解决参数依赖,接口之间传递数据
使用场景
B 接口请求参数依赖于 A 接口返回的数据,希望 B 接口发送请求的时候能获取 A 接口返回的数据作为请求参数。
实现思路
将A接口返回的数据通过后执行脚本赋值给一个全局变量或者环境变量。
具体示例
我们一个新闻列表需要登录接口返回的参数token作为自己的请求参数。常见的场景如:访问一个需要登陆才能浏览的接口。
1、准备接口
为了便于演示,首先,我们准备2个接口:
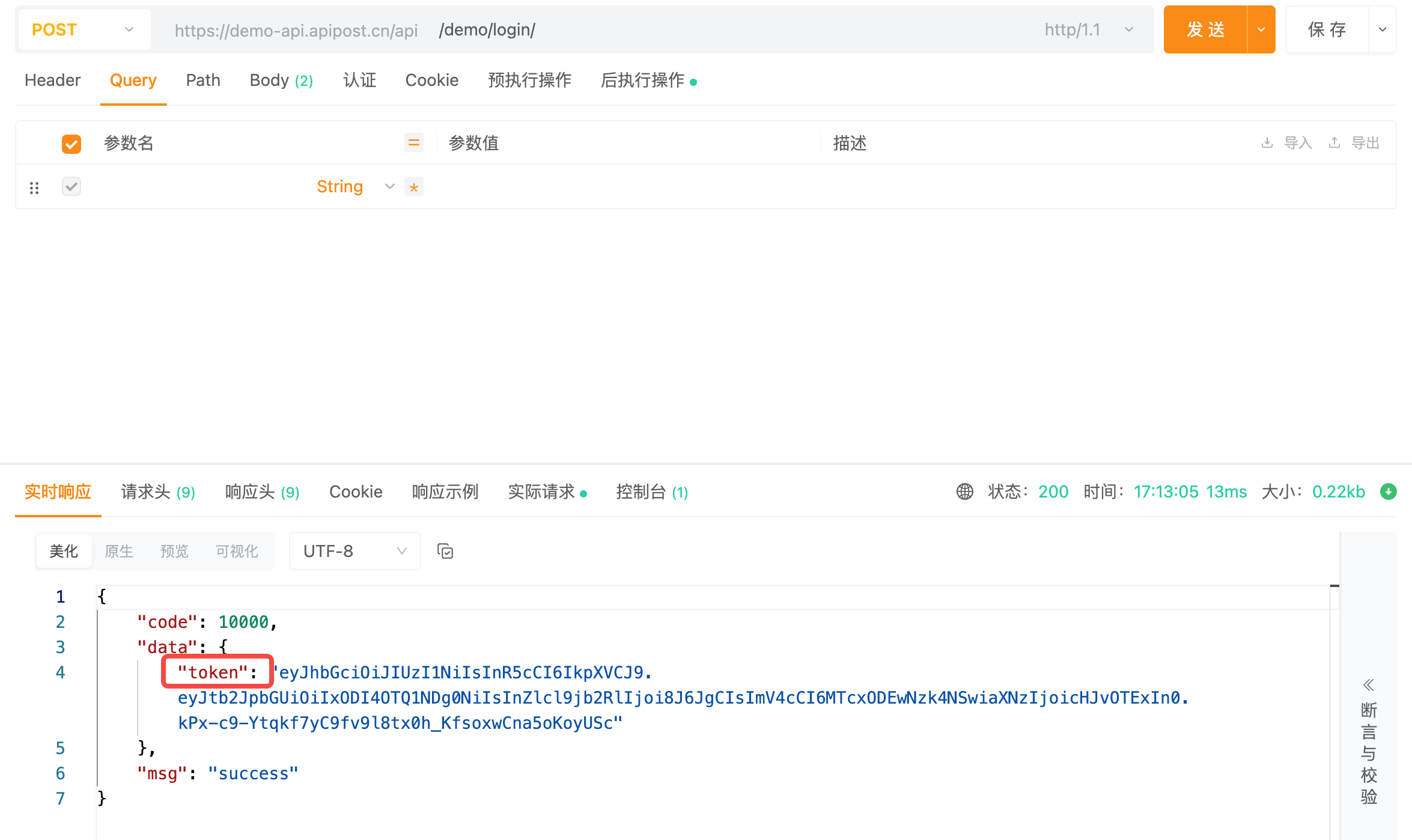
get_token接口:
请求地址:{{url}}/demo/login
