更新日志
【8.0.0_beta】更新日志
2024-04-10
API管理
- 优化客户端启动速度和卡顿问题
- 增加公共参数的显示,全局参数、目录参数都可以在接口中查看
- 调试增加了cookie设置
- Path路径参数单独展示,提升Restful API设计的使用体验
- 调试协议可选http协议1.1或2
- query支持是否拼接等号
- 响应区增加控制台
- 全局设置(cookie、全局参数、全局变量)以及环境管理,统一整合,方便管理
- 全局参数目录参数的预后执行操作也增加了其他操作项
- 持续集成提供多个工具的命令行
- Mock优化
- 目录增加接口数量统计
- 预览样式优化
- 协作冲突机制优化,接口变更时主动提示
- Swagger数据导入/导出优化
- 修复多项发送bug问题
自动化测试
- 增加全部用例列表
- 目录增加用例数量统计
- 接口测试报告增加控制台,可查看接口发送详情
- 增加【执行中】支持查看后台执行中的测试用例
文档管理
- 支持批量删除
- 归档管理统一优化
数据模型
- 支持创建多层级目录,对数据模型进行管理
- 增加全部模型列表
项目设置
- 参数描述库等项目级资源设置统一规划,方便管理
回收站
- 回收站全新升级,删除的接口、目录数据按层级展示,查看更加清晰
【7.2.6】更新日志
2023-11-29
新增 🔥🔥🔥全部接口列表清单,支持按标签、创建人、最后更新人等筛选,并支持导出筛选后的接口
新增 智能匹配mock规则
新增 接口扩展属性,新增多选、单选的字段类型
优化 后执行操作中,可视化提取变量、可视化断言增加使用提示
优化 文档中支持展示环境的名称以及前置域名
优化 响应期望和状态码在文档、预览中的展示
修复 curl导入相关bug
【7.2.5】更新日志
2023-11-02
新增 🔥🔥🔥 后执行操作支持可视化提取变量功能
新增 🔥🔥🔥 后执行操作支持可视化断言功能
优化 调试TCP协议服务
修复 预后执行操作升级后,目录脚本和全局脚本开启后不生效问题
修复 response.raw.responseText 语法执行不生效问题,使用语法时需要加上apt. 同时兼容pm.
修复 部分脚本不生效问题
修复 编辑器无法换行问题
修复 输入框遮挡问题
修复 执行脚本问题
【7.2.3】更新日志
2023-10-19
优化 状态码可以允许填写为字符串以及特殊符号
优化 数据库的操作支持查询语句里引用变量(花括号引用)作为查询条件;例如 select * from user where id='{{id}}'
优化 json编辑器内支持输入注释
修复 中文转义问题
修复 实时导入swaggerurl数据,没有勾选host但是导入的时候还是带上了host
修复 TCP协议,协同时冲突解决不生效问题
修复 响应示例提取字段描述,无法滑动的问题
修复 body里json参数,打汉字显示不全,比如打十个字会出现5个字
修复 系统设置的内容,在重启之后就又恢复默认的问题
修复 移动接口标签页后,导致接口数据发生了错乱
修复 可视化引用数据结构,参数是非必填,但是提取字段的时候,显示必填的问题
修复 文件下载名不正确的问题
修复 mac版本左右分屏,ui显示溢出
修复 Windows系统,在接口用例中无法修改用例名称的问题
【7.2.2】更新日志
2023-10-07
新增 🔥🔥🔥 API调试 支持数据库连接,将数据库数据作为入参或者断言使用
新增 API调试 支持预后执行操作,添加自定义脚本和数据库操作
新增 API调试(beta)支持TCP协议调试
新增 支持mysql ddl导入数据模型
优化 缩放浏览器,直接拖拽浏览器延缓的问题,需要将所有左右拖动、上下拖动的都点一下
优化 tab 打开过多的优化
优化 原生模式编辑器的优化
修复 窗口放100%大后或者缩放的抖动问题
修复 可视化结构引用数据模型,然后隐藏其中一个字段,再点预览,显示解析失败
【7.2.1】更新日志
2023-09-01
新增 🔥🔥🔥UI交互全新改版,大大提升性能以及交互体验
新增 🔥 API调试 一键压测支持压测请求参数化及使用测试数据集
新增 🔥gRPC 支持设置 import 目录
新增 🔥自动化测试 支持 forEach 控制器
新增 API调试 兼容支持 postman 内置变量
新增 API调试 兼容支持 postman pre-script以及test脚本语法
新增 API调试 兼容支持 postman 断言语法
新增 API调试 兼容支持 postman 语法的 require 方法,支持脚本里通过 require 引用其他模块;
新增 API调试 支持脚本编辑区域支持内置语法提示
优化 API调试 脚本区快捷输入支持postman断言语法格式
优化 自动化测试 UI及操作交互
优化 其他细节调整
修复 修复复制mock地址,请求后无数据问题
修复 修复压测服务意外退出问题
【7.1.9】更新日志
2023-07-31
新增 🔥🔥🔥 支持引用到变量时,变量可以高亮展示
新增 支持Mock设置(Mock数据的优先级,以及mock状态码的返回方式)
新增 支持设置新增接口的默认状态
新增 支持将项目变更信息通知到钉钉
新增 支持单接口状态变更时,发送对外通知
新增 支持从本地读取脚本文件
新增 支持接入devops体系,执行用例或套件的接口
新增 Markdown支持插入高亮块、插入多种图表类型、插入已有接口文档
新增 支持在预览/文档中展示设计的json-schema数据结构
新增 支持接口用例分组
优化 Markdown展示样式和界面UI样式
优化 软件加载启动慢的问题
优化 swagger导入跨域问题
优化 Mock服务path地址为空无法请求的问题
优化 接口返回值校验可以细化到大小写的问题
修复 分享文档密码、项目logo、云端mock地址未生效问题
修复 文档中body请求参数展示问题
修复 curl、postman等导入问题
修复 OpenApi格式文件的导出问题
修复 预定义响应数据结构中,字段类型从object换成array后Mock不生效问题
修复 归档未生效问题
