数据字典
填写参数是我们最烦恼的一件事情,尤其对于很多接口来说,往往具有大量相同名称、相同意义的参数,假如每次都需要手动录入,将会是一件非常耗时、低效的事情。我们可以通过【参数描述库】来解决这个问题。 注意:8.1.12版本后【参数描述库】升级为了【数据字典库】,支持对参数类型、默认值、参数描述等字段信息进行统一规范管理。在使用时也可快速选择使用

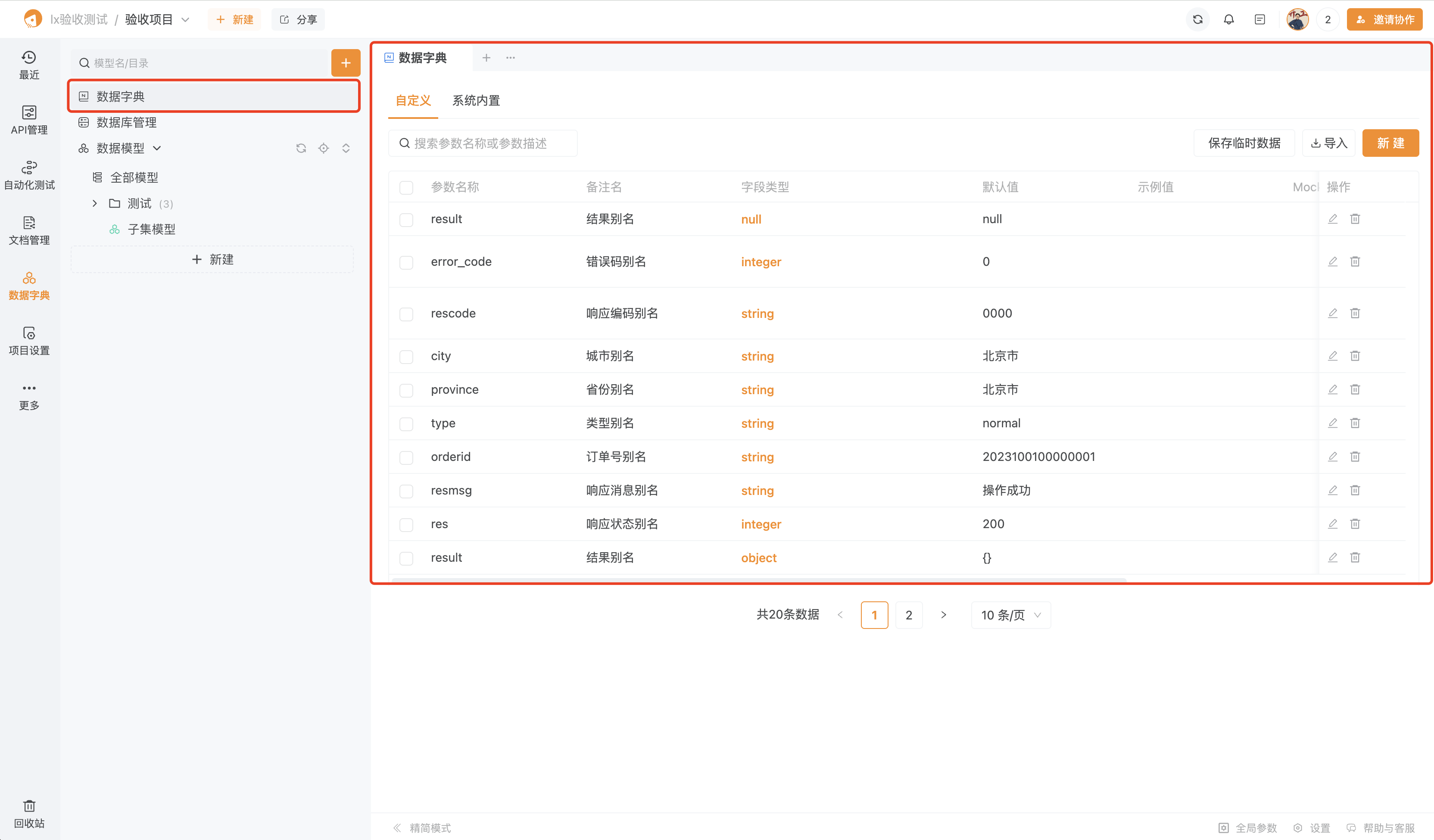
数据字典库是怎样使用的