它将返回一个token参数。如图:

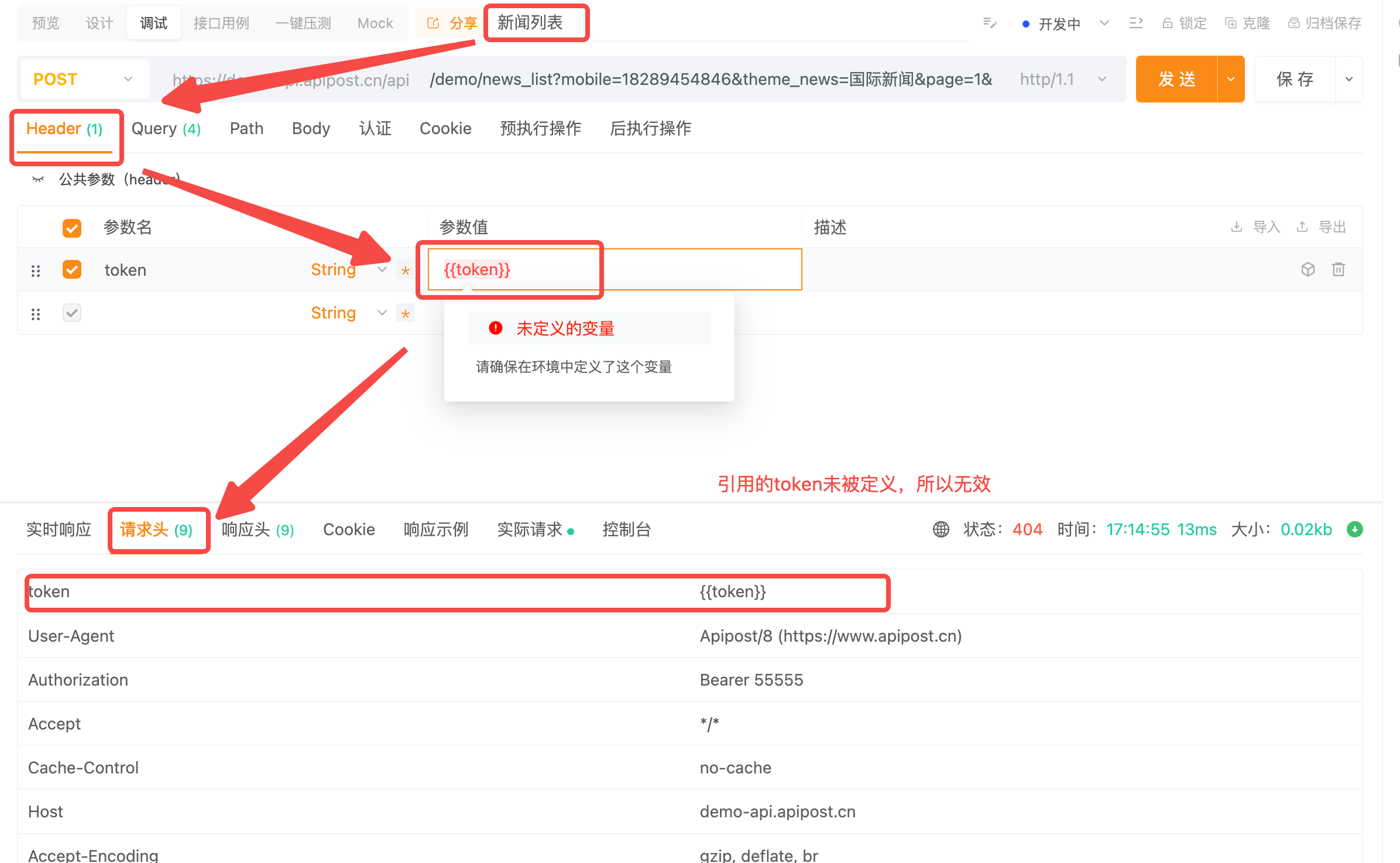
新闻列表接口:
请求地址:{{url}}/demo/news_list?mobile=18289454846&theme_news=国际新闻&page=1&pageSize=20
它需要登录接口返回的token参数作为自己的请求参数。

如上图所示,我们定义了一个环境变量token,由于此时尚未将其与登录接口返回的token绑定,所以此时它原样输出了。
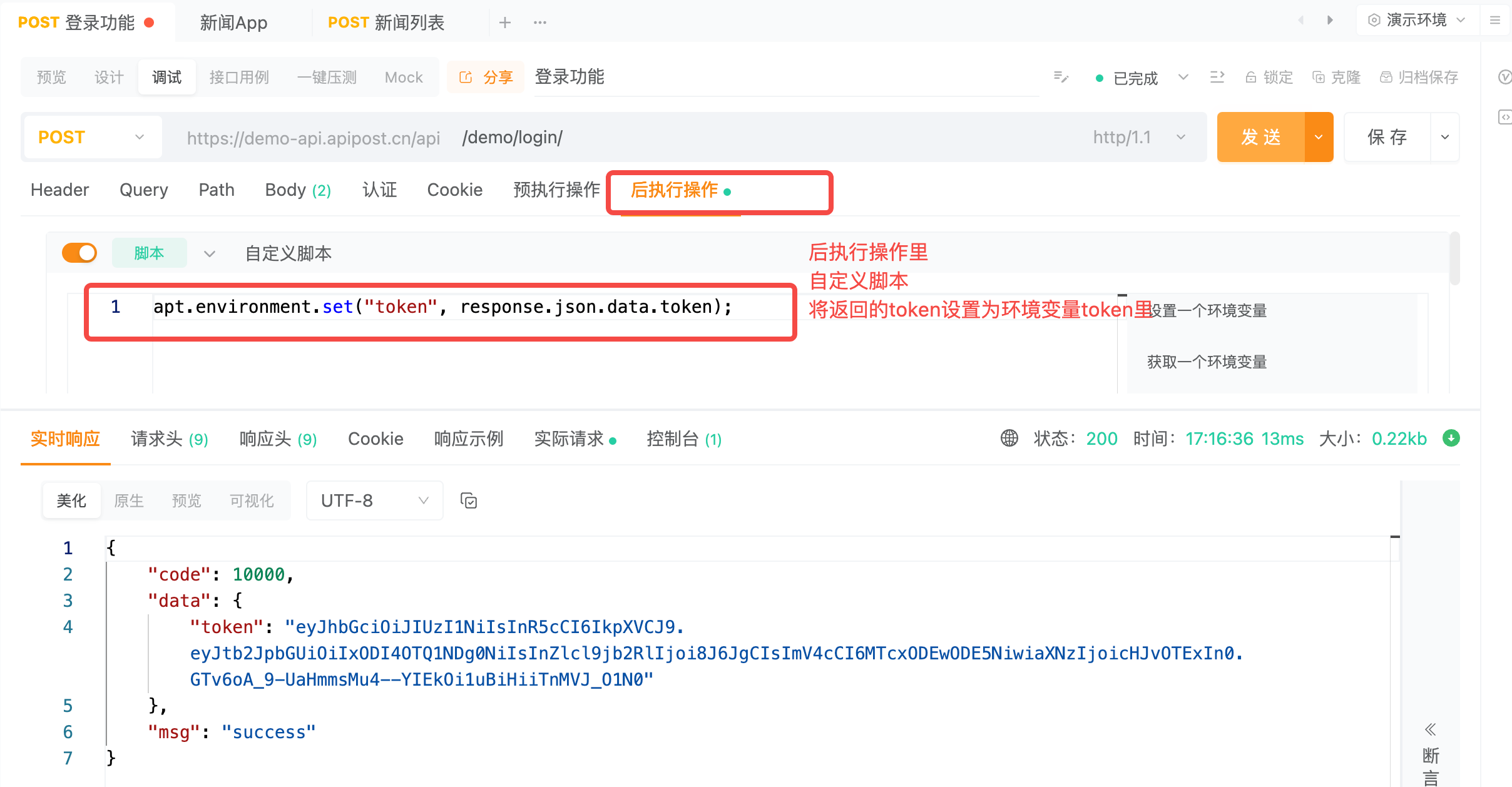