修复 全局header设置了User—Agent未生效问题
修复 API预览页面展示参数类型出错的问题
【7.1.6】更新日志
2023-05-31
新增 自动化测试报告导出
优化 脚本功能,支持通过脚本将raw请求转标为urlencoded等类型
修复 本地数据损坏导致的软件无法启动问题
修复 压测试bug修复,有字段填错位置问题
修复 自动化测试时,后续接口可能无法正常使用前置接口返回cookie的bug
修复 项目设置——对外能力——openAPI 项目id复制不了,粘贴出来的内容不对问题
修复 swagger导出若干问题
【7.1.5】更新日志
2023-05-18
新增 自动化测试支持使用接口用例
新增 环境多服务host,目录可以选择不同的服务host使用
新增 压测功能,支持下载压测日志、支持压测时长功能
新增 状态码字典维护并在分享文档中展示
新增 接口属性扩增与维护
新增 分享文档支持选择环境和选择接口属性字段
新增 项目设置中展示项目ID并能复制
优化 协作数据异常不同步处理机制
修复 环境无法保存问题问题
修复 接口用例保存不同步问题
修复 自动化测试用例打开的情况下,移动文件夹后,删除原来目录,用例丢失问题
修复 url的变量{{变量名}}会在保存后自动添加路径参数上问题
修复 ctrl+c复制目录,粘贴目录后接口不在目录里的问题
修复 自动化测试增脚本无效,只增加1次
修复 内网,分享项目和文档不展示数据问题
修复 白色界面,点目录重叠问题
【7.1.4】更新日志
2023-04-23
新增 黑色背景模式:更时尚、更减少眼部疲劳
新增 请求json和xml模式下可视化并支持导入数据模型:更容易处理复杂数据结构
新增 下载测试用例&测试套件功能,生成CLI脚本
优化 api设计UI交互
优化 API接口说明无数据时的默认高度
【7.1.3】更新日志
2023-04-18
新增 「顶部项目名增加」「导入接口功能」和「标签栏新增新建目录功能」,更方便快速管理和组织接口。
优化 默认进入调试模块,快速测试接口,发现问题更迅速。
优化 发送响应示例编辑框恢复为以前版本,使用更流畅,提升工作效率。
优化 API 设计响应字体得到改善,美观易读,提高代码理解和实现效率。
优化 输入框支持换行,自由输入数据,提高编写效率和代码质量。
优化 调试校验按照用户选择的响应进行校验,避免误判,提高开发效率。
修复 发送下载无论图片还是 Excel、PDF、Word 等文件乱码打不开问题,让工作更愉快。
修复 接口说明 Markdown 格式解析问题,文档规范易读,减少沟通成本。
修复 引用数据模型必须选项无效 bug,使用数据模型更流畅。
【7.1.2】更新日志
2023-04-13
新增 🔥🔥🔥 UI风格全新升级,更聚焦工作区域,提高使用便捷性
新增 7种主题色模式任
新增 🔥🔥接口版本管理功能
新增 🔥数据模型使用
新增 🔥接口用例并可批量运行生成报告
新增 自动化测试接口展示前置域名
新增 自动化测试可查看环境及变量
新增 消息推送对接企微、飞书
新增 open API可以通过对外API操作apipost数据
新增 swagger实时导入,多数据源导入,数据去重
优化 自动化测试标签展示布局
优化 底层架构升级,优化性能稳定运行
【7.0.15】更新日志
2023-01-31
新增 Api调试前置脚本和后置脚本调用其他语言
新增 Api调试前置脚本和后置脚本支持读取外部文本文件
新增 自动化测试模块新增支持事务控制器
新增 自动化测试模块的次数控制器、while控制器、事务控制器支持单独设置测试数据
新增 自动化测试 模块的条件控制器、while控制器支持内置变量response 和 request
新增 Api调试发送快捷键ctrl+enter
修复 Api调试接口压测POST数据丢失bug
修复 Api调试接口压测未继承目录参数
修复 API调试模块是否重定向选项无效的bug
修复 API调试模块请求参数为json类型时,部分情况下导致参数(例如 "\u003e"等)被转义的bug
修复 API调试 模块请求body 参数为空时,预执行脚本设置body无效的bug
修复 自动化测试模块有等待时或者间隔时间时的卡顿bug
修复 自动化测试模块部分情况下测试套件无法执行的bug
修复 自动化测试模块while 循环测试数据始终为第一条的bug
修复 Api调试分享项目删除后再次分享,分享页面无法打开bug
修复 删除自动化测试使用的接口后,导致自动化测试页面接口URL不显示bug
修复 导入curl格式接口可能导致json数据双引号丢失
修复 Api导入错误postman格式文件时应该提示用户格式错误
修复 Api设计新建文本在windows下ctrl+s保存冲突bug
修复 用户未登录时,离线分享无法删除bug
修复 在无网络连接情况下,创建接口分享无法获取到内网地址bug
【7.0.12】更新日志
2023-01-09
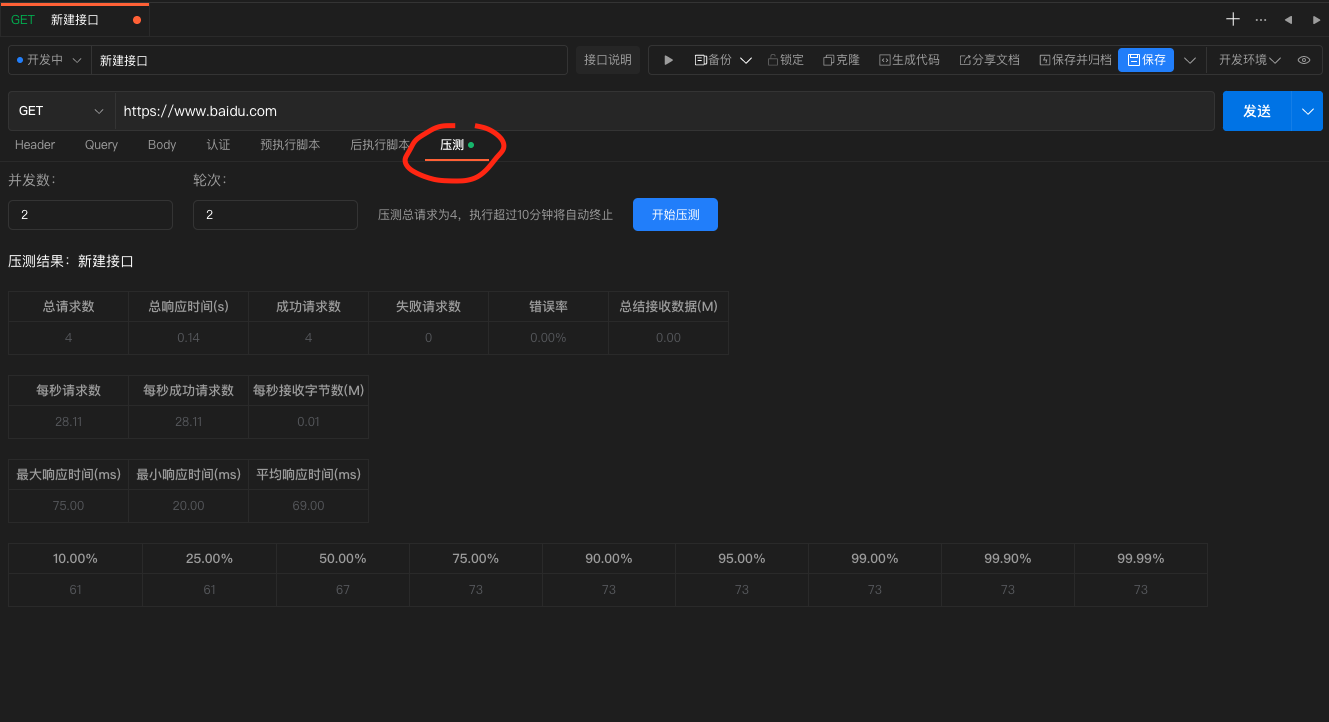
新增 🔥🔥🔥 单接口压测功能(真正高并发,单机支持10000并发无压力)
 参考: 压测实践文档
参考: 压测实践文档
新增 接口请求新增系统代理功能,在设置-代理启用系统代理功能
新增 markdown文档支持ctrl+z快捷键回滚修改功能
优化 接口发送请求在多标签场景可能出现的卡顿问题
优化 项目导入新增项目导入状态提示
优化 自动化测试引用变量时提示框显示
优化 自动化测试返回值过长显示问题
修复 🐞复制粘贴目录只支持粘贴一级目录
修复 云端mock开启后,过一会儿可能自动关闭
修复 json 注释换行时无法进行数据美化
修复 全局变量无法保存
修复 环境配置显示乱序,改为按创建时间排序
修复 API设计,mock变量@word()在数组下显示不对
修复 API设计添加query变量时,mock URL地址path丢失问题
修复 多次快速保存接口时提示接口冲突问题
修复 自动化测试环境变量为数字0时,传值失败
修复 API调试环境变量为数字0,无法保存
修复 当删除无权限文档分享未提示用户无权限
