如何使用可视化
什么是可视化
可视化功能能够让我们以更易读和理解的方式展示API请求的响应数据。下面将详细介绍如何使用Apipost的可视化功能,并给出一个示例。
使用方法
警告
📢📢📢
7以及之前的版本(经典版)方法为:apt.Visualizing()
8以及之后的版本(协作版)方法为:apt.visualizer.set()
以下使用方法,仅适用于 8以及之后的版本(协作版),如果使用的是7以及之前的版本(经典版)可参考这篇文档
创建模板字符串:
- 模板字符串通常使用HTML和Handlebars模板引擎的语法来定义数据的展示方式。
- 你可以定义表格、列表、卡片等任何你想要的展示形式。
编写脚本:
- 在Apipost的
后执行操作中添加自定义脚本 - 使用
apt.visualizer.set()方法将模板字符串和响应数据绑定。
发送请求:
- 发送API请求后,你可以在响应的"可视化"标签页中查看可视化的结果。
示例
假设我们有一个API请求,返回的响应结果如下:
{
"userlist": [
{
"email": "j.ophorknmtc@hsombj.af",
"password": "fe0ee74c-ee52-4a9c-adbe-b16c361204fa",
"name": "姚洋"
},
{
"email": "l.lufsyh@ynfclqq.dj",
"password": "be96783d-8fcf-4e6d-8b21-8cf10c779dc4",
"name": "高强"
},
{
"email": "j.hptn@cfsyqbequ.gt",
"password": "2b237bd4-068f-49fe-b6d8-daa54448e4e5",