2、绑定响应结果到变量
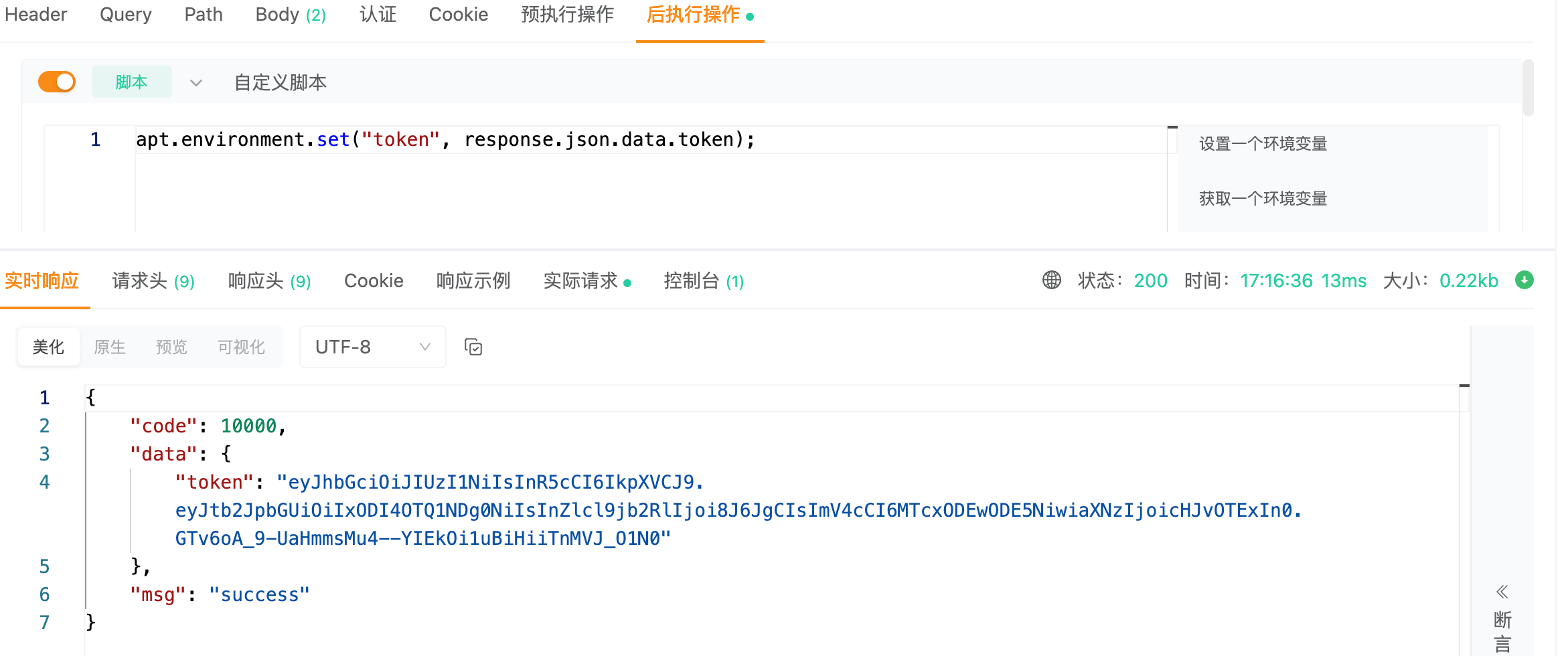
此时点击登录接口的【后执行操作-自定义脚本】,通过一个变量赋值,就可以将登录的响应结果token到环境变量token。

此时,点击【发送】按钮,就可以把登录接口返回的token绑定到环境变量token了。
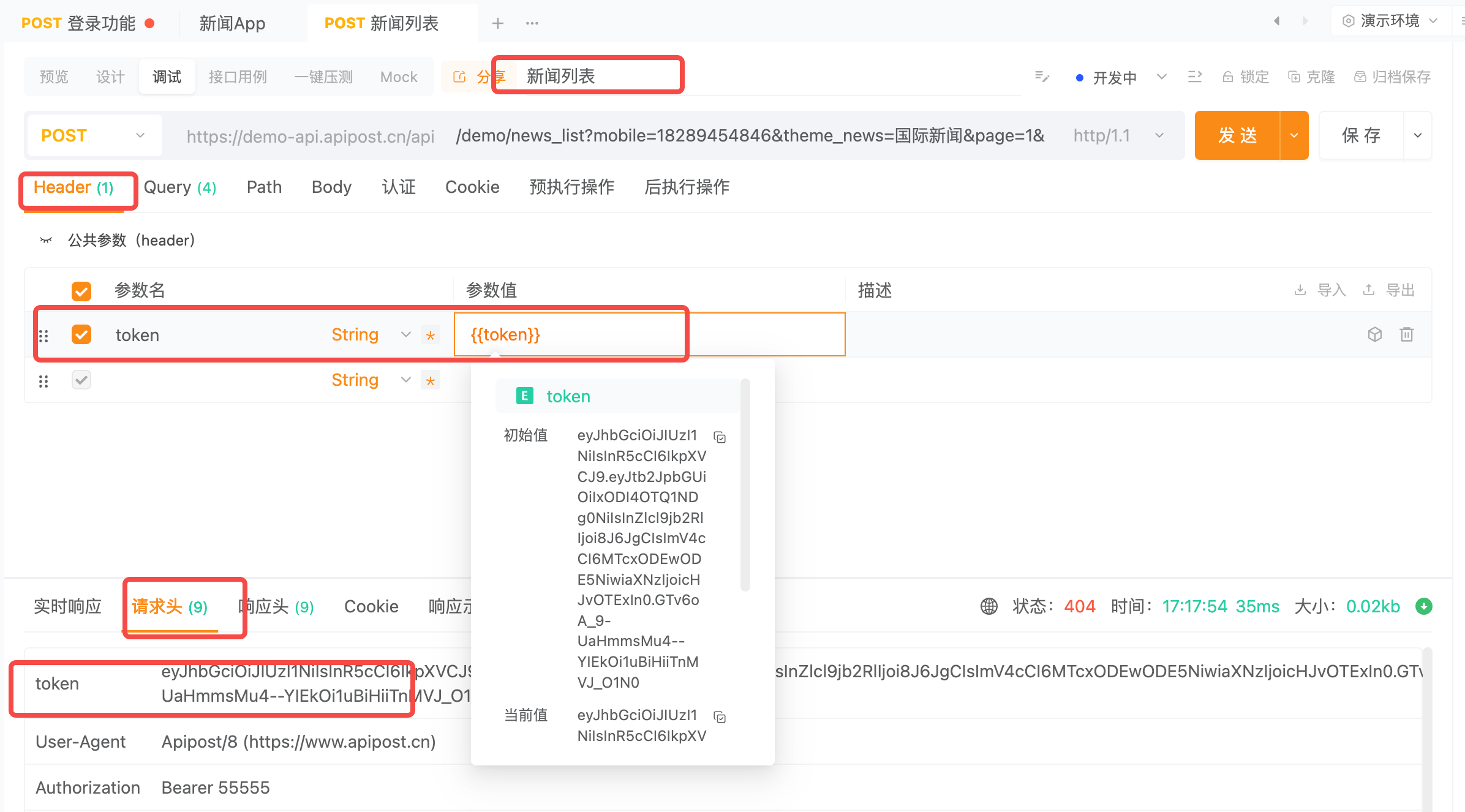
我们进入新闻列表的接口,并点击发送,就会看到token已经是我们刚才获取到的token了。