修复 API调试参数很多时,自动补全变量弹窗被遮挡问题
修复 API调试响应区预览tab下拖动不了问题
修复 API设计导入XML转成json-schema出现层级变多问题
【7.0.11】更新日志
2022-12-07
优化 API设计针对数组提取字段描述进行优化
修复 🐞🐞 输入框输入太快时光标跳动的问题
修复 自动化测试的修改接口数据后,执行时未生效
修复 API设计, formdata写注释后,快速保存时可能会直接跳回,导致填写消失
修复 不能修改接口自定义状态
修复 API设计,期望值层级超过5层后,参数被遮挡问题
修复 环境变量新建保存后,未显示新一栏导致无法新加环境变量
修复 控制台打开新窗口后,清除按钮失效问题
修复 导入谷歌浏览器form表单解析错误
修复 分享文档缺少全局认证问题
【7.0.10】更新日志
2022-11-29
修复 🐞Api设计响应数据预览出错
修复 🐞响应数据提取字段描述多出typeValue字段
【7.0.9】更新日志
2022-11-29
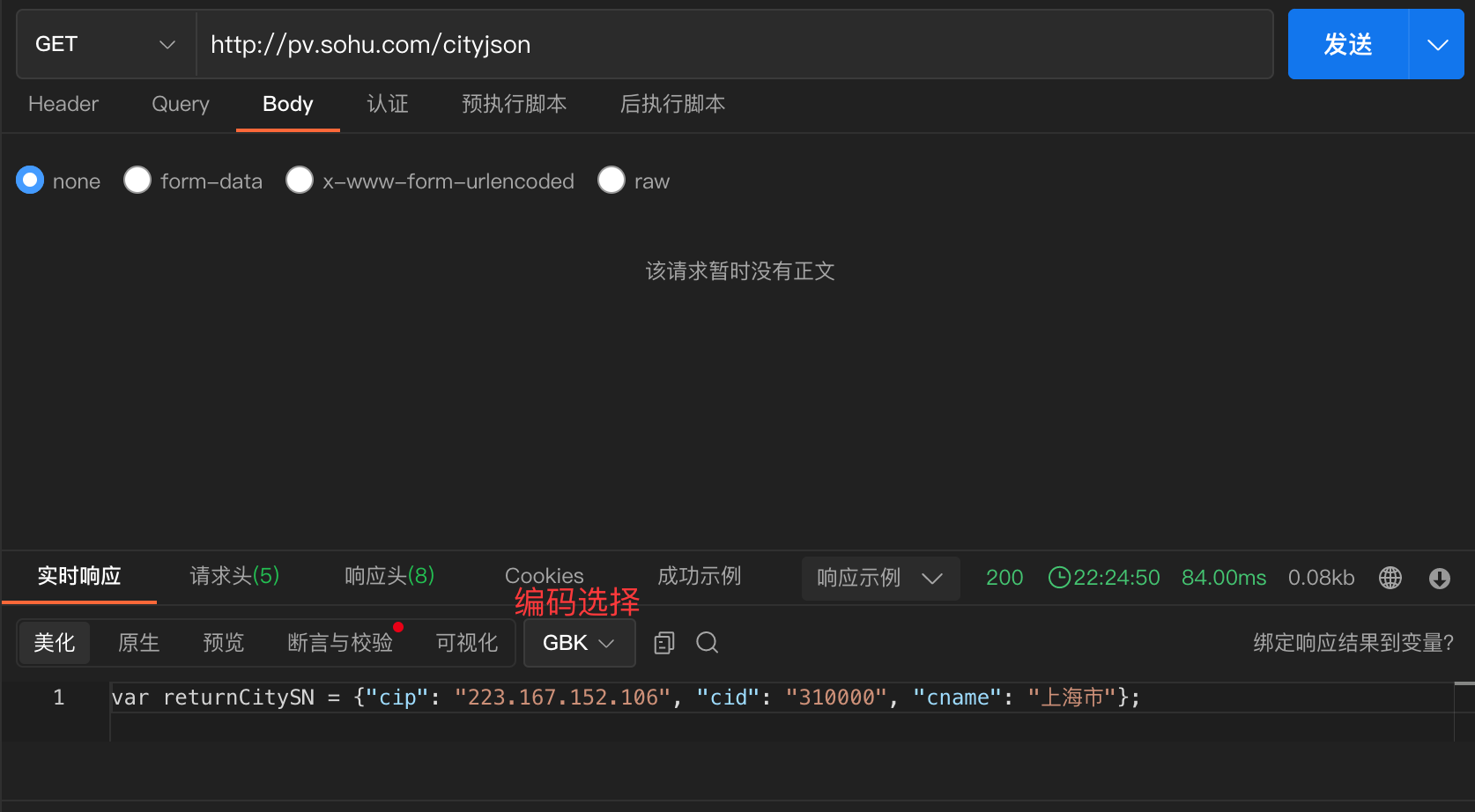
新增 🔥🔥🔥 请求响应结果支持用户选择内容编码格式
 新增 🔥🔥 支持创建专属的私有环境
新增 🔥🔥 支持创建专属的私有环境
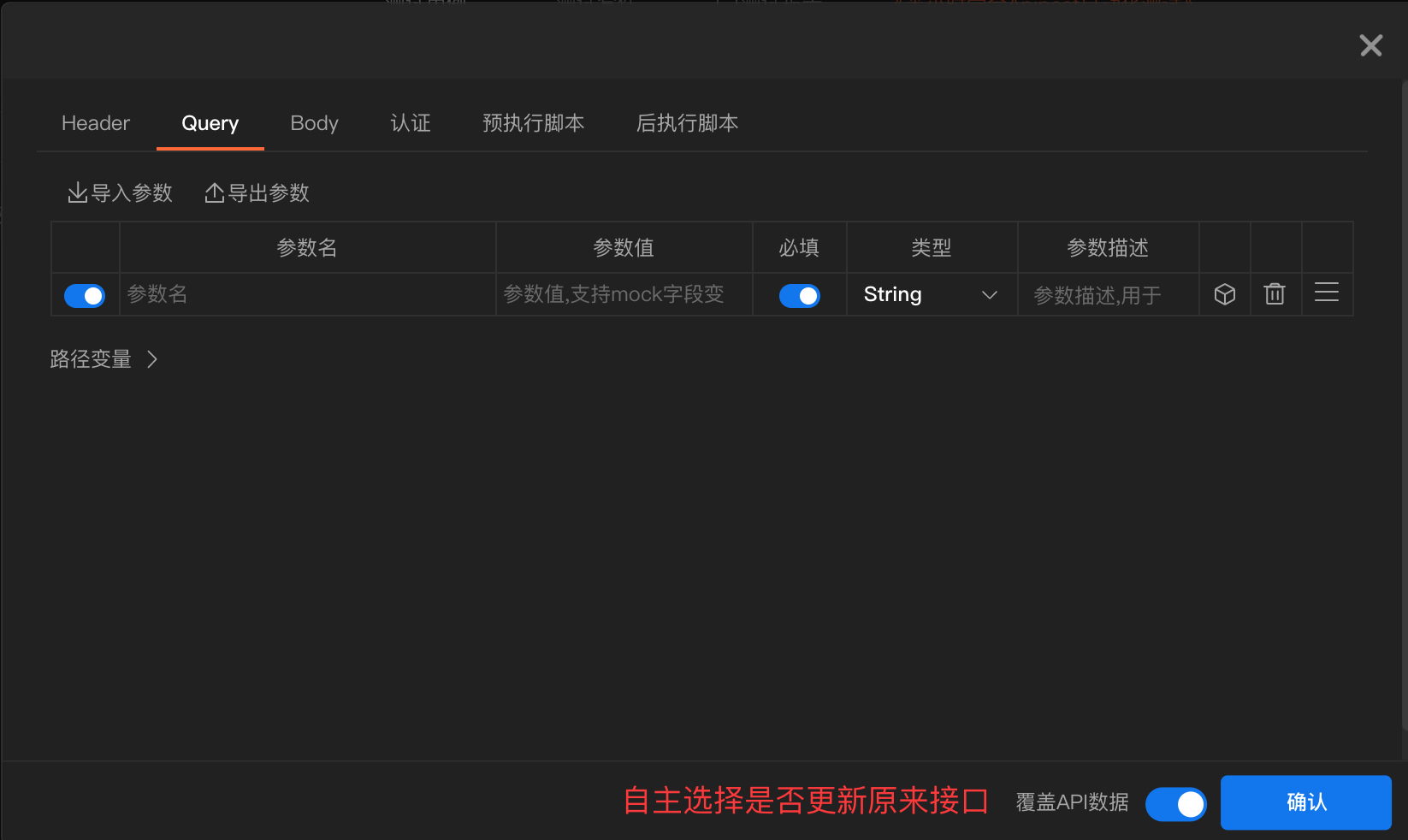
 新增 🔥 自动化测试中修改接口后,可选择是否需要同步修改到接口
新增 🔥 自动化测试中修改接口后,可选择是否需要同步修改到接口
 新增 🔥 脚本库新增
新增 🔥 脚本库新增国密加密库
参考: 国密算法使用文档
新增 API设计时预览数据⽀持提取字段描述
新增 提取字段支持数组类型提取
优化 🔥 自动化测试场景列表增加滚动条
优化 接口保存按钮显示突出显示
优化 客户端https证书支持pem新格式
优化 接口列表框支持拖动变宽,方便接口名称显示完整
优化 笔记目录列表显示
优化 前端极端情况下以及黑色模式显示问题
优化 打开标签太多时,关闭可能很慢的问题
修复 🔥 🐞发送请求许多异常情况处理,避免请求出现一直loading情况
修复 🐞请求响应头部大写字母没有和实际保存一致问题
修复 含中文url请求错误问题
修复 请求body为空的form-data,应该直接发送none的问题
修复 url中最后的"/"消失的bug
修复 url中含有"+"等特殊字符未正确转义的问题
修复 一个项目出现有多个拥有者的问题
修复 🐞某些情况下swagger接口导入失败问题
修复 预执行脚本中query中用户变量未能获取到赋值之后的结果
修复 克隆项目时认证信息,环境,智能期望丢失问题
修复 分享的弹框没有自定义分享和查看分享列表的问题
修复 🐞目录复制没有正确复制
修复 🐞内网分享结果接口数据为空的问题
修复 内网文档分享目录显示不正确问题
修复 归档功能内网不生效问题
修复 接口改为作废状态时,接口在列表中状态未同步更新问题
修复 消息已读后,消息左侧小红点不消失问题
修复 测试报告列表默认选中位置错误问题
修复 客户端在线用户显示错误问题
修复 可视化显示表格错误问题
修复 参数过长被截断的问题
修复 预执行脚本不能正确修改发送Header问题
修复 自动化测试中延迟功能无效问题
修复 x-www-form-urlencoded 模式下body中特殊字符未能正确转义的bug
修复 自动化测试中循环控制器中,预执行脚本没有多次执行的问题
修复 query参数值为空时,请求时参数名后应该不带"="问题
修复 接口返回为中文文件名的文件时,请求直接异常的问题
修复 某些自动化测试中,脚本不执行的问题
修复 自动化化测试创建分组后无法修改的名称的问题
修复 api二次导入后参数被清空的问题
修复 云端mock某些情况下没有按预期显示问题
修复 自定义分享,接口顺序错乱问题
修复 请求响应header显示不全或显示不是最新值问题
修复 websockect请求不能携带参数问题
修复 某些情况下切换项目会提示错误问题
修复 某些curl导出出现乱码或者识别错误问题
【7.0.7】更新日志
2022-11-12
新增 🔥 api请求参数form-data字段支持json类型
新增 最近保存和历史记录增加搜索功能
新增 目录也支持导入导出参数功能
新增 笔记增加自动保存功能。避免用户未手动保存笔记丢失问题
新增 笔记的排序权重问题,和多级目录(完成根据时间排序)
优化 增加更多快捷键,详情参见 “设置”-“快捷键”
优化 grpc服务器地址支持设置统一调用服务器地址,无需每次手动填写
优化 html接口导出问题
修复 请求url中含有空格导致请求出错
修复 API设计 mock字段允许NULL但实际生成结果没有空值的bug
修复 API设计 mock字段类型为string,值为@natural时返回数据不符合预期问题
修复 API设计mock预览结果不随机的bug
修复 接口发送时,请求头user_agent重复传值的问题
修复 windows下界面伸缩时,顶部无法伸缩
修复 自动化测试中测试报告中如果请求数据太大显示超出对应的框问题
【7.0.5】更新日志
2022-10-29
API设计的主要作用是为了预先定义接口请求参数以及响应期望并生成 Mock URL,如果您仅仅需要调试接口,直接进 API调试 模块即可,无需在 API设计 模块预先定义。
新增 分享文档中增加接口状态
新增 实时响应内容复制功能
优化 只读模式
优化 josn-schema 数据类型精确性
优化 导入的body参数json自动格式化
优化 postman2.0 数据无法导入问题
优化 切换项目时环境无法保存
优化 目录区右键分享接口数据丢失
优化 提取字段value为空时文档未展示的问题
优化 归档的接口被复制后不进行归档
优化 生成代码异常问题
优化 body传参 中值丢失问题
优化 cookie 管理key为空时不存储
优化 curl 导入功能支持 form-data 和 urlencoded 格式正确识别解析
修复 测试套件无法添加分组的测试用例