"name": "毛秀兰"
},
{
"email": "e.glcrfqwitq@errwm.af",
"password": "ced33627-9852-471e-8b95-4a20496df4d6",
"name": "朱平"
},
{
"email": "l.rzfygranx@fgxkxbjix.ms",
"password": "81926e45-f5dc-4436-98ff-4effd2256752",
"name": "罗杰"
},
{
"email": "b.sgo@dass.th",
"password": "1c877fbe-ba5f-4f9a-892a-bd74c6e6ecab",
"name": "程勇"
},
{
"email": "m.dkvtso@quxltklore.bm",
"password": "97b29cd7-5a8b-4130-84d4-fc4a726fa438",
"name": "赖艳"
},
{
"email": "f.islxh@kcbqsmjcsi.gu",
"password": "a9bfd1cc-3381-480e-a4e5-62f5787b1d42",
"name": "史桂英"
}
]
}
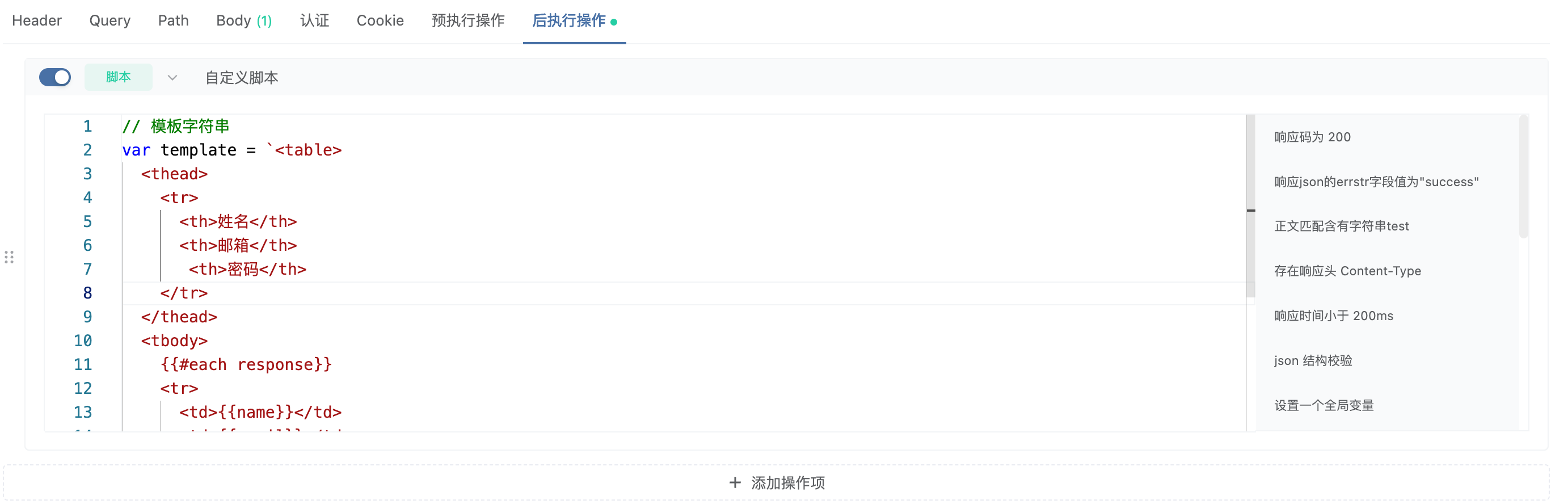
步骤1:创建模板字符串
// 模板字符串
var template = `<table>
<thead>
<tr>
<th>姓名</th>
<th>邮箱</th>
<th>密码</th>
</tr>
</thead>
<tbody>
{{#each response}}
