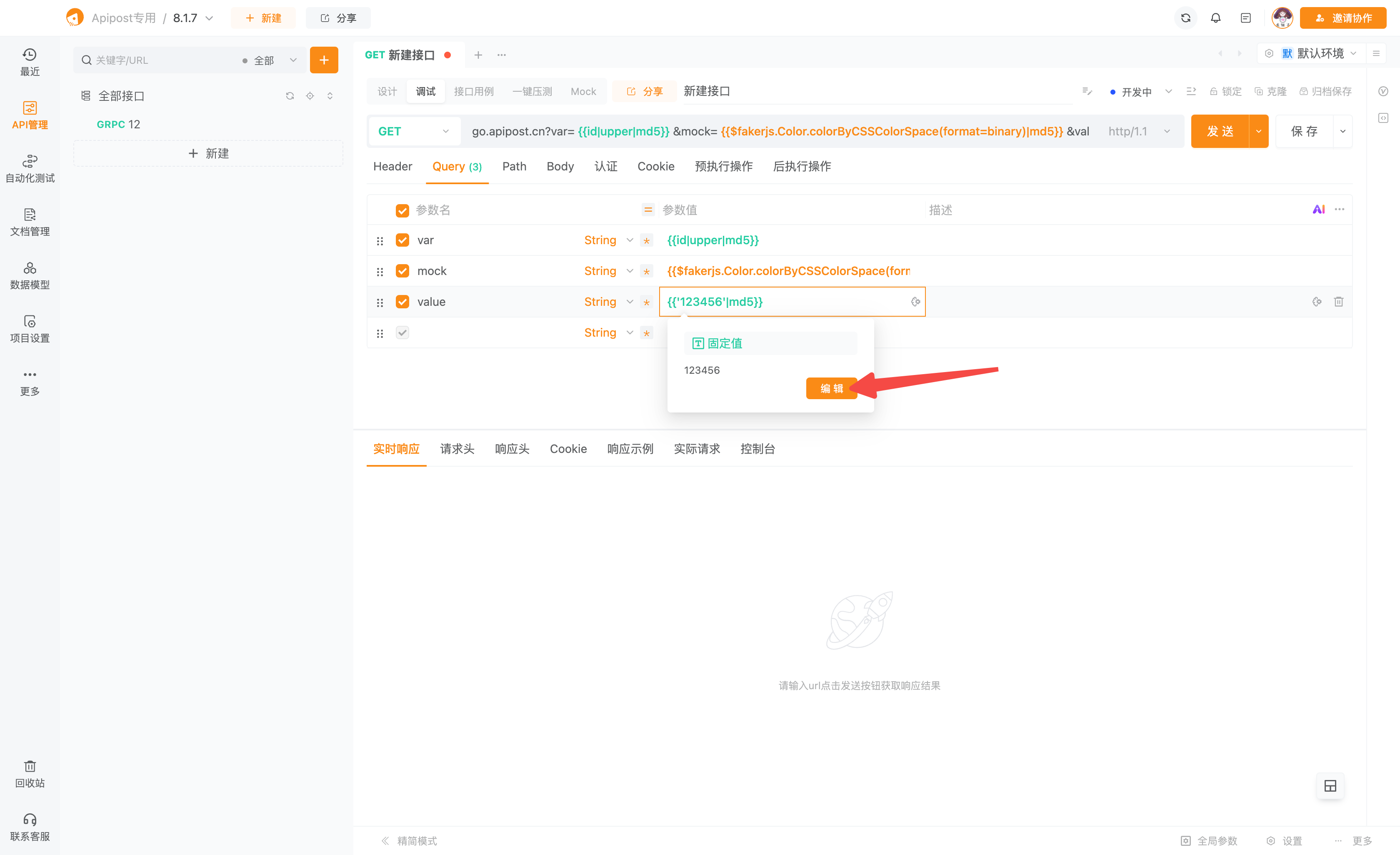
5、想要对已添加的值进行修改,可以鼠标Hover,点击编辑即可

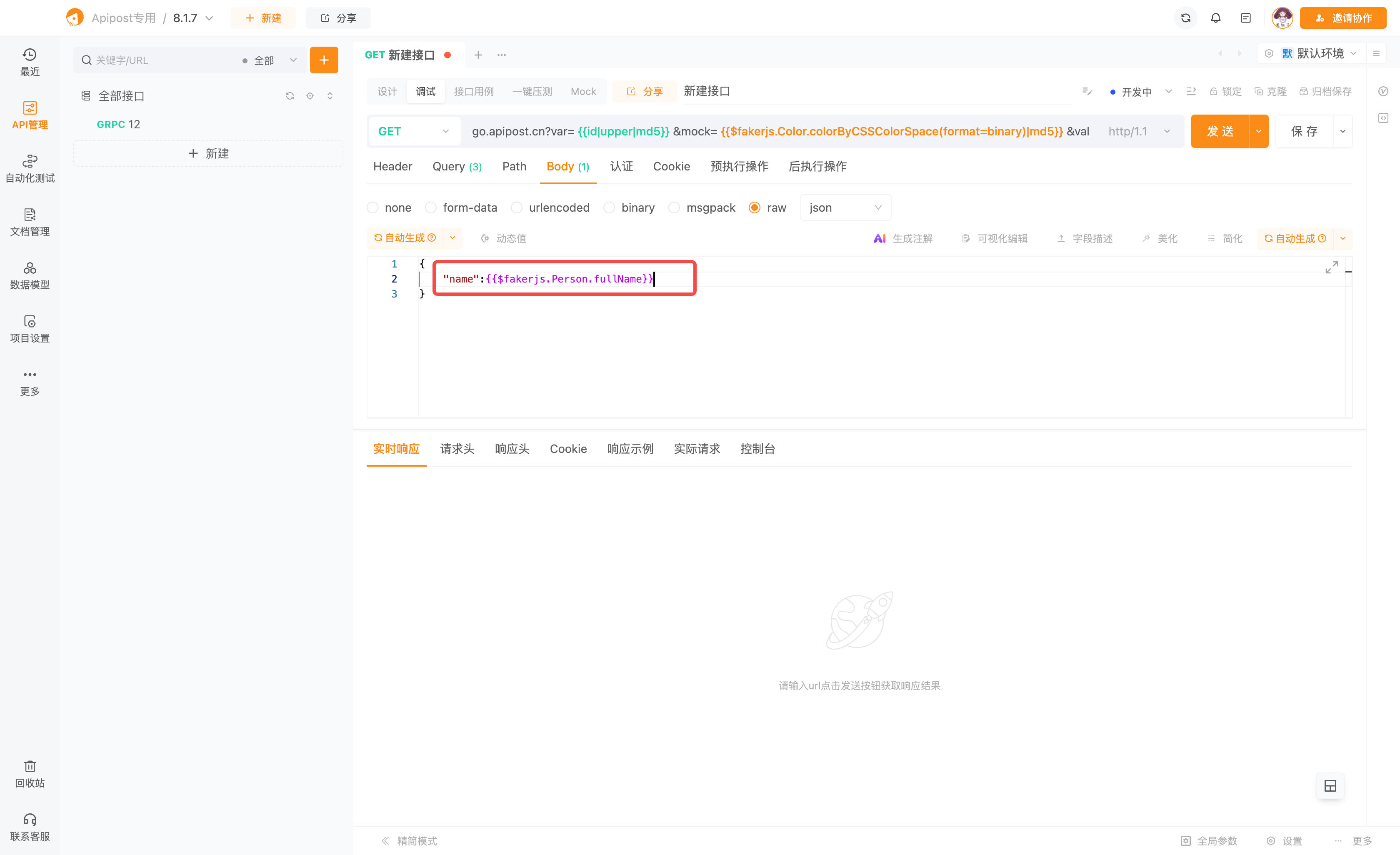