修复 导出项目中过滤掉已删除目录内的接口数据
修复 json-schema 数据枚举无法保存问题
修复 被邀请邮箱过长无法邀请问题
修复 归档文档还能被保存更改问题
修复 分享文档中认证未展示问题
修复 离线状态下内网分享目录后文档无数据
修复 导出HTML 文档中左侧菜单无法显示
修复 curl 导入系列问题
修复 json-schema 数据中 format 无法更改问题
修复 变量初始值被当前值在请求时篡改问题
修复 导出参数再次导入无法解析问题
修复 markdown代码块样式随主体色变化
【7.0.4】更新日志
2022-09-20
新增 🔥🔥API设计 json-schema支持固定参数值;
新增 🔥🔥API调试 预执行脚本增加 :
apt.setRequestBody(
{
"key": "value"
}
)
方法,允许通过脚本直接整体修改 request_bodys。具体可以查看:https://v7-wiki.apipost.cn/docs/1000;
新增 API调试/设计 参数文档的类型增加 float 类型;
新增 API调试 响应结果的复制按钮、搜索按钮;
优化 API设计 json-schema 参数类型为 number/integer 时,返回值带引号的问题;
优化 🔥API调试 空请求头 不再发送;
优化 API调试/设计 标签过多时的底层性能问题;
优化 自动化测试 自动化测试一处UI问题;
优化 🔥自动化测试 测试数据循环读取 的逻辑;
优化 基础模块 YAPI 数据导入的一处逻辑;
修复 API设计json-schema编辑器部分情况下更多设置弹窗无法保存的bug;
修复 🐞API调试 部分情况下一直发送中的bug;
修复 API调试 websocket 请求参数过多时无法下拉查看更多的bug;
修复 🐞API调试 脚本通过 request.request_bodys 计算加密可能不一致的bug;
修复 🐞API调试 $.ajax 部分情况下无法设置请求参数和变量的bug,通过添加 await $.ajax ;
修复 7.0.3 版本的其他问题。
【7.0.3】更新日志
2022-09-14
新增 API调试 部分,支持通过 globals.变量名 的方式读取全局变量;
新增 API调试 部分,支持通过 environment.变量名 的方式读取环境变量;
优化 API调试 部分,支持更大的文件上传测试;
优化 🔥API设计 部分,Mock 请求不到数据时的提示;
修复 🔥🔥API设计 部分,Mock URL 跨域的问题;
修复 API设计 部分,修改 json-schema 可能导致 请求参数回退的bug;
修复 API设计 部分,无法预览 MockJS 的bug;
修复 API设计 部分,无法根据 MockJS 生成API文档响应示例的bug;
修复 🔥API调试 部分,客户端的执行脚本部分情况下报 Failed to serialize arguments 的bug;
修复 API调试 部分,部分类型文件上传报错的bug;
修复 7.0.2 版本的其他问题。
【7.0.2】更新日志
2022-09-09
新增 🔥预(后)执行脚本的 request 变量增加 id 、name 以及 description、data 字段;
新增 🔥预(后)执行脚本运行错误时的错误提示;
优化 接口排序一致时,按照名称升序排列;
修复 文档内超链接以及图片失效的bug;
修复 执行脚本中 JSON.stringify 的问题,新增支持原生 JSON 和 JSON5 ;
修复 变量设置为对象时,一直处于loading的bug;
修复 request.url 获取 url 失败的bug;
修复 gRPC 响应参数自动转换为驼峰的bug;
修复 环境前置URL过长时的UI问题;
修复 assert 没有返回布尔值的bug;
修复 🔥gRPC 中 package 名称中带有 . 时无法调用的bug;
修复 JSEncrypt 不可用的bug;
修复 gRPC 服务地址为域名时,无法请求的bug;
修复 自动化测试 测试数据始终使用第一条的bug;
修复 文档页面响应示例部分情况下未美化的bug;
修复 beta 版本的其他问题。
【7.0.0】更新日志
2022-09-06
🔥🔥🔥底层架构升级、更轻更快更强!快速体验:https://v7-wiki.apipost.cn/docs/4
新增 🔥🔥API设计 模块功能
新增 🔥🔥gRPC 函数调用功能并生成API文档
新增 🔥🔥多场景 自动化测试 模块功能
新增 🔥🔥支持调试 websocket 协议的 SockJs 类型并生成API文档
新增 🔥🔥基于 json-schema 可视化 Mock 功能;
新增 🔥🔥基于 json-schema或 mock 的响应结果校验
新增 🔥脚本完全兼容 postman
新增 web版支持 离线使用 功能
新增 接口认证 支持99%认证方式
新增 注释自动提取到参数描述库
新增 swagger 在线实时导入
新增 响应示例支持多种示例并支持自定义功能
新增 🔥🔥编辑器增加 Json、js 语法校验功能,格式不正确的json会有错误提示
新增 🔥🔥分享文档适配移动端
新增 🔥分享文档 自定义logo
新增 🔥分享文档展示UI
新增 分享文档的参数新增快速复制按钮
新增 分享文档支持 ul、ol 的序列展示
新增 离线项目的删除操作按钮
新增 在线更新
优化 成功、失败响应示例的交互(从下拉拿到了外边,方便快速操作)
优化 🔥gRPC 错误时重复请求的问题,新增用户可自定义设置项
优化 参数描述输入框的高度问题
优化 socket.IO 支持所有客户端版本
优化 🔥🔥🔥CPU 内存占用过高问题
修复 目录、全局认证无效的bug
修复 变量名是数字时不会被替换的bug
修复 全局变量部分情况下会失效的bug
修复 内置变量无法使用的bug
修复 自动化测试中,在脚本中设置一个环境或全局变量,调试页面的环境中没有同步的bug
修复 URL带有端口号时,Cookie 失效的bug
修复 文档页超过三级目录后显示的问题