我们可以提前在【数据字典库】内写入常用的参数描述、默认值、类型、示例值、枚举值等信息,支持通过key-value raw-json MysqlDDL的方式快速进行导入,也可通过AI补全进行快速填充。
//key-value, Format: Key:Description
role: 用户角色
name: 用户姓名
age: 用户年龄
//raw-json,Format: {"Key":"Description"}
{"role": " 用户角色",
"name": "用户姓名",
"age": "用户年龄"}

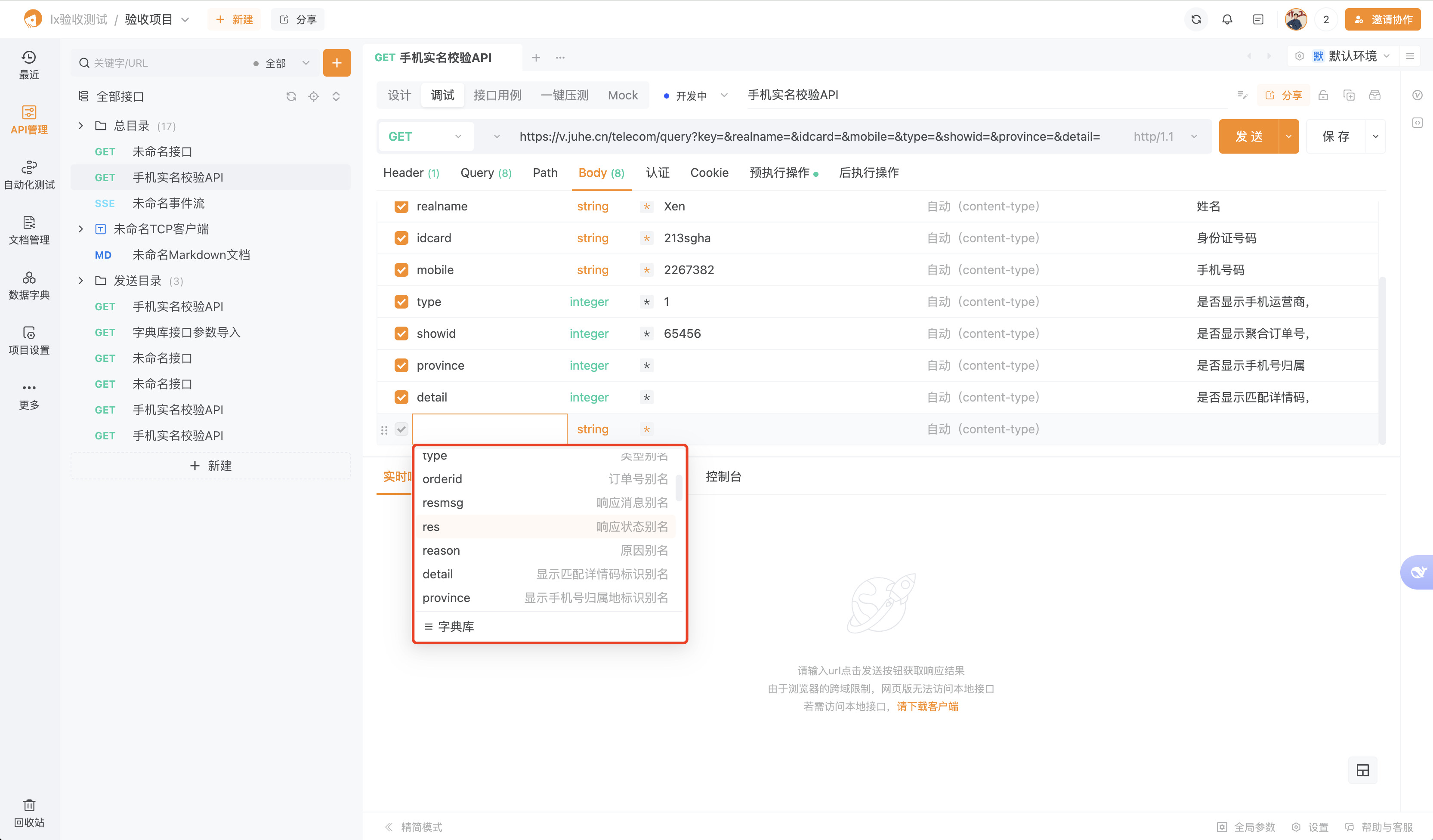
在需要输入参数名的地方,即可快速下拉选择,支持直接在输入框搜索关键词或备注名,选择参数后,就会自动填充提前定义好的参数值、参数描述,不需要再手动填写

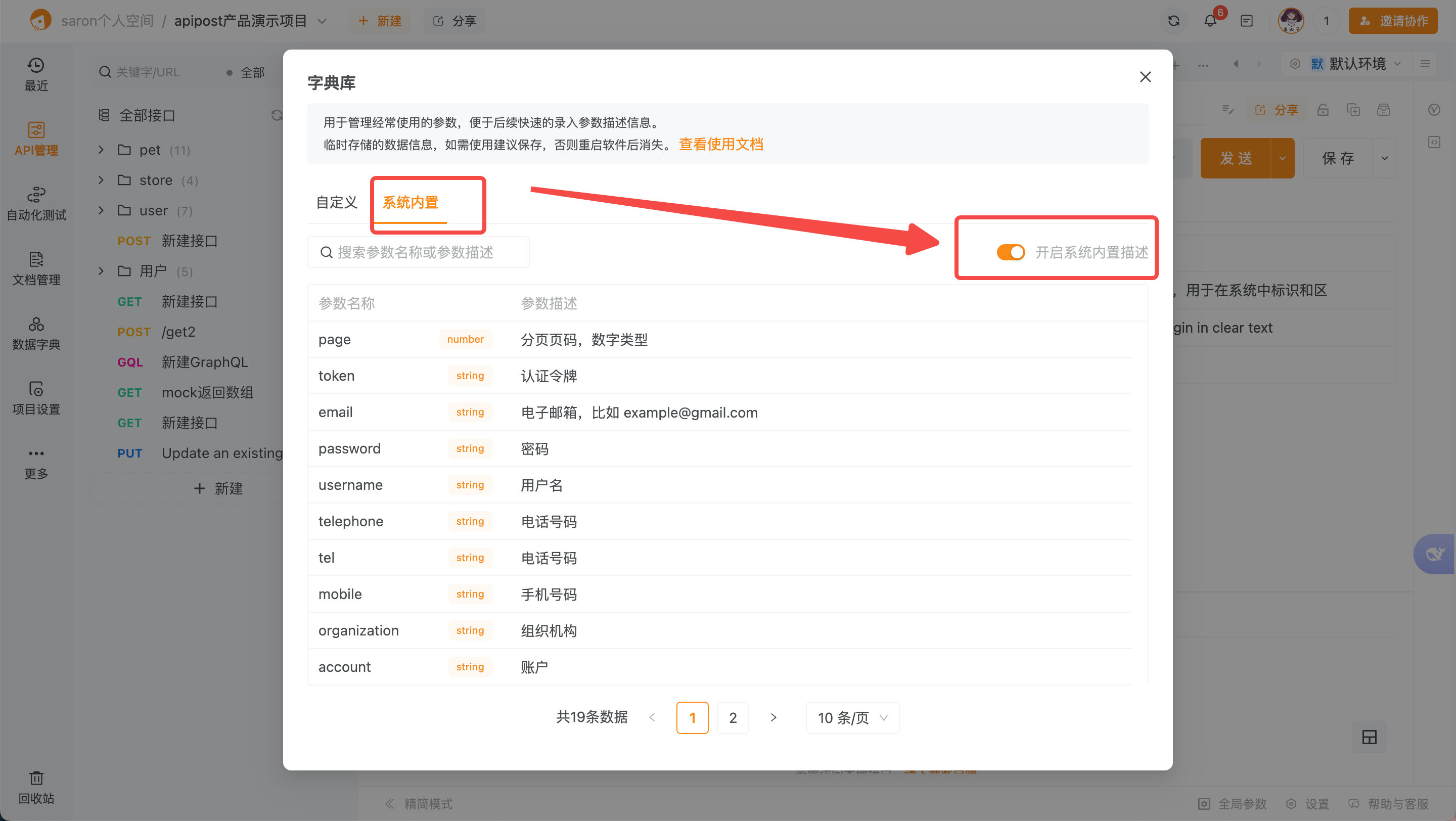
同时我们还提供了系统内置的一批常用参数,只需打开开关就可以使用了

如何维护
为了提高开发效率我们提供了三种方式用于维护数据字典库
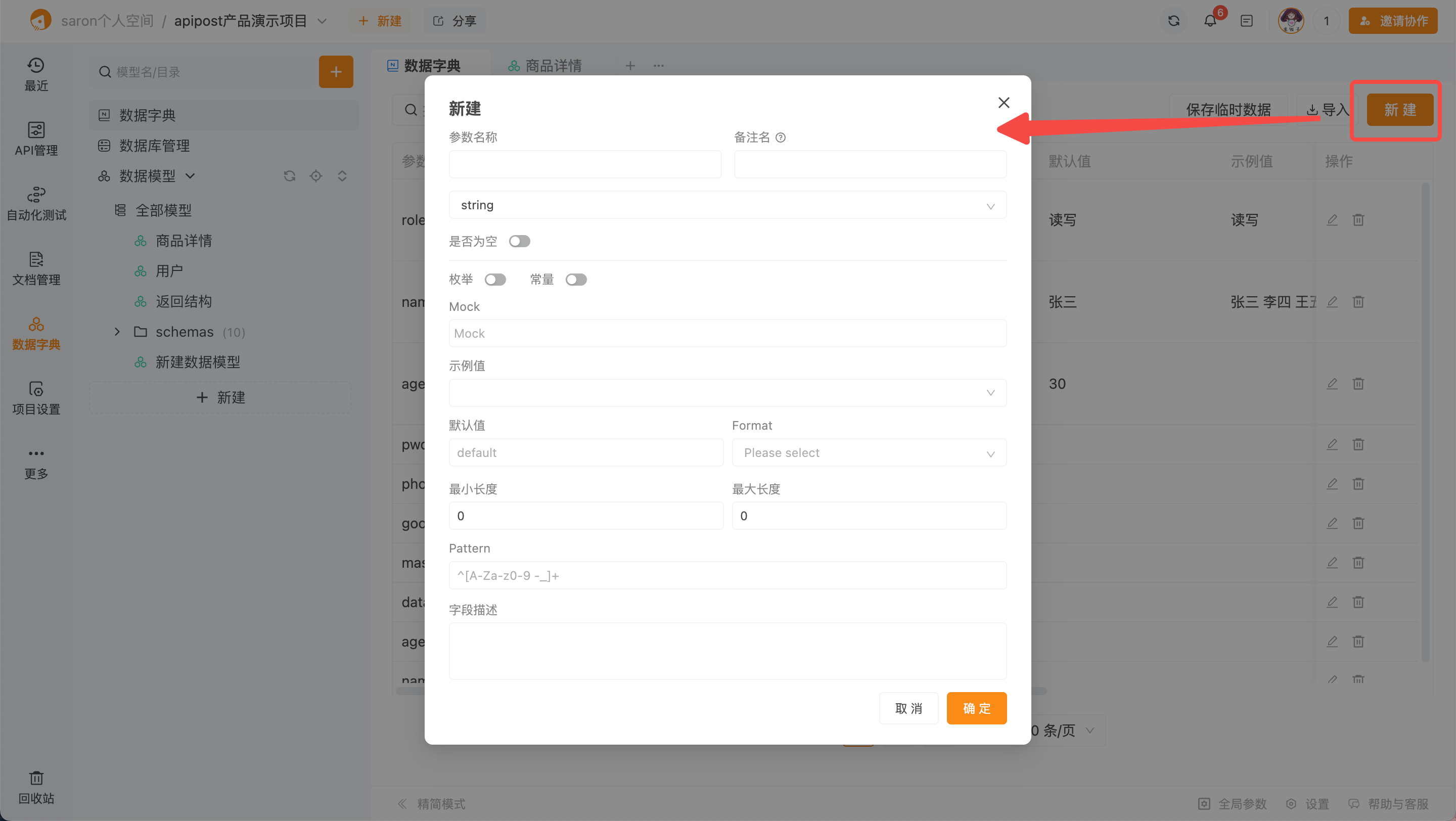