在body-raw中的应用
在body为raw的格式下,我们也支持插入动态值,只需将鼠标光标定位到我们要插入的位置,然后从编辑器左侧选择「参数助手-动态值」,进行动态值的设置即可。方法同上。


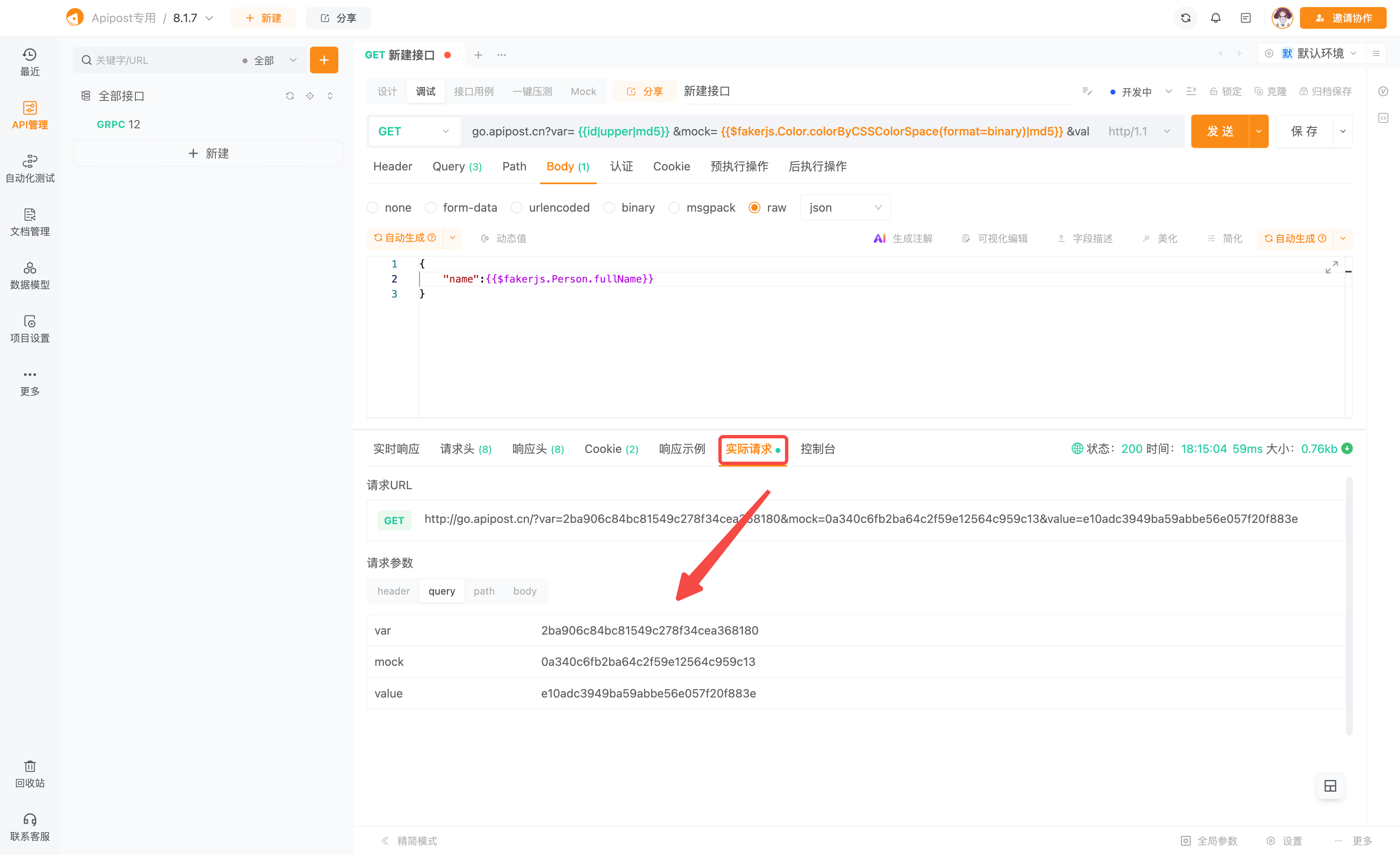
查看发送的动态值
在插入动态值后,点击发送,即可在响应区的 实际请求 中查看实际发送的数据。