修复 gGPC 函数参数会自动转换为驼峰的bug
修复 自动导入目录未即时同步的bug
修复 离线导入项目,接口状态的icon颜色不正确的bug
修复 云端 Mock URL地址可能出现 “//” 双斜线的bug
修复 部分情况下重定向失败的bug
修复 分享文档有效期为“永久”时,文档页面显示 404 的bug
修复 编辑目录描述时的一个交互问题
修复 目录 body 请求参数无法保存的bug
修复 自动化测试 CSV 测试数据没有遍历使用的bug
修复 自动化测试 测试数据勾选无效的bug
修复 控制台部分文字无法复制的bug
其他细节调整。
【7.0.0_beta_0.3】更新日志
2022-08-30
新增 导出Apipost json格式文件功能
新增 导入Apipost json格式文件功能
新增 内网Mock功能
新增 文档内网分享功能
优化 mac版本点击调试CPU过高问题
优化 body体json模式下无法解析内置变量问题
优化 分享文档变量域名解析问题
优化 basic auth认证支持中文key
优化 mac-inter版本UI兼容性问题
优化 上传文件参数删除无法调试问题
优化 mock服务稳定性
优化 分享文档目录参数展示问题
修复 部分情况下某些cookie无法保存的bug
修复 预执行脚本无法发送请求的bug
修复 粘贴的txt格式文件显示问题
修复 变量无法生效问题
修复 websocket I.O无法使用问题
修复 自动化测试执行白屏问题
修复 脚本无法console打印问题
修复 curl导入的query不显示问题
修复 生成的Python代码运行报错问题
其它 优化及修复
【7.0.0_beta_0.2】更新日志
2022-08-19
新增 支持微信扫码登录;
新增 支持 print 打印日志(同 console.log);
新增 请求参数支持上下拖拽;
新增 支持鼠标中键;
修复 gRPC功能部分 proto 文件无法识别的bug;
修复 ctrl+s 部分情况下无法保存的BUG;
修复 脚本发送请求无效的BUG;
修复 URL 不带 http:// 时,部分情况下无法发送的BUG;
修复 路径变量无效的BUG;
修复 响应数据乱码的BUG;
修复 部分断言校验失败的BUG;
修复 后执行脚本处理加密后的响应结果的bug
修复 query参数值为空自动加了“=”,导致接口请求不通的bug;
其他细节修复。
【7.0.0_beta_0.1】更新日志
2022-08-18
🔥🔥🔥底层架构升级、更轻更快更强!
🔥🔥新增API设计模块功能
🔥🔥新增gRPC函数调用功能
🔥🔥新增多场景自动化测试模块功能
🔥🔥新增websocket协议SockJs类型功能
🔥🔥新增json-schema数据结构
🔥🔥新增基于json-schema或mock的响应结果校验
🔥新增脚本完全兼容postman
新增web版支持离线使用功能
新增接口认证支持99%认证方式
新增注释自动提取到参数描述库
新增swagger在线实时导入
新增响应示例支持多种示例并支持自定义功能
优化socket.IO支持所有客户端版本
优化CPU内存占用过高问题
🔥🔥十分钟带你玩转API管理神器Apipost!提高开发效率,提前下班回家~
【6.1.5】更新日志
更新日期:2022-05-28
优化 🔥🔥🔥接口响应内容格式判断精准度
优化 🔥传参内容类型兼容
修复 🐞控制台响应结果特定条件下object无法显示的问题
修复 🐞接口Bearer auth认证不生效问题
【6.1.4】更新日志
更新日期:2022-05-19
修复 🐞发送相关问题
【6.1.3】更新日志
更新日期:2022-05-17
新增 🔥🔥🔥流程测试支持excel批量导入测试用例参数
修复 🐞部分接口请求返回乱码的问题
修复 🐞JS脚本处理的Long型数据精度丢失
修复 🐞接口文档导出markdown数据异常问题
修复 🐞导入apizza数据时body参数描述导入失败
【6.1.2】更新日志
更新日期:2022-05-08
新增 🔥🔥控制台显示记录数可设置(默认10条)
修复 🐞路径变量无法输入参数值
修复 🐞脚本设置全局变量不显示
修复 🐞摩纳哥编辑器loading问题
修复 🐞离线状态下接口保存confirm关闭按钮无效
修复 🐞接口url输入ASCII码query自动转义为字符的问题
【6.1.1】更新日志
更新日期:2022-04-30
新增 🔥🔥🔥接口文档支持内网分享
新增 🔥🔥🔥接口调试现场还原
新增 🔥🔥接口后执行脚本支持response.raw.responseText自定义响应内容
优化 热更新功能优化
优化 swagger导入支持更多自定义格式
优化 限制用户昵称最大长度为64个字符
优化 接口文档导出markdown
优化 切换项目操作太快导致目录数据卡顿问题
修复 🐞部分Windows系统用户打开客户端出现白屏的问题
修复 🐞特定情况下部分目录复制操作失败
修复 🐞参数描述库管理开启和关闭勾选框可能失败
修复 🐞从[最近]菜单接口记录跳转至控制台时,菜单选中状态不切换的问题
修复 🐞接口调试使用预执行脚本设置全局变量后,url或参数输入"{"出现白屏的问题
修复 🐞特定apifox格式导入失败
修复 🐞请求区table里的输入框下边框出现双线的问题
修复 🐞websocket接口url前缀输入 :// 出现客户端卡死的问题
修复 🐞参数描述提取相关的bug
修复 🐞系统设置证书无法删除和开关设置无法保存的问题
修复 🐞系统设置上传的CA证书和客户端证书重启客户端后消失的问题
【6.1.0】更新日志
更新日期:2022-04-18
新增 🔥🔥支持Websocket
新增 🔥接口tab支持鼠标悬停时鼠标滚动左右切换,支持tab点击弹出菜单栏,支持鼠标中键关闭接口
新增 🔥目录区搜索支持URL搜索
新增 左侧菜单栏添加网页版项目、团队入口
新增 网页版管理中心增加项目导入功能
新增 参数描述库增加搜索功能
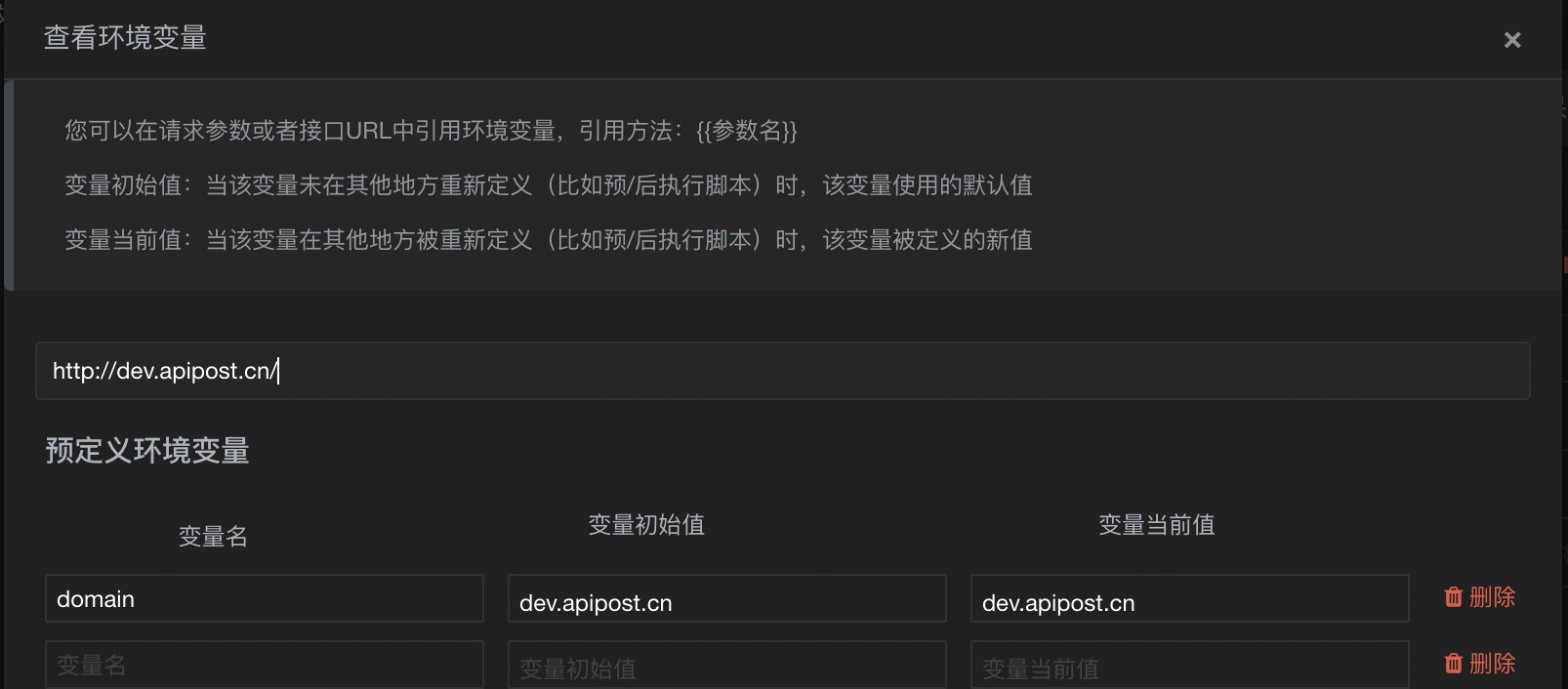
新增 🔥环境变量前置URL可以直接显示在接口URL中