注意:我们绑定完成后,我们需要先再次发送请求下登录接口(执行绑定数据),再请求新闻列表接口。
附:响应数据变量
response.raw:原始响应数据
调用示例:
response.raw.status //响应状态码(200、301、404等)
response.raw.responseTime //响应时间(毫秒)
response.raw.type //响应类型(json等)
response.raw.responseText //响应文本
response.json:json格式的响应数据
 调用示例如上面示例:
调用示例如上面示例:
response.json.data.token //也可以 response.json.data["token"]
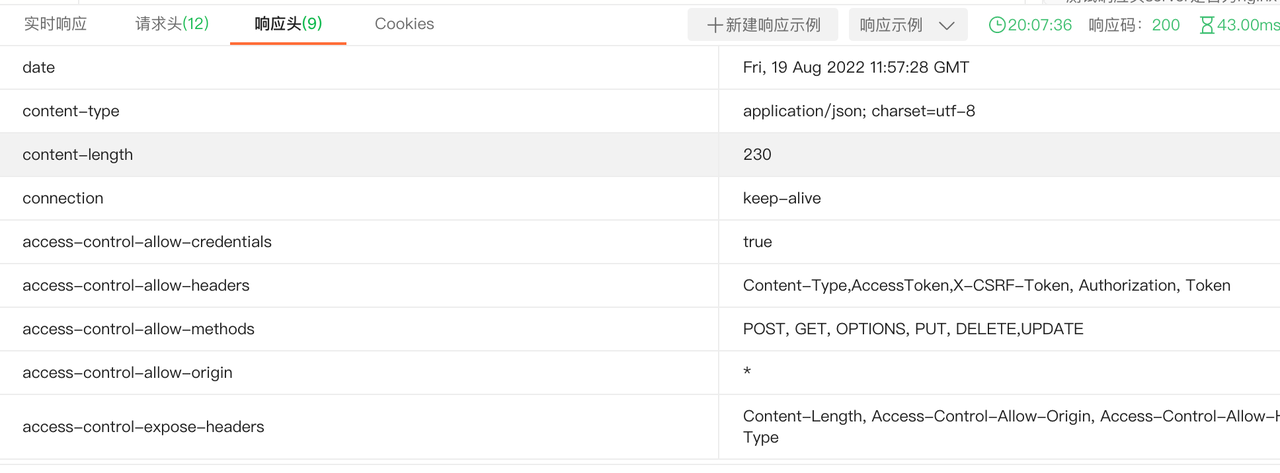
response.headers:响应头
 调用示例:
调用示例:
response.headers.server //也可以 response.headers["server"]
response.cookies :响应cookie
调用示例:
response.cookies.PHPSESSION //也可以 response.cookies["PHPSESSION"]