新增数据字典
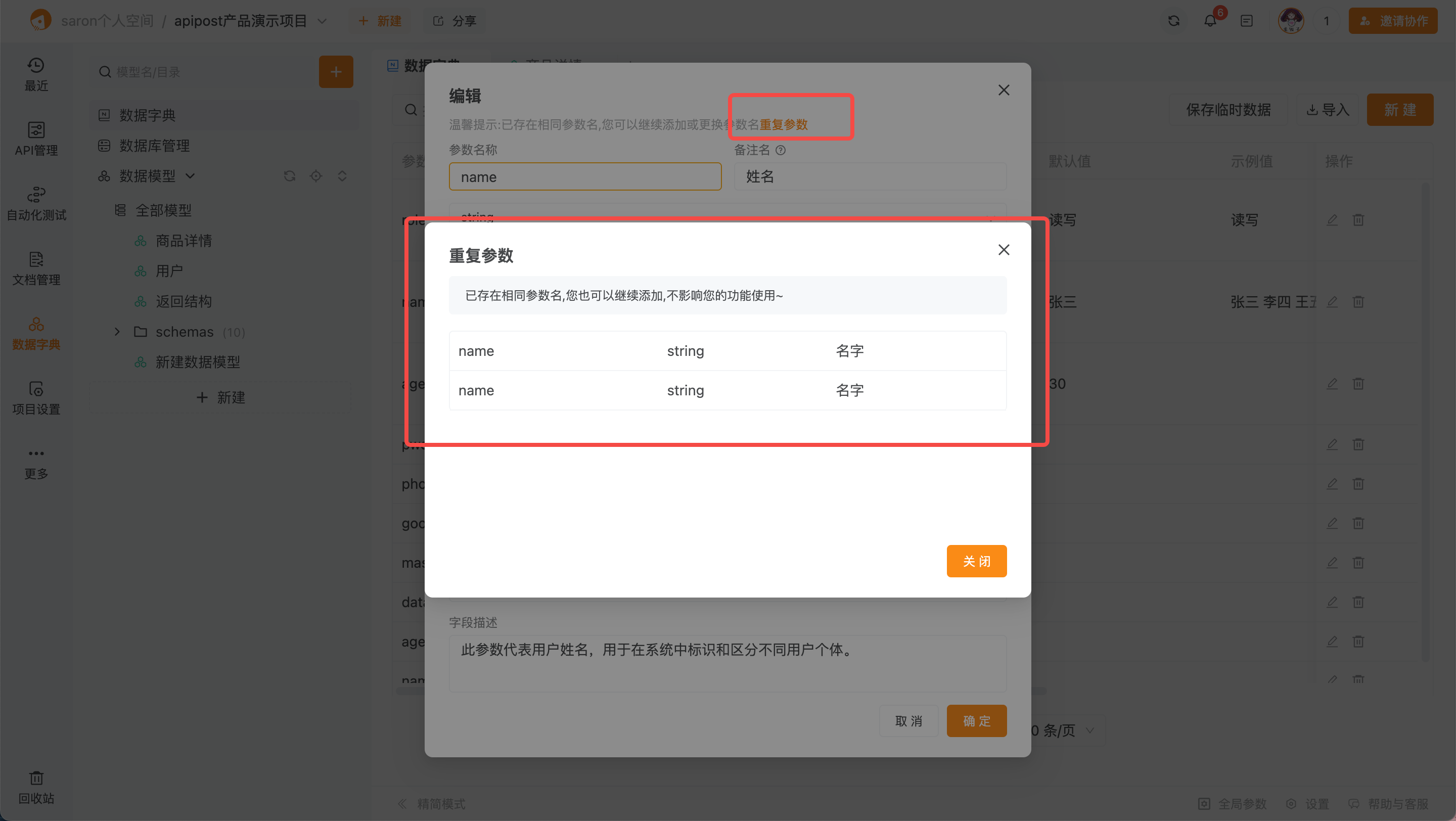
在数据字典库的页面点击新增,即可在弹窗内新增一条常用参数的信息 注意:当参数名重复时,你可以使用备注名来进行区分,同时支持在搜索时使用备注名进行搜索


自动提取描述
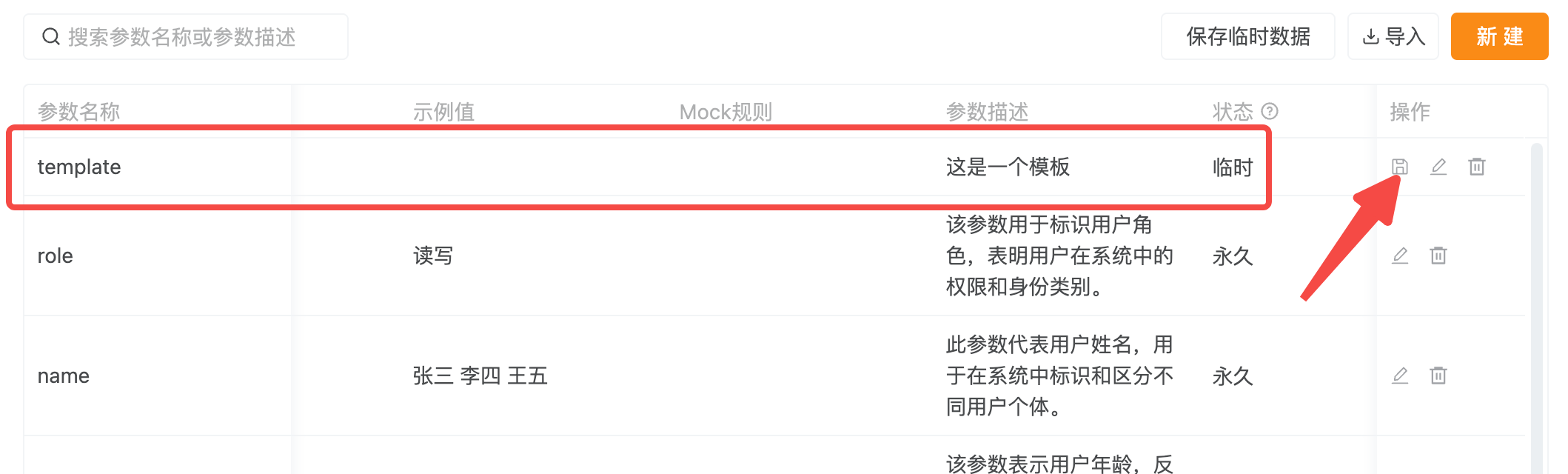
我们在日常设计接口或者调试接口时,填写的所有参数的描述内容,都会自动提取到数据字典库,并且存储为临时状态。
临时存储的数据刷新页面就会丢失,需要点击保存才会变为永久。


当新填写的参数不存在数据字典库时,也会出现一个【保存至字典库】的按钮,可快速保存至字典库。

导入参数描述
支持通过key-value raw-json MysqlDDL的方式快速进行导入
//key-value, Format: Key:Description
role: 用户角色
name: 用户姓名
age: 用户年龄
//raw-json,Format: {"Key":"Description"}
{"role": " 用户角色",
"name": "用户姓名",
"age": "用户年龄"}

字段预览导入规则说明
系统根据导入数据和字典库原有数据将待导入字段自动分为两类:
新增字段,满足任一条件即归入此类(建议全部导入): 条件1:字段的【参数名+类型】组合在待导入数据源和字典库中均不存在。 条件2:待导入数据源中存在重复字段时(同名同类型),系统自动选择信息最完善的字段版本
重复字段(需人工确认后,手动勾选导入) 判定标准:系统自动选择完的参数字段【参数名+类型】组合,在字典库中存在重复项。