新增 🔥输入环境变量和全局变量自动匹配时支持上下键选中
新增 只读模式用户增加标识
新增 脚本中可以获取当前环境前置URL、名字、变量列表
新增 工作台本人头像弹出菜单栏,和网页版保持一致
新增 接口文档系统左侧目录搜索支持URL搜索
新增 接口文档系统目录显示接口状态和归档状态
新增 接口文档系统 接口详情页增加复制接口功能
优化 打开接口详情默认选中body选项
优化 请求区table卡顿问题优化
优化 工作区UI空间调整
优化 工作区GET请求时body默认为none
优化 底部footer中官网、问题反馈、帮助文档统一收起到帮助菜单
优化 工作台点击团队和项目,进入网页版管理中心对应界面
优化 邀请他人加入团队或项目,被邀请人能够直接进入对应界面
优化 热更新功能 客户端使用中不再弹出更新提示 只在客户端重启时更新为最新版
优化 预定义环境变量table支持列宽可调节
优化 自定义分享,更改分享名称改成实时生效
优化 登录弹窗登录状态保持7天的修改为30天
修复 🐞未登录状态下系统通知阅读状态
修复 🐞生成代码Python语言中文乱码
修复 🐞网页版使用云端代理 body参数有空值时发送请求会一直发送中
修复 🐞Apis请求区header输入 “[” 出现白屏的问题
修复 🐞对话框宽度适配问题
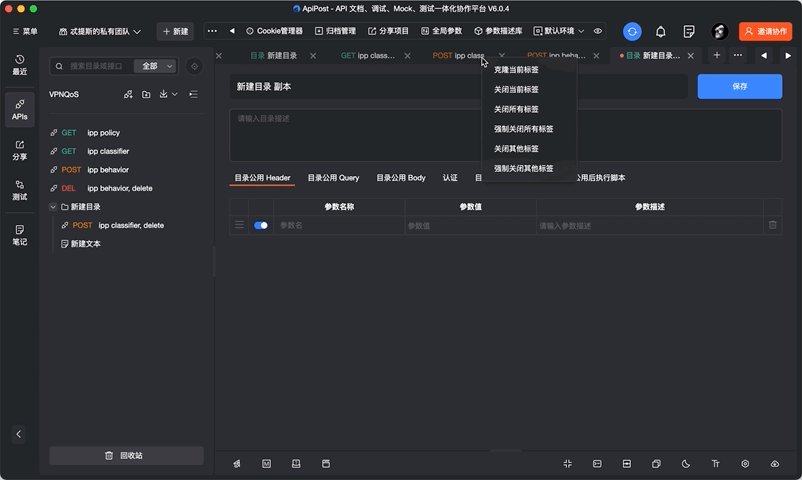
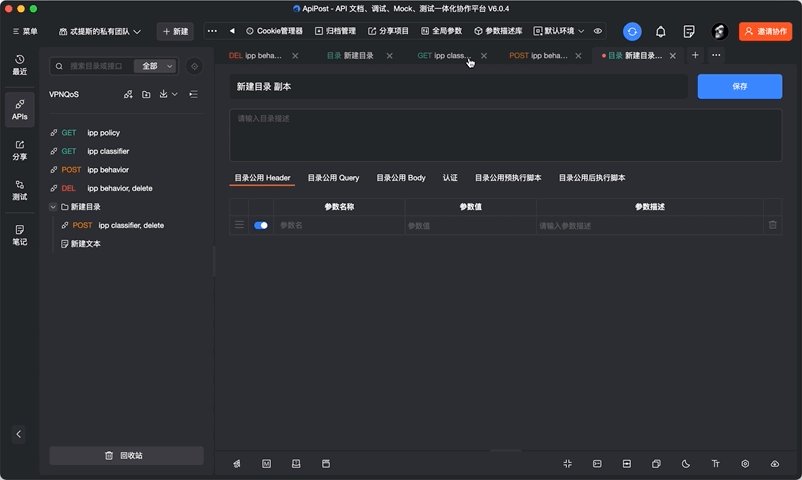
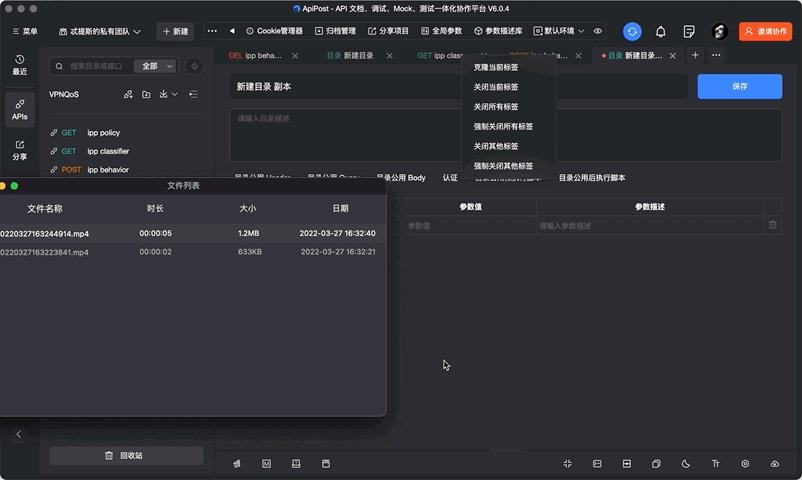
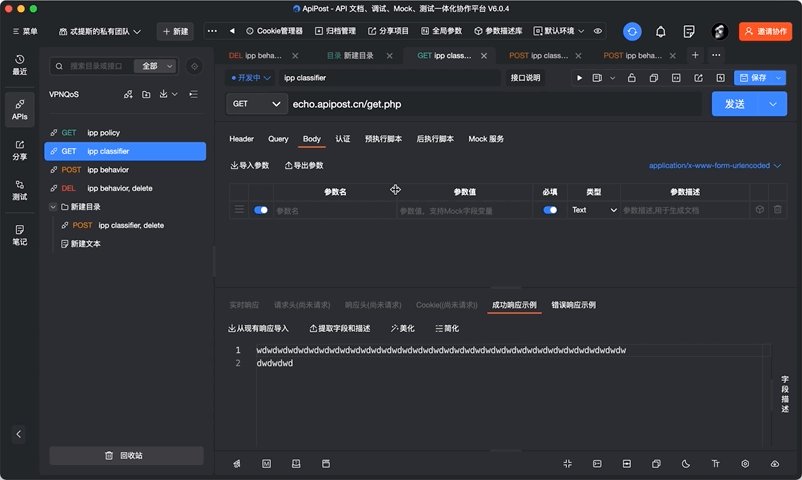
【6.0.4】更新日志
更新日期:2022-03-27
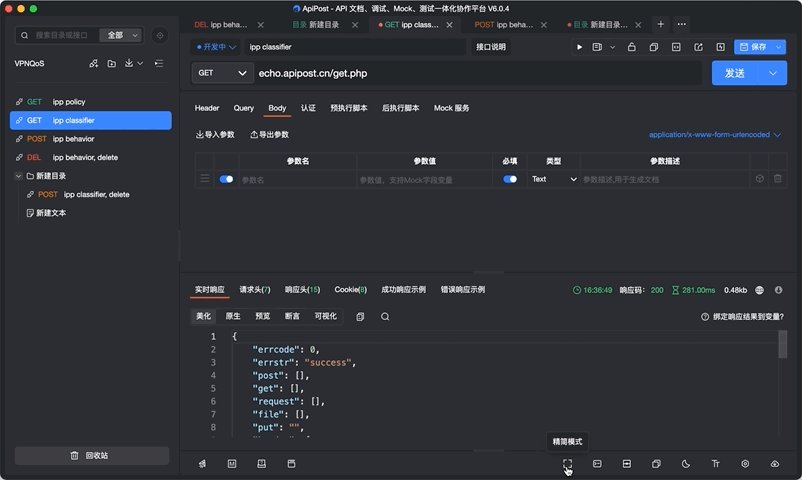
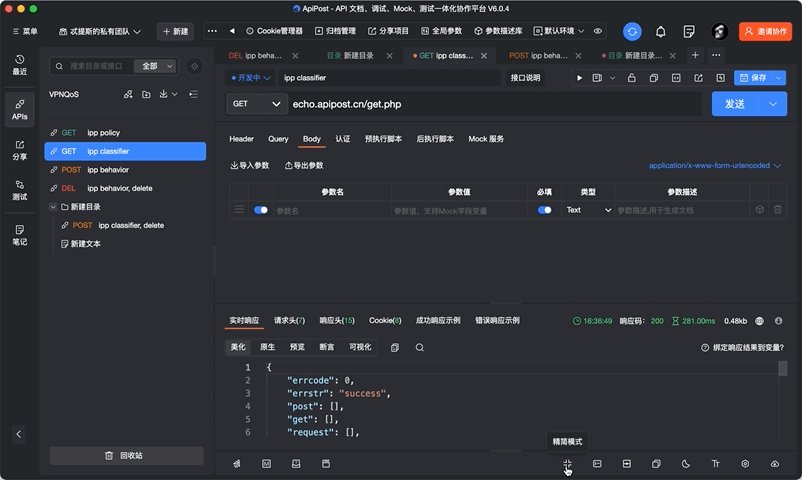
新增 🔥支持精简模式

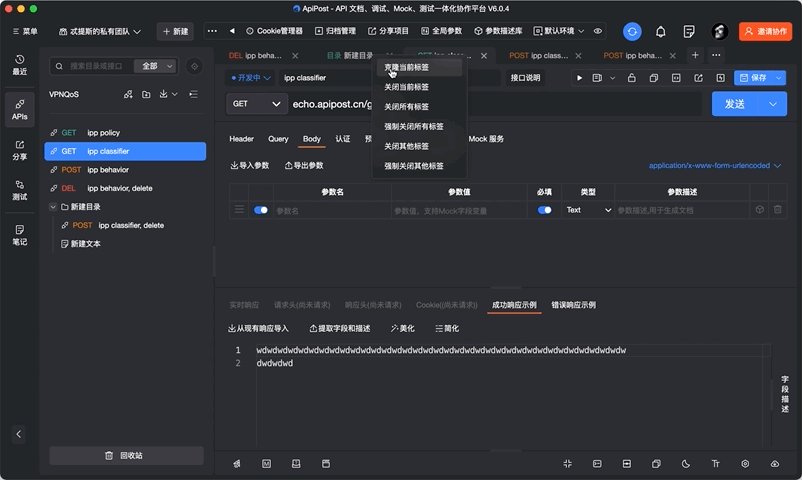
新增 🔥接口tab支持右键菜单

新增 🔥接口tab支持拖拽和左右方向键切换
新增 🔥🔥接口请求区table表头并支持表头左右拖拽

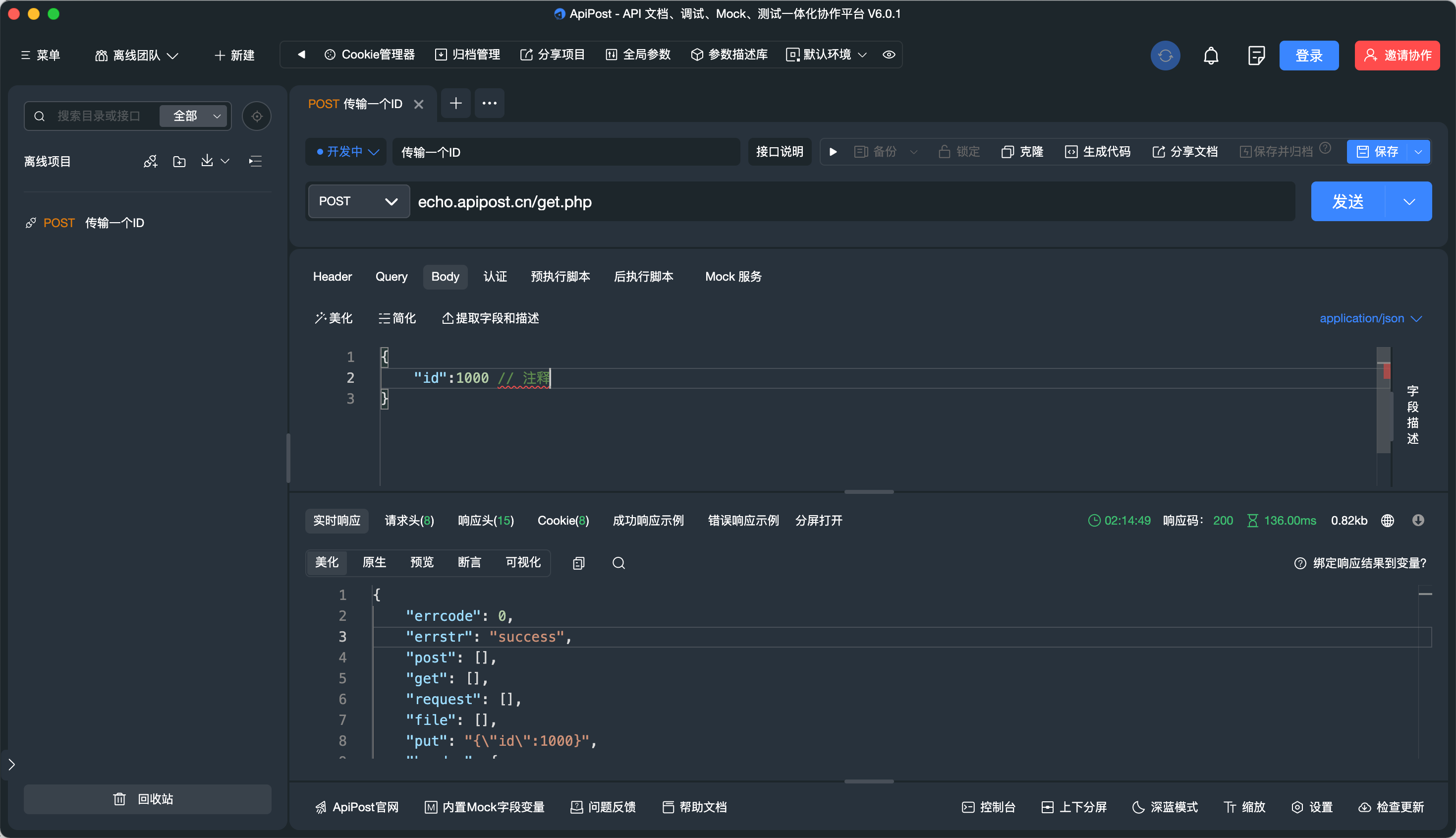
新增 🔥请求区和响应区json支持注释
新增 用户问题反馈收集功能
新增 实时响应右上角添加一个顶置窗口的操作
新增 管理中心用户注销功能
新增 桌面端支持热更新
优化 🔥优化部分性能问题
优化 🔥swagger项目导入支持字段描述导入
优化 左上角新建按钮加亮
优化 新窗口打开响应区或控制台时主题色和主窗口保持一致
优化 左上角点击个人头像直接跳转至管理中心个人主页
优化 项目名称、接口名称以及url长度限制
修复 🐞克隆接口数据错乱的bug
修复 🐞流程测试沙盒模式环境变量使用的bug
修复 🐞当前用户编辑接口报接口内容版本冲突并且未弹出冲突解决弹窗
其他细节调整。
【6.0.3】更新日志
更新日期:2022-03-22
新增 🔥🔥🔥离线环境支持,断网不影响软件打开与使用;
新增 🔥请求header参数新增系统header列表,支持开关; 优化 只读模式下的操作体验; 优化 新增皮肤加载项; 修复 🐞使用环境变量时,页面白屏的问题; 修复 🐞在线文档某些情况下注释不显示的问题; 修复 🐞markdown 预览链接无法跳转新页面的问题; 修复 🐞离线环境左侧目录展示不全,点击发送后又展示全的bug;
其他细节调整。
【6.0.2】更新日志
更新日期:2022-03-20
修复 🔥🔥🔥多次切换接口可能导致不同接口间 Body 参数、预(后)执行脚本混乱的BUG;
修复 🔥🔥🔥发送无反应、发送实时结果不正确的BUG;
新增 🔥🔥2 套皮肤,共支持 4 套皮肤切换;
新增 🔥预(后)执行脚本框的左右拖拽功能;
新增 自定义分享支持重新选择分享的文档;
修复 🐞可能出现的白屏问题;
修复 🐞Mock预览提示:ReferenceError: _req is not defined 的BUG;
修复 🐞$.md5 等第三方脚本无法使用的BUG;
修复 🐞预(后)执行脚本的一些问题;
修复 🐞在线文档在某些低版本浏览器下白屏(控制台报错)的BUG;
修复 🐞生成代码功能的一些已知问题;
修复 🐞添加流程测试顺序错乱的BUG;
修复 🐞Curl 导入的一些问题;
修复 🐞参数开关,关了又打开,生成代码就不会带上参数的BUG;
修复 🐞保存并归档闪电icon问题;
修复 🐞未登录的用户,点击apipost的邀请成员邀请链接,会白屏的BUG;
优化 参数表格宽度展示,并支持记忆拖拽后的宽度;
优化 参数过长时,参数框查看不完整的问题;
优化 一些 UI 样式问题;
优化 文档、笔记更换了一款更好用的 Markdown 编辑器;
其他细节调整。
感谢用户朋友的反馈与支持,如果您有什么问题,可以扫码加入我们的用户群进行交流沟通。

【6.0.1】更新日志
更新日期:2022-03-16
【修复】🐞修复一些BUG
【6.0.0】更新日志
更新日期:2022-03-07

体验交互:
【新增】🔥支持Web版在线使用
【优化】🔥UI界面全面升级 :全新UI界面,工作区域更清爽。
【新增】🔥增加左右屏功能。支持工作区上下左右分屏,可选择更符合你的工作模式。
【新增】Web版本支持云端代理&桌面代理等多种代免费智能使用(必备功能)。切换不同的代理,并发送接口请求,本地服务也可以发送
【新增】个人中心升级强化为管理中心。超管可以在此便捷管理团队及项目。
【新增】🔥🔥🔥离线使用优化。6.0开始,对于未登陆状态的用户,最大程度满足其使用场景,不会频繁弹出登陆框提示。
项目管理:
【新增】解决管理员无法管理项目的漏洞
【新增】🔥项目可快速邀请团队外成员
【新增】归档管理支持预览。即时查看归档内容,管理接口更方便。
【新增】全局脚本支持开关功能
【优化】🔥支持功能点自定义折叠,自主管理工作台功能点,随时收起不常用的功能。
【优化】导入项目支持postman、swager、Apizza、yapi、Eolink等导入