<tr>
<td>{{name}}</td>
<td>{{email}}</td>
<td>{{password}}</td>
</tr>
{{/each}}
</tbody>
</table>`;

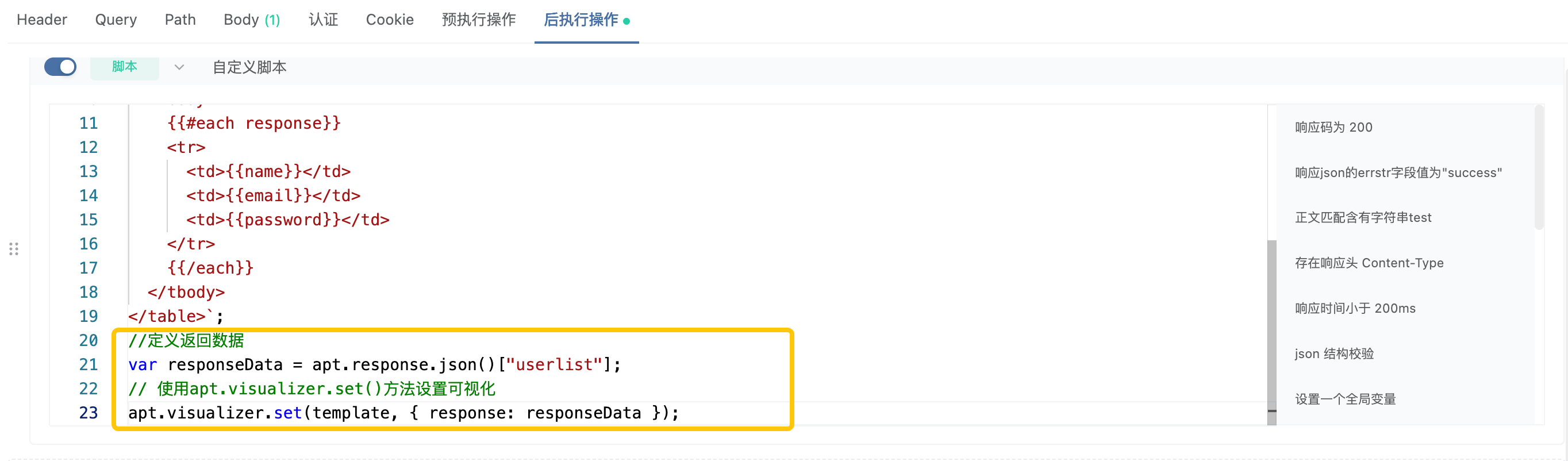
步骤2:编写脚本
//定义返回数据
var responseData = apt.response.json()["userlist"];
// 使用apt.visualizer.set()方法设置可视化
apt.visualizer.set(template, { response: responseData });
下边这种写法也可以
//定义返回数据
//var responseData = apt.response.json()["userlist"];
// 使用apt.visualizer.set()方法设置可视化
apt.visualizer.set(template, { response: apt.response.json()["userlist"]});

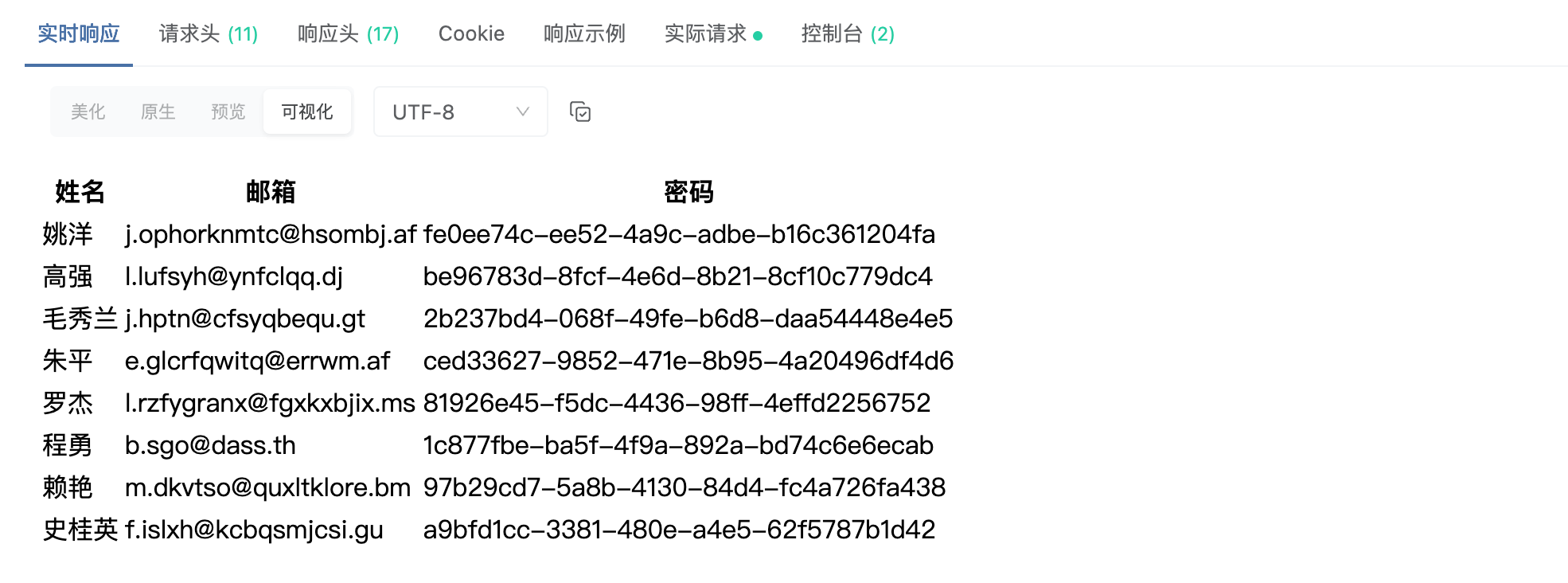
步骤3:发送请求并查看可视化结果
发送API请求后,在响应的"可视化"标签页中,你将看到一个表格,其中列出了所有用户的姓名、电子邮件和密码。

注意事项
- 确保你的模板字符串和响应数据的结构是匹配的。
- 可以在模板字符串中添加CSS样式和JavaScript脚本来实现更丰富的可视化效果。
- 如果你的响应数据是加密的,你可以在脚本中先对数据进行解密,然后再使用apt.visualizer.set()方法进行可视化。