接口管理:
【新增】🔥一键保存全部接口
【新增】🔥支持自定义接口状态
【新增】支持生成C#代码
【新增】增加参数名、参数值联想功能。支持参数描述及变量联想,提升工作效率,节约码字时间。
【新增】鼠标悬浮接口标签可查看创建时间、修改时间,api增强协同,即时查看接口信息。
【新增】请求地址IP追溯
【优化】🔥参数列表支持编辑列宽(左右拖拽):支持自由定义边框大小,提供更舒适的视觉效果。
【优化】参数值和描述支持换行
【优化】支持分享自动生成密码
目录管理:
【新增】快捷编辑接口状态、归档状态,缩短编辑路径,接口状态便捷更改。
【优化】支持目录多选
研发协同:
【新增】🔥支持协作冲突时保存两者数据
【优化】协作日志高亮,便捷追溯
【优化】协作人员外露出,增强协作性。工作台内展示在线人员,多人协作一目了然。
【5.4.1/2】更新日志
1、【新增】全新的 Mock 服务 功能;
新版 Mock 服务 使用文档参考:
https://wiki.apipost.cn/document/00091641-1e36-490d-9caf-3e47cd38bcde/832f6d9f-7951-4361-b959-229666685ba9
2、【新增】环境支持前置URL(可作为host使用);

这样的话,接口发送时只需填写相对路径即可,方便快速切换生产环境和开发环境:

3、【新增】接口名称加上hover 提示;

4、【新增】响应结果分屏显示;

5、【新增】UI支持精简模式,提高工作区比例;

6、【新增】空团队解散;
7、【新增】支持接口克隆后自动跳转到新建标签(可在设置里关闭);
8、【优化】执行脚本请求发送默认改成$.ajax;
9、【修复】修复环境变量名称不同步的Bug;
10、【新增】双击标题栏全屏/缩放窗口;
11、【其他】其他细节修复。
【5.3.5】更新日志
1、[修复]导入带描述的参数丢失是否必填和参数类型的bug
2、[修复]一处系统header权重问题的bug;
3、[修复]目录query参数发送接口时无法携带的bug;
4、[修复]地址中带?/,被转换成了参数,请求中加了“=”号的bug;
5、[修复]流程测试无法加载第三方脚本组件的bug;
6、其他细节修复
【5.3.4】更新日志
1、[修复]header头key全部被转成了小写,应该按照实际输入发送的bug
2、[修复]目录参数会覆盖掉单个api的参数的bug;
3、其他细节修复
【5.3.3】更新日志
1、[修复]流程测试报错:ReferenceError: sysFunc is not defined 的bug
2、[修复]预执行脚本发送请求获取response为null 的bug;
3、其他细节修复
【5.3.2】更新日志
1、[修复]开启自动Mock变量识别时,部分情况下报错的bug;
2、[修复]form-data未传参数时,返回500错误的bug;
3、[修复]发送引擎为GOT时,不识别br压缩的bug;
4、[修复]其他修复。
【5.3.1】更新日志
1、[新增]支持cURL导入;
2、[新增]支持请求生成cURL、Java、Php、Python等代码;
3、[新增]控制台响应文本支持复制;
4、[新增]支持可视化功能,用户可自定义响应样式
5、[新增]预执行脚本新增如下方法:
apt.setRequestHeader("key", "value");// 设置、新增一个请求header参数
apt.removeRequestHeader("key"); // 删除一个请求header参数
apt.setRequestQuery("key", "value"); // 设置、新增一个请求query参数
apt.removeRequestQuery("key"); // 删除一个请求query参数
apt.setRequestBody("key", "value");//只针对 form-data、urlencode有效 // 设置、新增一个请求body参数
apt.removeRequestBody("key");//只针对 form-data、urlencode有效 // 删除一个请求body参数
增强预执行脚本功能;
6、[新增]支持引入第三方脚本组件;
7、[新增]支持按照接口状态检索;
8、[新增]支持发送证书设置;
9、[新增]支持发送请求后是否自动保存结果到响应示例的设置;
10、[新增]支持目录复制功能;
11、[新增]项目跨团队克隆功能;
12、[新增]参数描述库导入参数新增key-value/json格式导入;
13、[新增] ctrl+w(command+w)关闭当前标签快捷键;
14、[新增] ctrl+左右箭头(command+左右箭头)切换当前标签快捷键;
15、[优化]部分UI显示优化;
16、[优化]提取字段不会覆盖掉字段类型和是否必填的已选值;
17、[优化]优化返回格式为JSONP时的响应效率问题;
18、[优化]增加了专门的按钮,优化参数描述库的遮挡问题;
19、[修复]修复字段类型部分情况下显示不正确的bug;
20、[修复]raw请求body参数更改无冲突提示的bug;
21、[修复]协作人员-添加协作人员,部分情况下不显示保存按钮的bug;
22、[修复]控制台打印结果跟实际参数可能不一致的情况;
23、[修复]默认环境可以删除的bug;
24、其他优化。
【5.2.5】更新日志
修复 接口或者文本未保存的情况下,点击分享无反应的bug
修复 接口右键操作问题;
修复 部分UI样式;
其他细节优化。
【5.2.4】更新日志
修复 接口或者文本未保存的情况下,点击分享无反应的bug
【5.2.3】更新日志
优化 文档分享功能
【5.2.2】更新日志
优化 发送后响应面板自动展开的问题,增加了【设置】项,默认关闭
【5.2.1】更新日志
重磅——助力个人开发者,此版本起,免费版项目、接口、目录的数量无上限!!
优化 UI界面调整,更简约清晰;
新增 团队只读工位(免费开通无上限)功能;
新增 swagger3导入项目功能;
新增 局域网分享文档功能,断网照样分享文档给同事!
新增 更实用的分享功能,可以跨目录指定分享的内容,并支持复制分享链接、删除等管理操作;
优化 更实用的文档发布功能,避免保存导致的文档误修改,且支持实时预览;
优化 接口修改的红点提醒,避免偶尔无故触发红点提示;
修复 cookie管理器的一处Bug(Request Header Or Cookie Too Large);
修复 部分情况下接口或者目录删除失败的bug;
其他细节优化。
【5.1.1】更新日志
新增 全新的协作功能,增加协作日志;
新增 接口、文档复制功能,可以跨项目粘贴;
修复 部分情况下环境等数据删除失败的bug;
其他细节优化。
【5.0.8】更新日志
修复 部分情况下接口等数据删除失败的bug;
修复 响应为excel文件格式时,无法识别下载的问题;
其他细节优化。
感谢 robinson_911、追本溯源、wang、Shonan 等用户的反馈。
【5.0.7】更新日志
优化 同步功能,避免长时间同步转动
修复 一处环境变量问题
【5.0.6】更新日志
优化 同步功能,避免长时间同步转动
【5.0.5】更新日志
优化 优化展示协作时的接口锁定状态
修复 协作状态下无法同步其他人员目录以及排序信息的bug
修复 markdown编辑器无法渲染table的bug
其他细节优化。
感谢 prayer、wipe0522、jack.lee 等用户的反馈。
【5.0.4】更新日志
新增 代理功能(设置里开启)
新增 响应体增加点击切换并加上提示
优化 异步拉取现有基础上再次优化,避免协作数据不同步的bug
优化 全局参数(header、query、body)只同步key和描述,不同步value
优化 响应乱码的问题优化 参数过长自动滚动到底部
优化 离线版也支持检查更新
优化 检查更新进度条
修复 全局cookie部分情况下无法携带 的bug
修复 接口说明需要点击一下才出现
修复 发布弹窗的有效期设置问题
修复 响应缺少 response.raw.responseText 变量
修复 文件上传 文件格式不正确,您只能上传图片 问题
其他细节优化。
感谢 LiuXiaodong、最后一个api、深海小鱼等用户的反馈。
【5.0.3】更新日志
新增 支持无请求体方式发送
修复 部分情况下路劲变量无法被识别的bug
修复 全局cookie部分情况下无法携带 的bug
修复 部分情况下get请求在form请求时出现错误 的bug
修复 自定义添加域名问题其他细节优化。
感谢 fallsn、五月视野等用户的反馈。
【5.0.2】更新日志
修复 write after end 的bug
修复 全局cookie对请求地址为localhost时无效 的bug
修复 请求参数字段列表无法通过滚动条滚动,导致字段过多时下面的字段都看不见 的bug
修复 项目克隆 的bug
修复 目录参数,前面的是否选择无效(照样发送) 的bug
修复 解决部分情况下无法同步接口 的bug修复 请求编码乱码 的bug
【5.0.1】/【5.0.0】更新日志
1.全新架构,使用、操作更流畅;
2.新增支持离线或者弱网下使用;
3.新增支持GET发送Body
4.新增支持XML格式导出字段
5.新增支持JSONP格式导出字段
6.新增变量输入提示功能,用户体验更友好;
7.新增全新的控制台;
8.新增支持目录参数;
9.新增支持发送并保存
10.新增大量右键菜单,操作更加便捷、迅速;
11.全新的Cookie管理器
12.全新的流程测试;
13.优化性能,优化内存,避免卡顿;
14.更加实用的接口搜索,支持接口名称、URL、method搜索
15.优化参数描述库,描述提示更加精准;
16.修复旧版大量bug。
【3.2.3】 更新日志
1、[新增]XML转JSON (apt.xml2json);
2、[优化]再次优化性能,解决卡顿问题(性能提升10倍左右);
3、[优化]系统消息提醒消除红点;
4、[优化]开通/续费企业版支持微信支付 ;
5、[优化]重新打开软件时,变量环境恢复至上次选择的现场;
6、[优化]部分情况下,开启全局cookie无效的问题 ;
7、[修复]某些情况下无法新建接口的问题(一直loading);
8、[其他]其他细节调整。
【3.2.2】 更新日志
1、[修复] 环境变量可能失效的bug ;
2、[修复] 修复请求参数带有冒号时,导入参数value值错误的bug ;
3、[修复] 修复响应参数带有冒号时,value值错误的bug ;
4、[修复] 含有非法请求头时,请求可能失败的bug ;
5、[修复] urlencoded 时,删除的参数也发送的bug ;
6、[修复] 已过期点击弹窗错误 ;
7、[增加] 增加响应时间提示 ;
8、[增加] 关闭标签时,同时删除本地缓存数据(可开启/关闭) ;
9、[优化] 暗黑模式下响应区域的选中背景色不明显的问题 ;
10、[优化] 脚本编辑器和请求参数编辑器语法自动提示功能 ;
11、[修复] 流程测试排序无效的bug ;
12、[增加] 参数字段描述增加字段类型 ;
13、[增加] 请求参数支持Mock ;
14、[增加] 响应示例支持Mock以及生成mock URL(1.0版本)便于前端提前访问 ;
15、[增加] 执行脚本内置增加 CryptoJS 算法 ;
16、[增加] 内置变量完全覆盖Mock(可配置) ;
17、[优化] 常用参数描述列表位置 ;
18、[优化] 其他细节优化 ;
【3.2.1】 更新日志
1、[新增] 目录右键新建接口/文档;
2、[新增] 克隆环境变量;
3、[新增] cookie管理器;
4、[新增] 默认请求方式设置;
5、[修复] 切换项目时,接口数据可能错乱的Bug!;
6、[新增] 缓存请求超时时间设置;
7、[修复] 流程测试的执行脚本bug(社区反馈);
8、[新增] 针对项目的预执行脚本、后执行脚本;
9、[新增] 针对目录的预执行脚本、后执行脚本;
10、[新增] V2内置变量;
11、[新增] sendRequest增加error回调;
12、[修复] 删除query参数URL不变的bug;
13、[修复] 新建GET请求API时,query标签未显示选中的Bug;
14、[优化] 增强获取协作数据按钮标示;
15、[修复] 某些情况下,点击未修改的接口仍显示红点的bug;
16、[修复] 响应格式为图片或者其他类型附件时,请求参数无法接收的bug;
17、[新增] 可关闭自动获取接口锁定状态;
18、[新增] 未登录状态也可关闭应用;
19、[优化] 其他细节优化;
【3.1.3】 更新日志
1、[修复]URL(大小写以及端口识别)与Query的问题,比如:修改query参数导致URL大写变成小写;
2、[修复]Mime识别错误导致的图片等其他附件显示乱码的问题;
3、[修复]数据错乱问题;
4、[优化]默认Content-type问题,以最终设置为准,保证上传成功;
5、[优化]请求失败时的请求头问题;
6、[优化]变量不再区分大小写;
7、[优化]左侧操作弹窗遮挡;
8、[修复]含有File类型时,特定情况下Body请求参数数据错误(错位)的Bug;
9、[新增] 锁定项目为只读功能;
【3.1.2】更新日志
1、[增加] 定位到当前接口目录的功能;
2、[增加] 目录全部收起功能;
3、[增加] 预执行脚本支持获取请求参数信息,并支持在脚本中重新设置请求头;
4、[修复] 文件上传Key名错误;
5、[修复] 缓存计算错误的Bug;
6、[修复] 响应头不完整的Bug(缺少Set-cookie);
7、[优化] 大尺寸显示器下的缩小比例;
【3.1.1】更新日志
1、[修复]参数输入卡顿问题;
2、[修复]接口切换卡顿问题;
3、[修复]其他卡顿问题;
4、[新增]恢复【目录另存为】;
5、[新增]恢复【项目克隆】;
6、[新增]恢复【项目删除】;
7、[新增]恢复 请求参数导出raw-JSON;
8、[修复]优化接口/目录拖动;
9、[优化]响应文档的展示;
10、[修复]可能出现的“网络异常”问题;
11、[修复]query参数无法实时到URL的问题;
12、[修复]发送URL增加空余字符?的问题;
13、[修复]修复文档编辑器无法滚动的bug;
14、[修复]修复接口状态默认不变色的bug;
15、[优化]宽度缩放问题;
16、[优化]更新组件问题;
17、[修复]File上传无法多选的问题;
18、[修复]设置密码后文档无法开放的bug;
19、[新增]恢复超时时间设置;
20、[优化]自动创建接口的体验;
21、[优化]优化参数注释库的导入和显示;
22、[优化]参数描述重新导入不要替换问题;
23、[优化]参数类型是file时的参数保存问题;
24、[修复]无法删除测试流程;
25、[优化]File组件值的保留问题;
26、[优化]禁止GET发送body请求;
27、[修复]后执行脚本获取请求参数;
28、[修复]修复流程测试可能执行失败的bug;
29、[修复]check选择问题;
30、[优化]APIs左侧导航默认闭合所有目录;
31、其他细项。
【3.0.1】更新日志
1、fixed部分 拖动或者最大化窗口宽度不变导致右侧空白;
2、响应参数为空时,不会替换响应显示;
3、title显示问题(for Mac);
4、最大化、最小化按钮(for window);
5、:uid restful风格支持;
6、暗黑模式下文本选中背景色;
7、初始窗口大小问题;
8、接口问题:工位不显示“赠送工位”的Bug;
10、modal里面的textarea无法回车换行;
11、切换项目导致导航标签页没被替换;
12、团队改名右上角没变化;
13、迁移数据工位显示已绑定,其实未绑定;
14、切换项目时,已弹开的环境变量管理器和流程测试管理器的数据切换问题待确认;
15、未请求时,点击接口显示ace-editor错误;
16、文档分享与编辑器遮挡;
17、文档内图片上传;
18、错误响应参数没保存成功;
19、响应参数快速导出,默认添加value值;
20、接口强制更新数据按钮;
21、导出的响应参数被转义;
22、参数必填/选填;
23、建议ApiPost自动带出Content-Type
24、推广系统;
25、xmp鼠标选择样式(cookie部分暗示可以选择);
26、接口拖动增加句柄;
27、右键菜单;
28、暗黑预览模式下的背景色问题;
29、请求参数默认选中Body选项;
30、加上请求中的状态,并可以取消请求;
31、非目录下的接口排序拖拽问题;
32、部分情况下,请求失败的Bug;
33、暗黑模式下 右上角按钮背景色;
34、新增参数宽度问题;
35、我参与的项目列表排序问题优化;
36、参数输入TAB快捷键;
37、流程测试模式下,点击APIs按钮关闭流程测试窗口;
38、点击右上角团队名称切换至团队选项;
39、后端-接口、项目、目录数量限制;
40、复测邀请码、积分兑换时长;
41、笔记功能;
42、增加初始宽度比例;
43、兑换天数取 min(30, 当前积分);
44、空数组简化会加上 null
45、ace-editor响应自动高度问题;
46、接口支持URL搜索;
47、最近日期显示有问题(天启账号)
48、通知和团队加上红点推送提示;
49、顶部搜索框需要点2下;
50、查看[赠送工位]字体大小,统一加一号;
【3.0.0】更新日志
1、[新增]支持无限级目录;
2、[新增]支持自定义脚本(预执行脚本和后执行脚本);
3、[新增]接口锁定功能,防止其他用户误保存;
4、[新增]接口备份功能;
5、[新增]全局参数设置,一处设置,全接口可用;
6、[新增]全局变量以及全局变量管理器;
7、[新增]环境以及环境变量管理器;
8、[新增]支持接口拖拽至目录;
9、[新增]支持目录拖拽移动至其他目录;
10、[新增]Mock数据支持,发送时可以使用Mock.js的内置变量;
11、[新增]一套皮肤:暗黑模式;
12、[修复]项目列表和退出项目有bug:提示退出的项目在项目管理里不存在;
13、[修复]目录流程测试bug:可能无法读取接口列表;
14、[修复]续费升级bug;
15、[修复]token识别成旧账号;
16、[优化]文档查看;
17、[优化]更新模块;
18、[优化]系统菜单。
ApiPost V2.x 和 V1.x日志暂不提供。感谢您的关注。